Hi everyone,
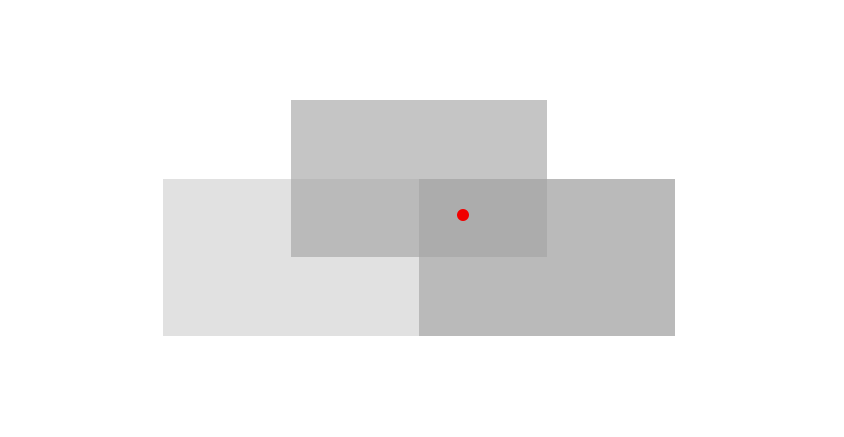
would like to know the formula for determining which center of rectangle is closest to a Point. Known values are cartesian x,y of all the rectangles, point, and screen x,y as well as width/heights of screen space and rectangles.
The red dot can be any arbitrary Point, or x,y of mouse