I have ported Flip Tile:Runner to WebGL from mobile and released it for testing on Itch.io as Flip Tile:Runner
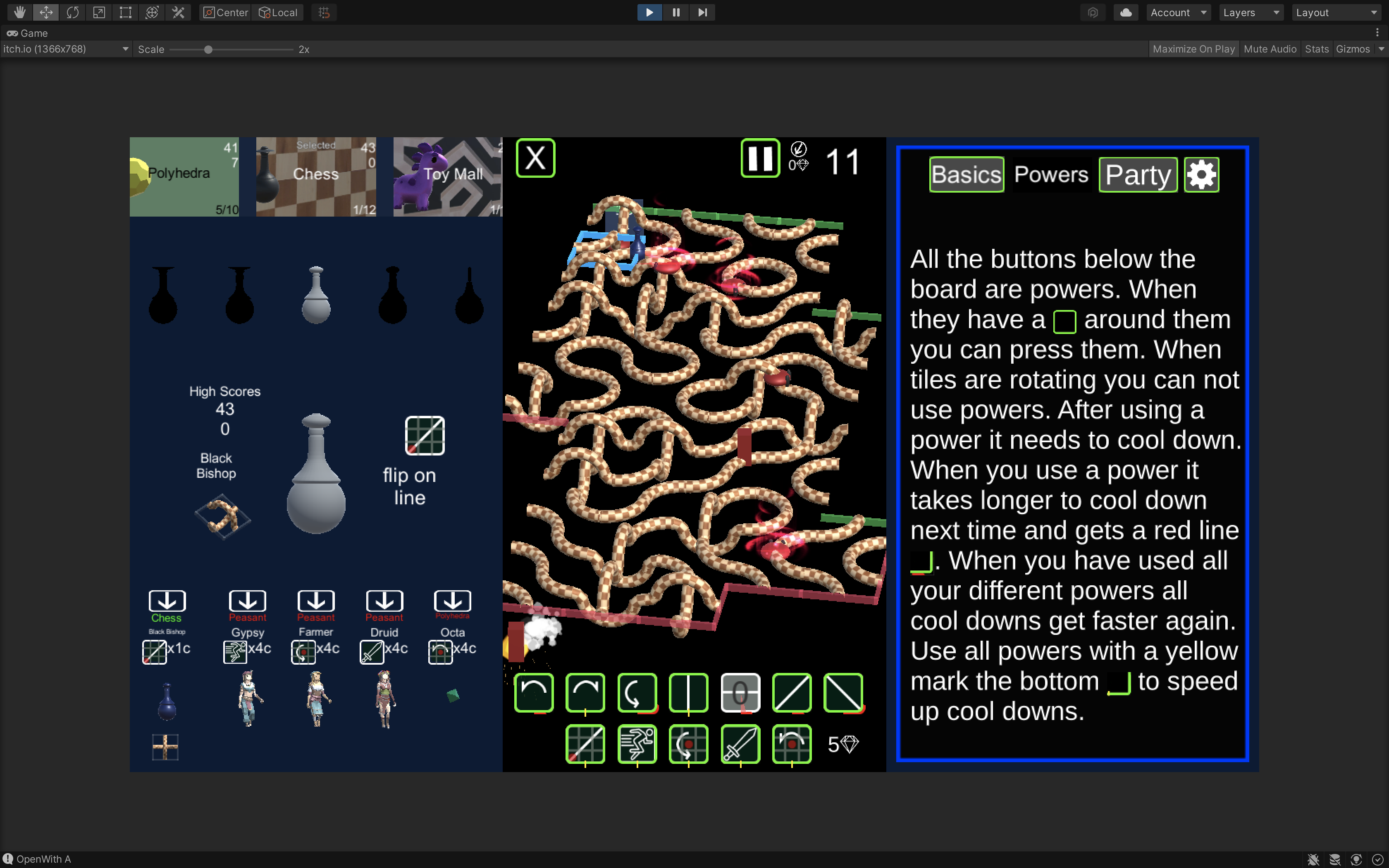
The port mainly consisted of combining the three scenes used in the mobile version into one scene. There was some work turning on and off parts of the UI depending on the players is doing. For example, during play mode, I had to disable the lower part of the party setup screen so the player could not change the party when playing.

This was mainly a quick hack and if I feel there is a better layout I will use that. For now, I wanted to get something playable so I can start playtesting level difficulty. I also want to make it easier it is is to get new characters since this game will not have advertising or in-app purchases. As a gamer and a designer, I don't like in-app purchases since they usually work by annoying players till they pay not to be frustrated.
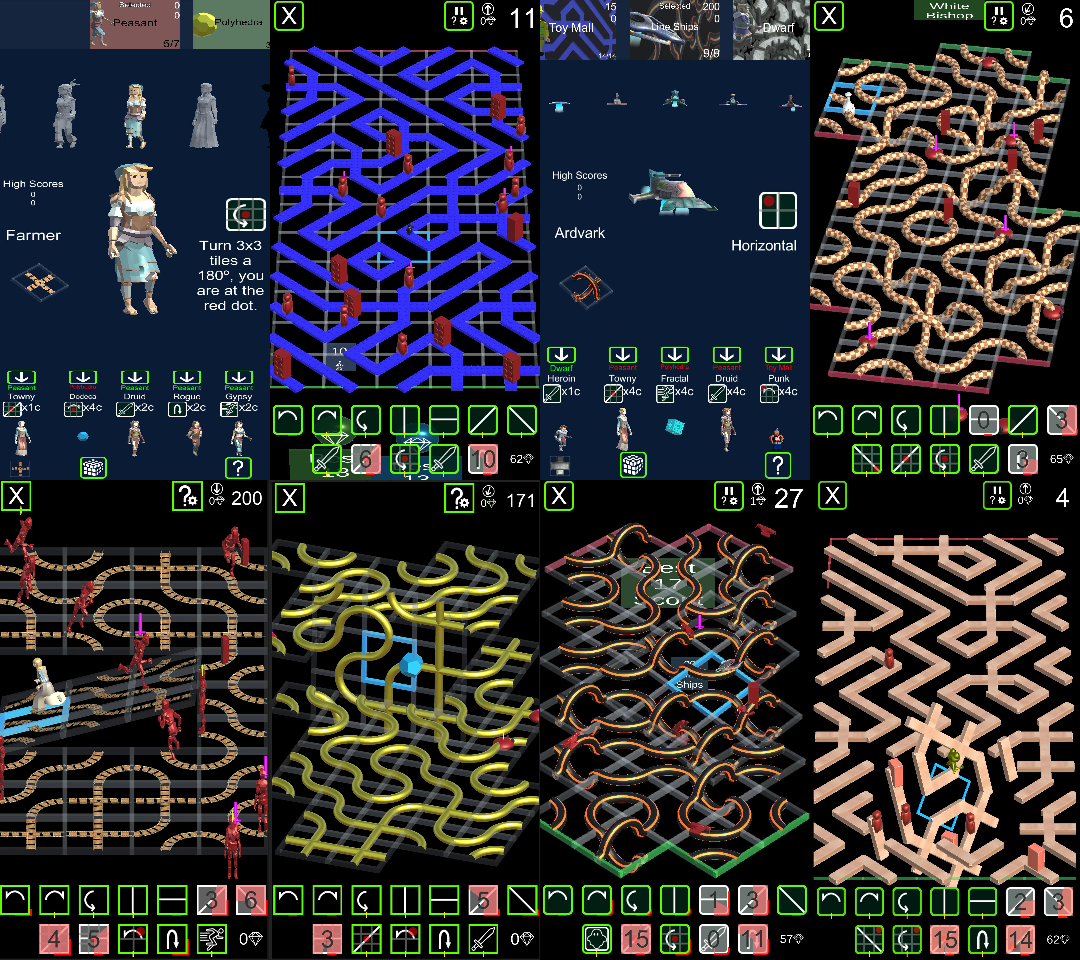
For now, I want to focus on playability and redo all levels to a single theme there will still be different avatars available on each level and the path graphics may vary slightly as you get to higher levels but it will all follow a single theme. This shows the many themes I have now I am thinking of using geometric shapes for the avatars like the second from the left on the bottom. For paths the gold paths in the same image and the shapes of the paths from either the 3rd from the left on the bottom or farthest right on the top row.

I also have a couple more features that can be added to a few more levels, but my main focus is going to be getting the difficulty curve right as levels increase and you go further along each level. I have analytics installed so I can see how players get in each run, how long that takes in real-time, and what powers they use.
I expect my coding will go slow at first as work is busy.

