 8th Wall now supports 8i volumetric videos for Web AR.
8th Wall now supports 8i volumetric videos for Web AR.8i volumetric videos capture realistic holograms of people
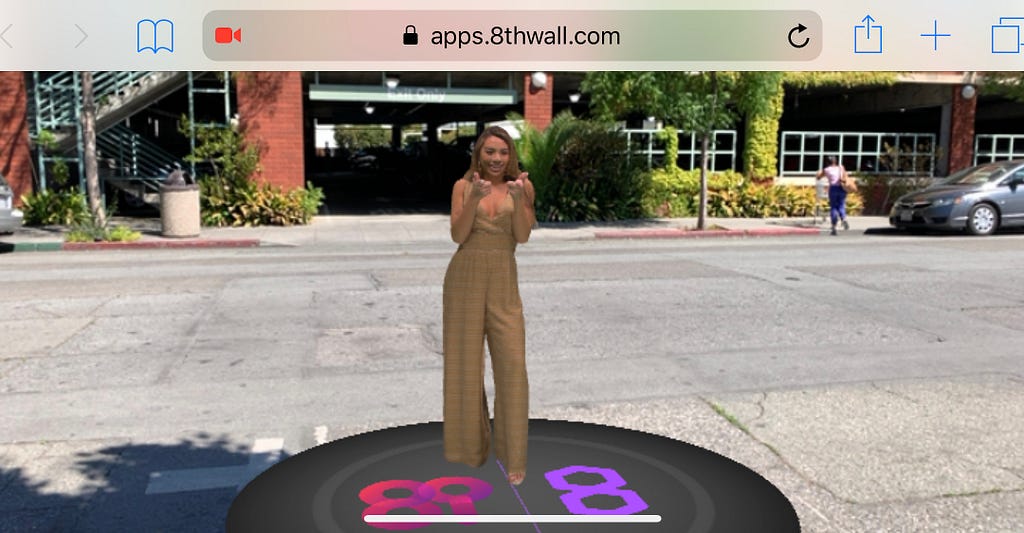
The future is now, people. Thanks to our friends over at 8i, human holograms have become a reality. 8i uses volumetric video technology to capture 3D recordings of humans (and animals ?) that can be experienced in AR, VR and MR. With our latest integration, you can now import your 8i holograms into 8th Wall and publish as your own sci-fi worthy Web AR experience.
8i Volumetric Technical Director, Esta Chiang, said of the integration: “ We were looking for an easy way to showcase the connectivity between a real person and a hologram. This is a big success for us.”
Give it a whirl!
Tap the button below to experience the mobile demo in Web AR:


You can grab the sample project from our public Github repo.
Is there another integration you’d like to see 8th Wall support? Comment below or tweet us @the8thwall.
Want to try building out an 8i x 8th Wall project yourself? ️
Follow these steps:
1. Go to 8thwall.com and log into the 8th Wall Console (or sign up for free)
2. Make sure your “Web Developer” workspace is selected.
3. At the top right of the screen, click “Device Authorization” to authorize your phone to view experiences under development. Scan the QR code with your phone, and you’ll see the message: “Developer Mode On.”
4. On the Dashboard, click “Create a new web app.” Name your web app and click “Create.”
5. Copy ? your app key from the Dashboard
6. Go to the Quickstart page. Make sure you have NPM installed and download or clone our 8th Wall Web public GitHub repo.
7. In GitHub, download the entire contents of the repo as a ZIP file. Once download is complete, click to expand the zip file.
8. Add your app key into the project. Open up a text editor, and underneath “examples/threejs” you’ll see an “8i-hologram” directory. Go into that and open up the index.html file. Find the following line and replace the X’s with the app key you copied earlier. Save ?
<script async src="//apps.8thwall.com/xrweb?appKey=XXXXXXXX"></script>9. Open a terminal window if you are on a Mac, or if you’re using windows, open a standard command prompt (not PowerShell). Open the folder where the project and serve script are located. Inside you’ll see a “serve” directory. In the terminal window, type “cd” for change directory, and either type the full path to the serve/ directory, or simply drag the serve folder over and it’ll enter the path for you. Hit Enter.
[tony@TonyMBP ~/Downloads/web-master]$ cd serve/[tony@TonyMBP ~/Downloads/web-master/serve]$10. Run “npm install” and wait for the command to complete. This will install all of the node modules required to run the serve script on our computer. Once this is done, we’ll still be in the “serve” directory.
# npm install11. Go up one directory, back into web-master. On a Mac, type “pwd” to verify your current directory. On windows, type “cd” and hit enter to display your current directory:
[tony@TonyMBP ~/Downloads/web-master/serve]$ cd ..[tony@TonyMBP ~/Downloads/web-master]$ pwd/Users/tony/Downloads/web-master[tony@TonyMBP ~/Downloads/web-master]$12. Run the “serve” script which sets up a local webserver on your computer. The command is slightly different if on Mac vs PC:
On a Mac:
./serve/bin/serve -n -d examples/threejs/8i-hologramHit enter to run the script. Once things have initialized, you’ll see a QR code you can scan to connect to the demo. Above the QR code you’ll also see the actual URL the QR code will take you to.
If you are on windows, make sure you are starting from the web-master directory. Type:
serve\bin\serve -n -d examples\threejs\8i-hologramHit Enter.
Scan the QR code on your screen. This will connect you to the local webserver running on your computer.
13. Grant camera permissions to see a basic 8i demo.
Human Holograms Can Now Live on the Web with Our Latest Integration: 8i was originally published in 8th Wall on Medium, where people are continuing the conversation by highlighting and responding to this story.

