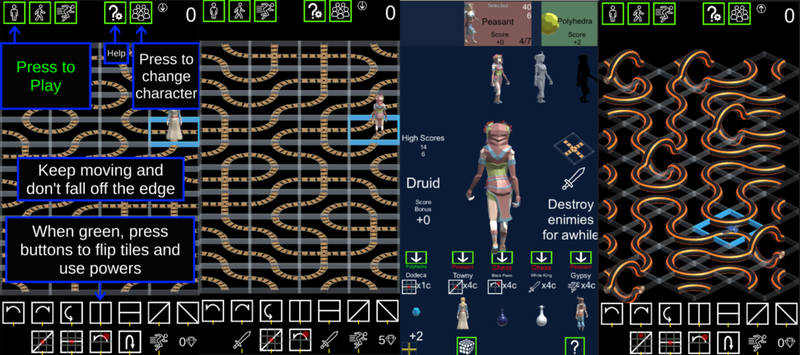
This is Week 14 of an 8 (maybe 16?) week game dev. This week was more work on giving players a feeling of progress in the game. Also, some cleanup of animation for ships.
Android beta at https://play.google.com/apps/testing/com.ryuuguu.FlipTileRunner. iPhone Beta is available on TestFlight at
https://testflight.apple.com/join/IJDl9FXC
Ships now change attitude(up/down facing) as well as right/left facing. Also, the ships angle of change is on their long axis, as opposed to humanoids who just spin on their long axis. This means sudden changes to direction look jerky. So I had to change the movement interpolation code and add some smoothing to facing changes. Later I realized that smoothing humanoid's turning made them look strange, moving sideways in the middle of sharp turns. So I made turning smoothing amount a variable. Now humanoids turn a bit slower than before but it looks more natural.
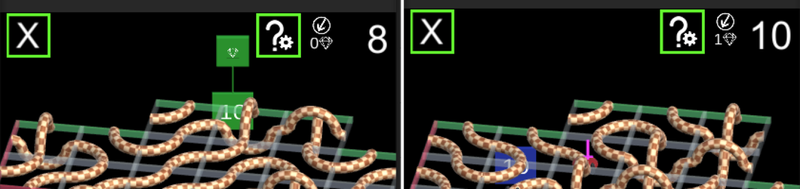
I added billboards to give a feeling of motion and to give progress rewards. Simplified score down to just the distance board moves forward so players can see how far they have gotten. Started with just putting a billboard under the board to see how it looked.
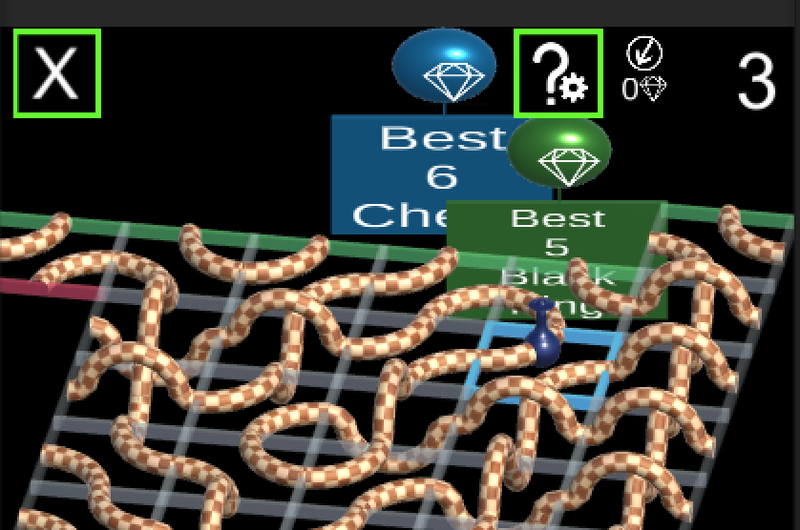
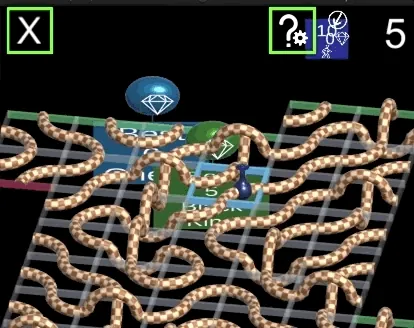
Next, I added signpost on top that goes away when the player reaches the sign. The color also changes to show this point has be reached. When player reaches this point again in another session the sign will already be showing the reached color.
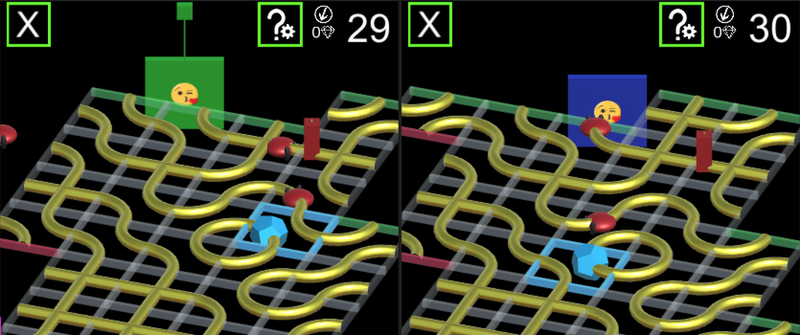
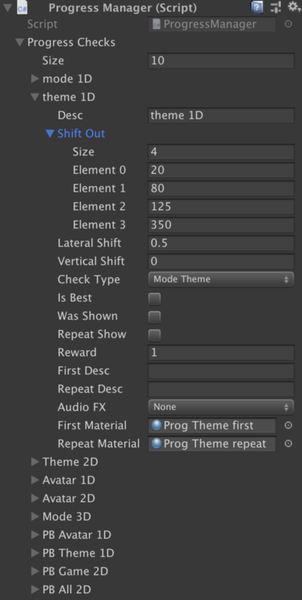
Bonuses are now shown and diamond rewards are given for making certain distances and avatar being used. For example, the first time a player reaches each of these distances, 20, 80, 125, 350 playing with an avatar from the peasant theme you get a one diamond reward. You also get the rewards the first time you reach these distances with each of the other themes ( Polyhedral, Chess, Ships, Dwarf ). Similarly, there are bonus based on Avatar, play mode (slow, regular, fast).

All this is set in the editor inspector.

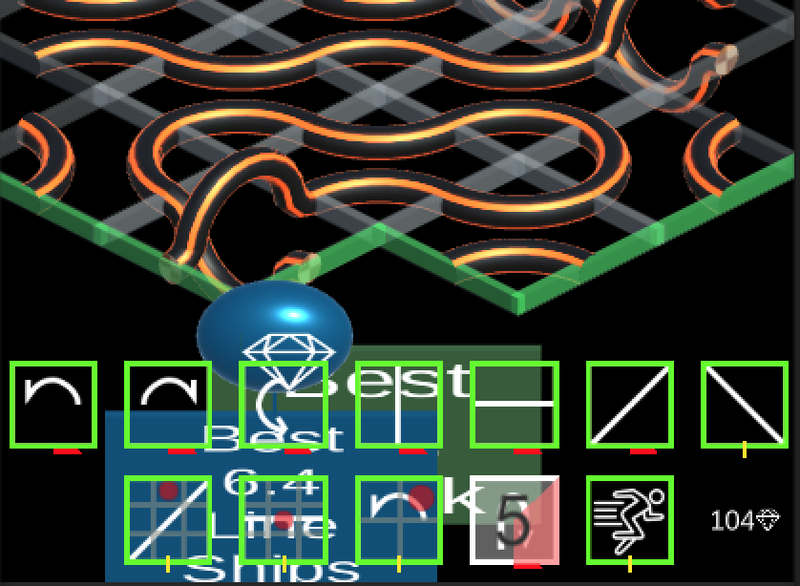
There are also four personal best progress billboards, one avatar based, one theme based, one play mode based, and an overall best. The distance for these is increased each time the player achieves them.

I had some problems getting the timing right on the angled board. They are triggering to late in the gif below.

Also, at the End the week there was still a problem that they make buttons unreadable when they pass behind them. I spent a lot of time fiddling with UI scalers settings to get this right, because I did not understand how they worked at first.

Made a promo image and promo video for the upcoming Tokyo Indies event.
Also, the video at the bottom was made for the talk. It covers playing many of the themes in a row.
I have gotten into the habit of tweeting every screen change. I have added taking a screenshot of whatever I am testing, moving it to the week's folder and renaming the file, to workflow. Then going through the folder and scheduling tweets of the images, when I need a to rest my brain from thinking about some complex code logic or what order a set 3D rotations should be applied in to get the correct result. Hopefully, I can build my Twitter reach and get more playtesters, and more players at launch. I don't think my twitter campaign will have much effect on this game's launch but maybe the next or the one after. Check out @AntHillPlan to see what I am doing.
As always thanks for reading to the end, and any feedback to the blog or the beta app is appreciated.
Android beta at https://play.google.com/apps/testing/com.ryuuguu.FlipTileRunner. iPhone Beta is available on TestFlight at
https://testflight.apple.com/join/IJDl9FXC