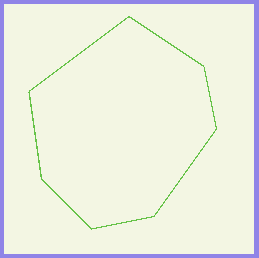
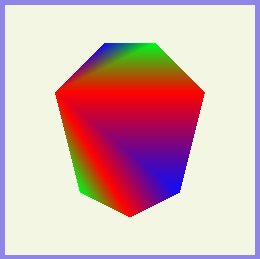
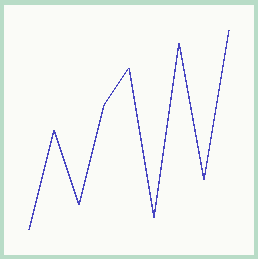
WebGL 1.0. Drawing a polygonal chain using gl.LINE_STRIP
https://jsfiddle.net/8Observer8/4ckevug1/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebGL 1.0. Drawing a polygonal chain using gl.LINE_STRIP</title>
<style>
#renderCanvas {
border: 5px solid #b9ddc7;
}
</style>
</head>
<body>
<canvas id="renderCanvas" width="250" height="250"></canvas>
<script>
var vertexShaderSource =
`
attribute vec2 a_Position;
void main()
{
gl_Position = vec4(a_Position, 0.0, 1.0);
}`;
var fragmentShaderSource =
`
precision mediump float;
uniform vec3 u_Color;
void main()
{
gl_FragColor = vec4(u_Color, 1.0);
}`;
var gl = document.getElementById("renderCanvas").getContext("webgl");
var vShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vShader, vertexShaderSource);
gl.compileShader(vShader);
var fShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fShader, fragmentShaderSource);
gl.compileShader(fShader);
var program = gl.createProgram();
gl.attachShader(program, vShader);
gl.attachShader(program, fShader);
gl.linkProgram(program);
gl.useProgram(program);
var vertices = new Float32Array([
-0.8, -0.8, -0.6, 0.0, -0.4, -0.6, -0.2, 0.2,
0.0, 0.5, 0.2, -0.7, 0.4, 0.7, 0.6, -0.4, 0.8, 0.8
]);
var vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbo);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(program, "a_Position");
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
var u_Color = gl.getUniformLocation(program, "u_Color");
gl.uniform3f(u_Color, 0.278, 0.270, 0.768);
gl.clearColor(0.984, 0.988, 0.972, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.LINE_STRIP, 0, 9);
</script>
</body>
</html>
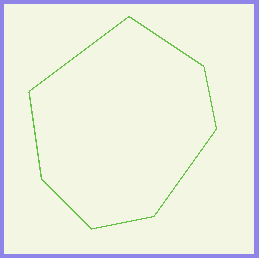
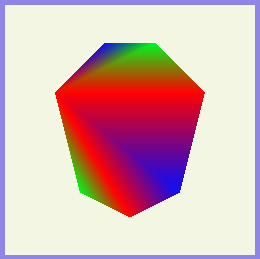
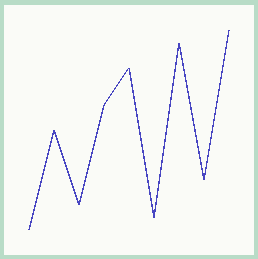
WebGL 2.0. Drawing a polygonal chain using gl.LINE_STRIP
https://jsfiddle.net/8Observer8/9eohrfcr/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebGL 2.0. Drawing a polygonal chain using gl.LINE_STRIP</title>
<style>
#renderCanvas {
border: 5px solid #b9ddc7;
}
</style>
</head>
<body>
<canvas id="renderCanvas" width="250" height="250"></canvas>
<script>
var vertexShaderSource =
`#version 300 es
in vec2 a_Position;
void main()
{
gl_Position = vec4(a_Position, 0.0, 1.0);
}`;
var fragmentShaderSource =
`#version 300 es
precision mediump float;
uniform vec3 u_Color;
out vec4 fragColor;
void main()
{
fragColor = vec4(u_Color, 1.0);
}`;
var gl = document.getElementById("renderCanvas").getContext("webgl2");
var vShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vShader, vertexShaderSource);
gl.compileShader(vShader);
var fShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fShader, fragmentShaderSource);
gl.compileShader(fShader);
var program = gl.createProgram();
gl.attachShader(program, vShader);
gl.attachShader(program, fShader);
gl.linkProgram(program);
gl.useProgram(program);
var vertices = new Float32Array([
-0.8, -0.8, -0.6, 0.0, -0.4, -0.6, -0.2, 0.2,
0.0, 0.5, 0.2, -0.7, 0.4, 0.7, 0.6, -0.4, 0.8, 0.8
]);
var vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbo);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(program, "a_Position");
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
var u_Color = gl.getUniformLocation(program, "u_Color");
gl.uniform3f(u_Color, 0.278, 0.270, 0.768);
gl.clearColor(0.984, 0.988, 0.972, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.LINE_STRIP, 0, 9);
</script>
</body>
</html>