Hello. I'm trying to make an android game and I have come across a problem. I want to draw different map layers at different Z depths so that some of the tiles are drawn above the player while others are drawn under him. But there's an issue where the pixels with alpha drawn above the player. This is the code i'm using:
int setup(){
GLES20.glEnable(GLES20.GL_DEPTH_TEST);
GLES20.glEnable(GL10.GL_ALPHA_TEST);
GLES20.glEnable(GLES20.GL_TEXTURE_2D);
}
int render(){
GLES20.glClearColor(0, 0, 0, 0);
GLES20.glClear(GLES20.GL_ALPHA_BITS);
GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT);
GLES20.glClear(GLES20.GL_DEPTH_BUFFER_BIT);
GLES20.glBlendFunc(GLES20.GL_ONE, GL10.GL_ONE_MINUS_SRC_ALPHA);
// do the binding of textures and drawing vertices
}My vertex shader:
uniform mat4 MVPMatrix; // model-view-projection matrix
uniform mat4 projectionMatrix;
attribute vec4 position;
attribute vec2 textureCoords;
attribute vec4 color;
attribute vec3 normal;
varying vec4 outColor;
varying vec2 outTexCoords;
varying vec3 outNormal;
void main()
{
outNormal = normal;
outTexCoords = textureCoords;
outColor = color;
gl_Position = MVPMatrix * position;
}My fragment shader:
precision highp float;
uniform sampler2D texture;
varying vec4 outColor;
varying vec2 outTexCoords;
varying vec3 outNormal;
void main()
{
vec4 color = texture2D(texture, outTexCoords) * outColor;
gl_FragColor = vec4(color.r,color.g,color.b,color.a);//color.a);
}
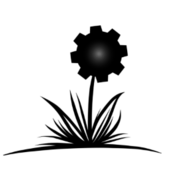
I have attached a picture of how it looks. You can see the black squares near the tree. These squares should be transparent as they are in the png image:
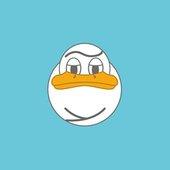
Its strange that in this picture instead of alpha or just black color it displays the grass texture beneath the player and the tree:
Any ideas on how to fix this?
Thanks in advance ![]()