Hey everyone,
I’ve been working on a utility for Unreal Engine,
What is it?
It is a framework for working with sprites or methodology,
The utility is a set of functions pretty much.
The goal was to improve on the 2D `paper2D` system for creating isometric style games
Features –
· SetSpriteDepth() can be used to set a sprite’s depth based on the y position on the screen, classic isometric games use this
· Get3dTo2d(), gets the screen location of an Actor
· ScaleSprite() scales a sprite to some desired size at it’s depth location
· MakeBillboard() makes a sprite face the camera
· MakeBillboard_Editor() makes a sprite face camera at drag and drop time using the editor camera rather than game camera, purpose for making it easier to work with sprites.
· BeginPlay2, This event is called by HUD class so that you can sort of get the size of the viewport on BeginPlay when you launch the game, since you cannot get the viewport size using default settings at launch time on BeginPlay, you can if not launching and just playing in editor for example GetViewportSize will return 0,0 if you call it at BeginPlay time on Launch and will give you the viewport size at BeginPlay when game is run in the editor – took me forever to figure this out!!
· GetSpriteSize() returns the 2d size of a paper2d sprite
· JumpToTextureSize()
How to Use
I will say now that if you Call GetCameraLocation on BeginPlay it will return 0,0,0
So if you want to get the 2d location of an actor at the start of the game, please look at the graphs below
This is the first important step –
You have to call SetViewSize() correctly, follow the HUD instructions below for a Launch game, if SetViewSize doesn’t appear in the list, compile then close your project and re-open
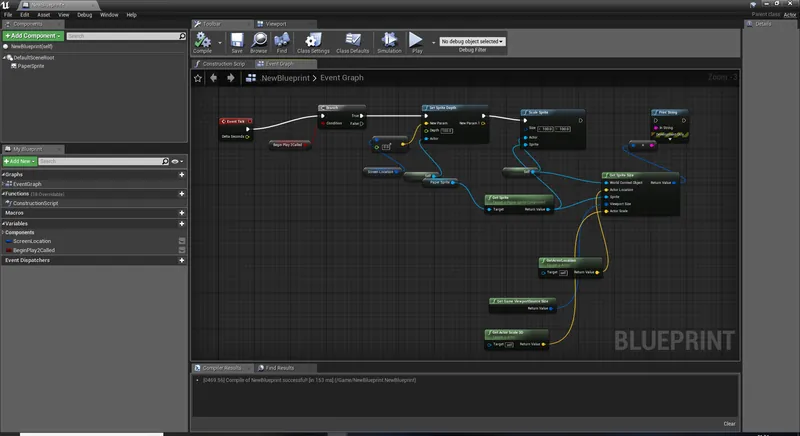
Create an Actor blueprint, add PaperSpriteComponent to it set the sprite
In the blueprint create a Vector2D variable called ScreenLocation(Screen location of your sprite)
In the Tick event call SetSpriteDepth() passing in the ScreenLocation and then call ScaleSprite() with the desired size of the sprite in 2d coordinates
Set the depth to something like 100
Call MakeBillboard during the Tick event
Call GetSpriteSize() to get the size of a sprite
Installation
https://sourceforge.net/projects/sprite-utility/files/SpriteUtility.zip/download
First you have to create a blank project
In your project settings change Translucent sort policy to Sort by Distance, and sort axis to 0,-1,0(I think you can ignore the sort axis still use util with any camera orientation)
Create a new C++ actor so you can Compile the project,
You may have to adjust the Configuration settings
Download the zip
Extract files to some folder
Copy SpriteUtility.h and SpriteUtility.cpp to your project’s Source folder
Open up SpriteUtility.h and rename BLANKPROJECT_API to your project name _API
Copy SpriteUtilityFunctionLibrary.uasset to your project’s Content folder(Works with version 4.22, may be problems with other Unreal Engine versions)
Now you need to modify PaperSprite.h
Do a search for PaperSprite.h in Windows or Mac on the C: drive, open up PaperSprite.h,
Cut and paste the following lines(cut from the papersprite.h file)
FVector2D GetSourceSize() const { return SourceDimension; }
and
UTexture2D* GetSourceTexture() const { return SourceTexture; }
paste after these three lines
// ISlateTextureAtlasInterface interface
virtual FSlateAtlasData GetSlateAtlasData() const override;
// End of ISlateTextureAtlasInterface interface
So you should have something like:
// ISlateTextureAtlasInterface interface
virtual FSlateAtlasData GetSlateAtlasData() const override;
// End of ISlateTextureAtlasInterface interface
FVector2D GetSourceSize() const { return SourceDimension; }
UTexture2D* GetSourceTexture() const { return SourceTexture; }
Open up Projectname.Build.cs and make sure the following module names appear in the list that is visible:
“InputCore”, “Paper2d”
So it should look something like this:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "Paper2d" });
To use the editor functions you have to complete this final step, Open up Projectname.Build.cs and paste the following lines of code after PublicDependencyModuleNames.AddRange(…)
if (Target.bBuildEditor)
{
PublicDependencyModuleNames.AddRange(new string[] { "UnrealEd" });
}
Compile the project
Close the project then open it
Creating the hud class
-Right click in the Content Browser, select Blueprint class, search for HUD and select HUD;
Rename the new HUD to something.
Open up the class you just created
On the left add a new event dispatcher by clicking on the plus sign button
Call it NewEventDispatcher_0_HUD
Compile the HUD
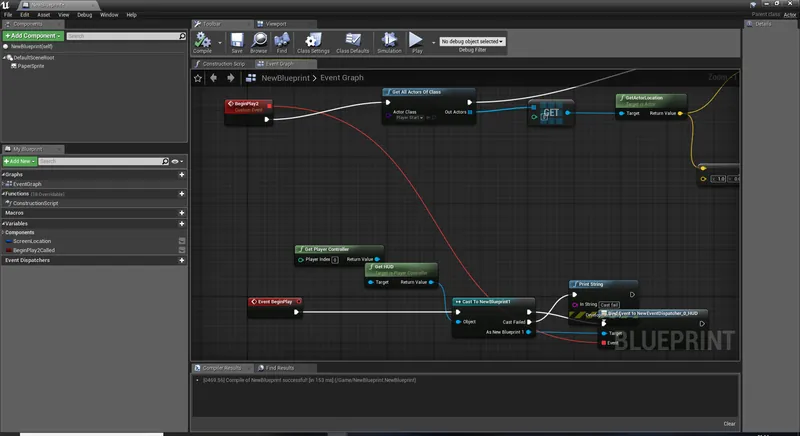
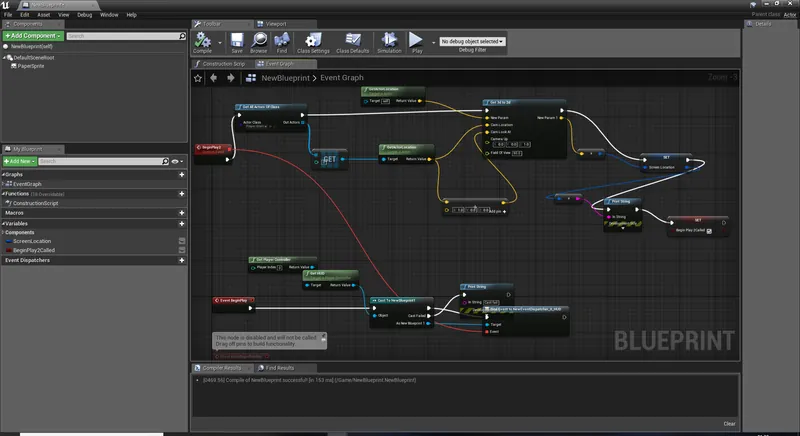
Now open up your level blueprint by selecting Blueprints->Level Blueprint at the top of the editor
Create a custom event here in the level blueprint called BeginPlay2,
Now,
Right click somewhere in the Level blueprint and type bind event to in the search box, uncheck context sensitive so you can select bind to NewEventDispatcher_0_HUD from the list
drag off the red box on BeginPlay2 and attach the red line to the event red box of the node that was created
Call GetHUD and cast it to your HUD class that you created in the previous step, link this to the target of the bind function
Call the bind to node on the begin play event and of course the cast
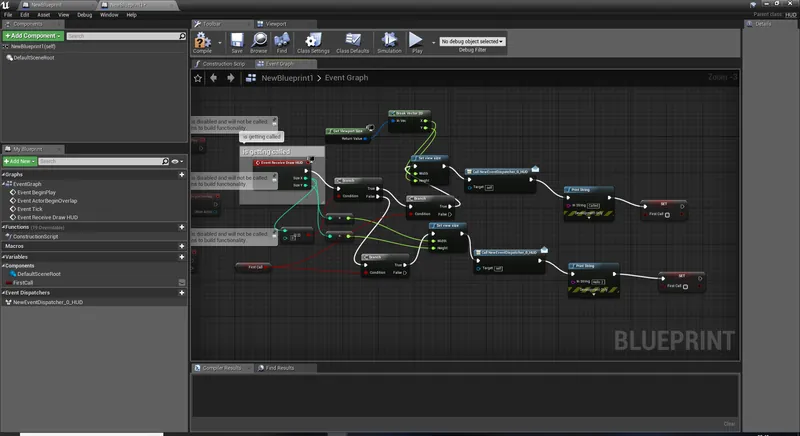
Finally create the following 2 graphs in the HUD blueprint and in your sprite blueprints




One thing I forgot !
You have to Create a game mode and assign the HUD to it
Set this as your game mode in Maps and modes






Sprite Utility won't work with version 4.24 because I couldn't get the source dimension of a sprite from c++, does anyone else have this problem? Getting the source dimension of a sprite?