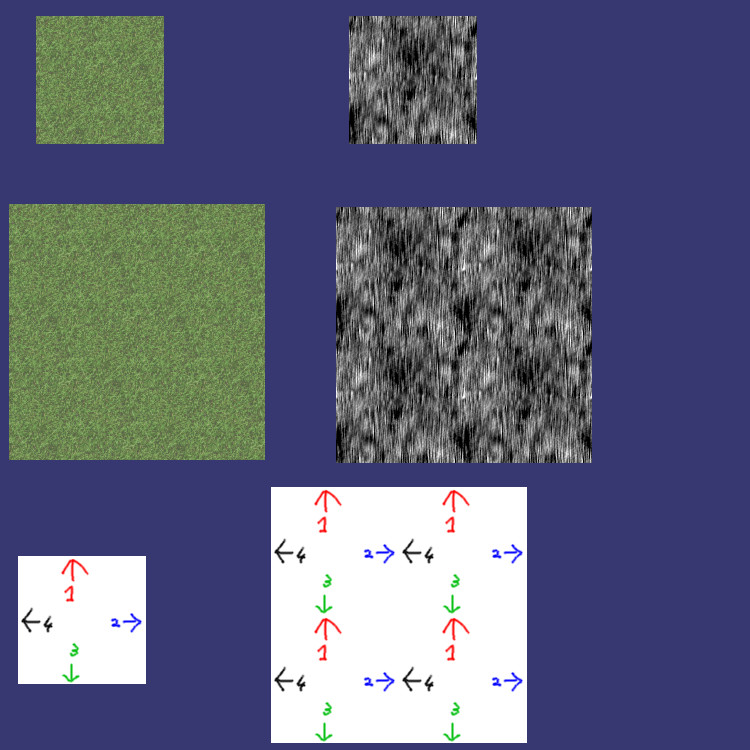
The core idea is to have 2 layers, one layer is a grid of small rectangles (conceptually covering the entire map, but you likely don't want to fill the entire grid with a single colour of rectangles), and one layer handles the precise shape of a province.
Starting with the first layer, if you cut out a small rectangle from a solidly coloured area, you can see you would get a solidly covered area covering the entire map if you fill the entire grid of rectangles, right?
You can do the same with the countries with diagonal lines. The height has to be exactly right, so the lines properly connect if you put two rectangles under each other. Again, filling the entire grid would then give you an entire map filled with diagonal lines.
This is how you make an (rectangular-ish) area of some colour of arbitrary size, using just a single small rectangle.
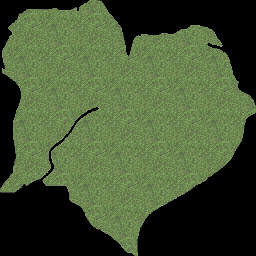
As for the second layer, instead of the entire map, just fill enough of the grid such that the country with the colour is completely covered. For simplicity, make it a normalt rectangle covering a subset of the grid, just enough to cover the country completely. Each country is then a rectangular image of N x M grid cells, starting at the bottom left with some grid coordinate.
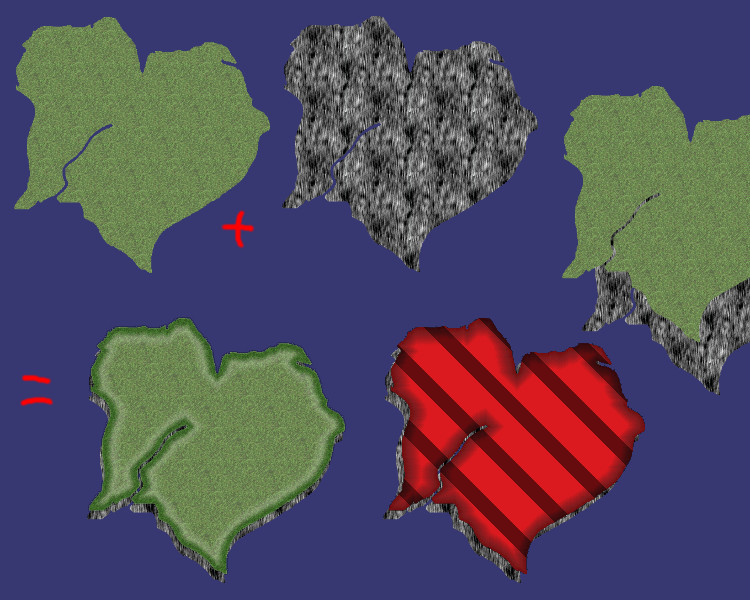
To get the real province shape, you need a mask, that only shows the pixels in the above rectangle that are part of the country. It leaves the pixels outside the country unharmed, so they can be used for other countries.
A mask is a transparent/opaque picture that is opaque for pixels in the country and fully transparent for pixels outside the country. (In its simplest form, opaque/transparent pixel can be a single bit, so this picture is really small in size). You add the mask to the rectangles colour, so it becomes opaque colour in the country, and invisible/transparent outside the country.
To a person, it looks like you only coloured the country, and nothing outside it (since the person cannot see the transparent pixels).
The simpler but less flexible approach is to combine the rectangles and the mask into a single image. That is, for each country you have a picture of that country, which is fully transparent outside the country. This is less flexible if you need to give a country different colours, eg for highlighting or for hiding. In the sinmpler approach you must make a new image for each country for each colour, in the two layer system, you only need to add a few more small rectangles.