Latest light Activity

@MitsubishiMagna Forget, I solved the problem
After this line → float2 shadowUV = lightPos.xy * 0.5f + 0.5f;
I should been write this → shadowUV.y = 1 - shadowUV.y;

I solved the problem, my normals was incorrect

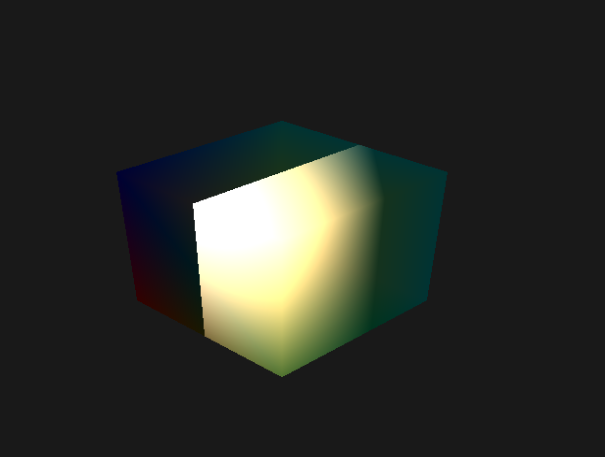
I managed to separate each level into a scene. That makes it possible to bake light and occlusion into the scene. I had some problems learning which parameters work best.
The baking time was a marginal issue because my own computer only has a GTX1080 installed.
The next…

@JoeJ Ah, sorry--it looks like we replied at pretty much the same time!
Indeed, if the approach given by a light breeze, above, turns out to not work in some case, then what you post looks like it might well be worth investigating. Thank you! ^_^

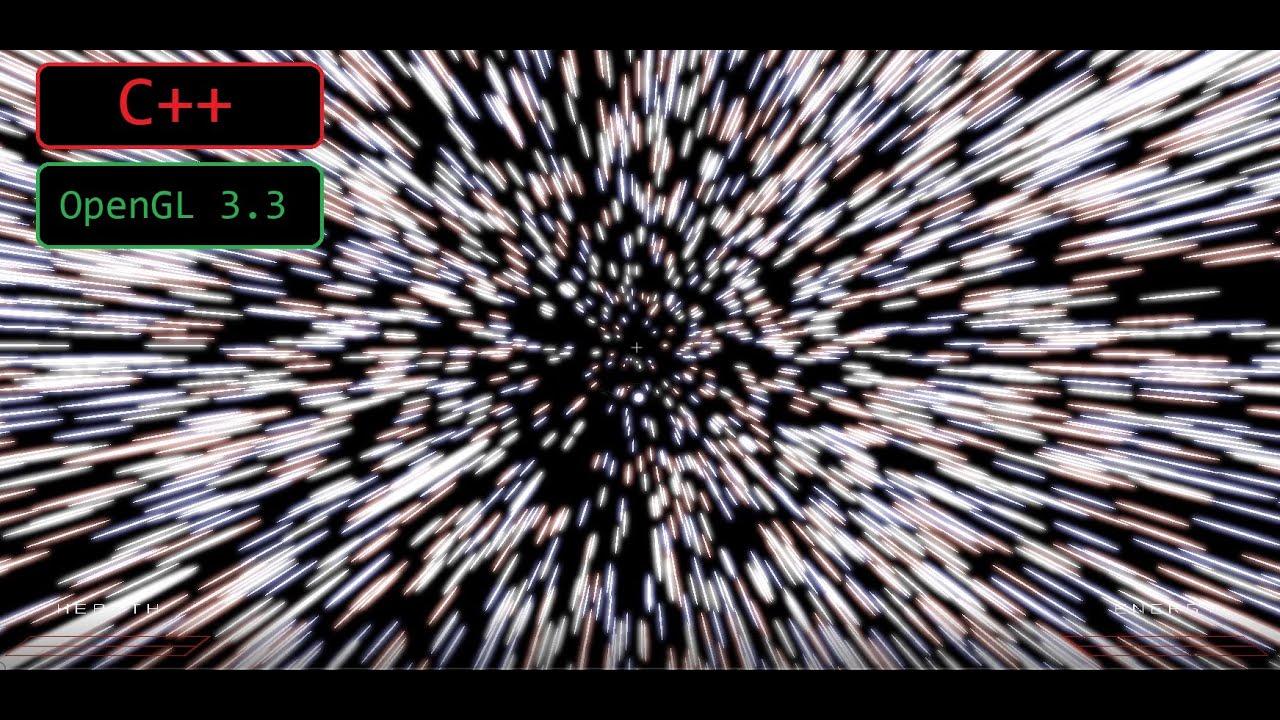
The Space Jump effect is pretty simple when looking at its individual components.
Previously I created a 3D star field for the environmental rendering.
I use the 3D locations of these stars in the effect.
When the effect starts, I start cranking up the light emitted for each star.
This is done by just …
Key_C0de said:
I have already implemented shadow mapping for 1 light source in a way that is satisfactory to me. I was in search of a way to expand this, by using multiple shadow casting lights and just have them “add” their contributions to the finalColor of the final Pixel Shader. How do I do this…
I've been reading the document of UE4 about shadow.And it refer to a term called per-object shadows in the section of stationary lights.I just confused about what the exactly meaning of per-object shadows.Is it a kind of method just like cascaded shadow map?I've searched nothing about it…







