Latest Javascript Activity
@khawk I have tried your suggestions but they dont work. I still get the following error when i try to execute the command npm run build
PS C:\Users\vivek\Learning\demo\platformer+game\platformer game> npm run build
> phaser3-typescript-platformer-example@3.16.2 build
> webpack --con…
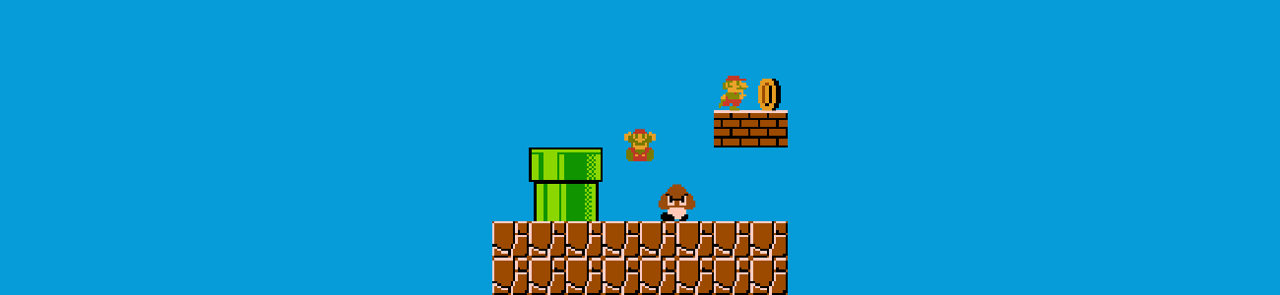
well, i have just started learning js and ts for game development and am following a video course on the same. I have successfully specified an object and added it to the gamescreen. The object is interactive and i can change its alpha by clicking on it. But after adding the necessary phaser physic…

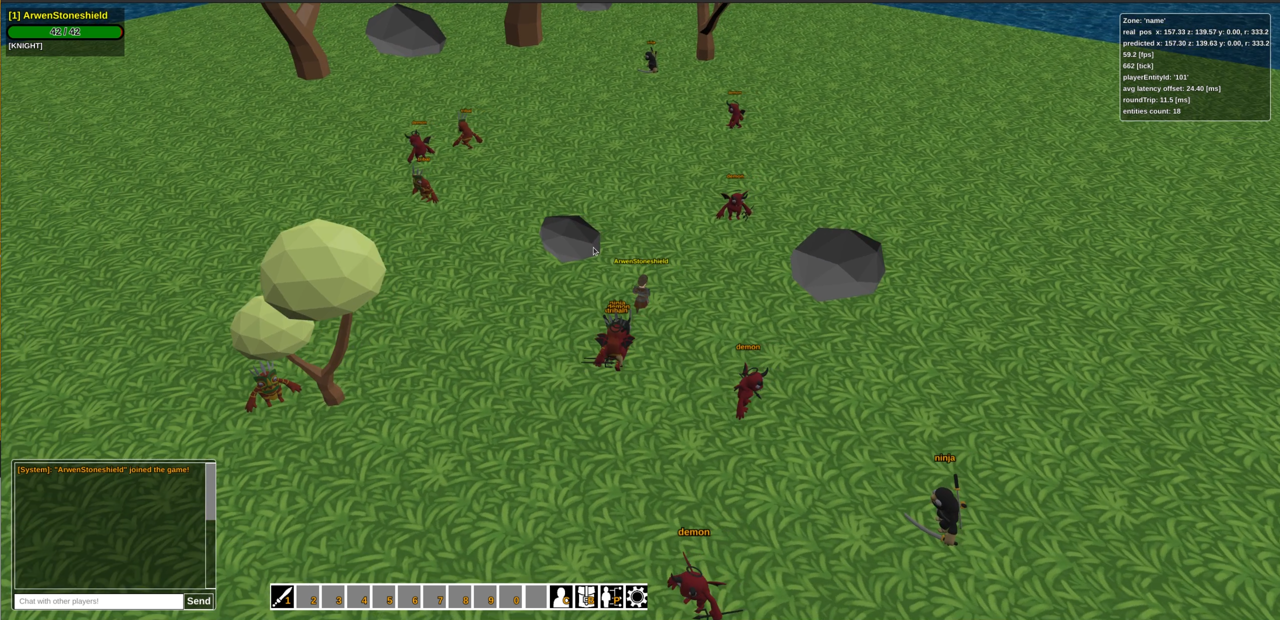
Link to the demo:
https://maiu-online.io/
Hello Adventurer,
Since last post a lot changed, I even don't remember what write about. But better than writing is showing demo.
Finally time has come to share my game prototype with outside world. There are a lot of to fix and improve but I believe current s…

Hello, Finally I finished work on first prototype of monsters AI module. Monsters have several states: IDLE, PATROL, DEAD, FLEEING, COMBAT.
Idle monsters are non active even when someone attack them. Patrolling ones are walking around and checking each 0.5s is they have someone to attack in a …

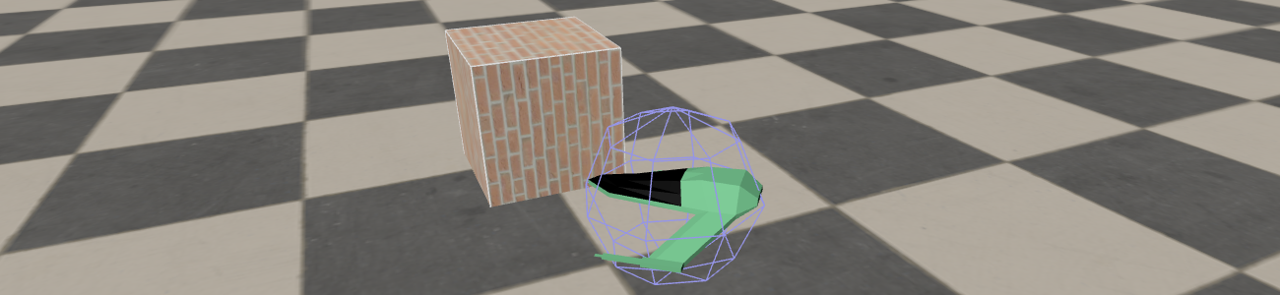
The camera follows the ship. The camera can be rotated around an object by holding down the left mouse button. The camera can be zoomed in and out using the mouse wheel. There is a cube on the stage that the ship cannot pass through, because there is a static collider…

Playground: https://plnkr.co/edit/BGNYcIJRiJXpd9N4?preview
GitHub: https://github.com/8Observer8/how-to-set-up-box2dwasm-with-importmap-rollup-js
glMatrix is just a bonus:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewpor…
This example loads sprites from the FreeTexturePacker sprite sheet and uses a sprite in SFML style
Playgrounds:
Hi!
I forgot to mention that the game is coded with the following technologies:
- Front end: Vue.js, TypeScript, CodeMirror, Vuetify
- Back end : PHP, Java, Nginx, Docker, Traefik
- Software: VSCode, Gimp, Inkscape, Blender
Do not hesitate if you have any questions or suggestions :)

The Phaser community, the open source desktop and mobile HTML5 game framework, has released Phaser 3.23.0 to GitHub and npm. This release includes the new Rope Game Object, 100% JSDoc coverage for the entire API, and a list of improvements and new features as they progress to Phase 4.
The new Rope G…
Game developers will be able to become pioneers in the development of decentralized games for the gambling industry using DAO.Casino protocol.
On September 17, 2018, DAO.Casino is opening Sandbox for developers, independent teams and game development studios that choose to harness the power of the …

Axis is a free open source 3D engine for web pages and desktop applications. It's been a month since its official release with full source code, editor and all and there is more content available now like samples, info pages, API documentation and recently the team opened the discussion pages on t…






