I'm very sorry, I forgot that this was in For Beginners.
I thought this was in the General/Gameplay forums, where people are generally assumed to have more knowledge and experience. When you wrote lines like "the terrain we're aiming for", "We'd have total freedom", and other "we" statements it seemed you were working with an experienced group. As it is for beginners, I'll try to keep it simple. Everyone starts somewhere.
Going through each. Apologies if something feels too basic or too advanced, I'm not sure what skill levels you are at.
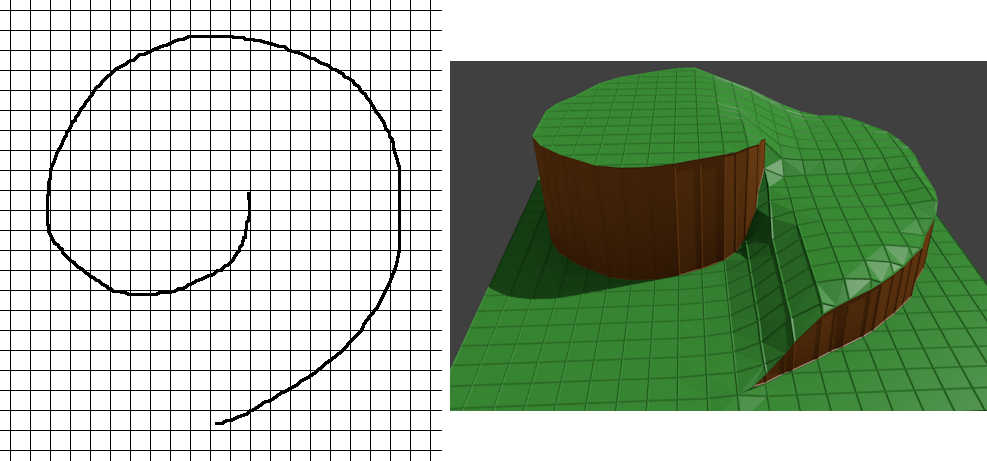
Staring with a mesh for the terrain, you can begin with whatever polygonal mesh you want, usually people use triangles on a regular grid. With the shape you're describing you will probably not use a regular mesh. You can find many different data structures by searching for "triangular irregular mesh", there are many different structures with their own pros and cons.
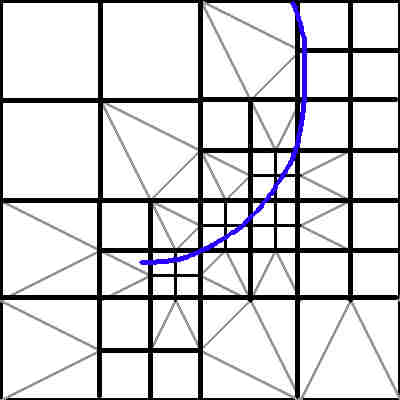
It looks like you've already got the point about T-junctions. They tend to introduce small holes and gaps. These are easy to avoid and there are many different techniques. Subdividing a triangle has a few approaches, usually either a subdivision in the middle breaking it into three pieces, or dividing any side of the triangle. Another approach is to turn an edge into multiple fans, but the math is a bit more complex. There are different reasons to split on either side versus splitting in the center, and some algorithms do both. For search terms try: triangle surface loop subdivision algorithms, triangle mid-edge subdivision algorithms, triangular mesh butterfly algorithms, and triangular mesh sqrt(3) algorithms. There are many others developed over the decades, but those should help explain how it is done and the reasons to pick each one. Some of the algorithms are extremely simple and produce good results quite rapidly, some produce fewer polygons, some produce denser polygons useful for sub-pixel effects.
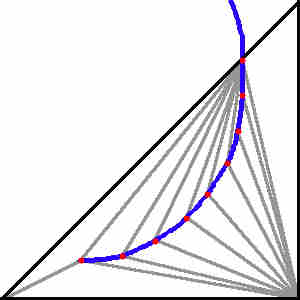
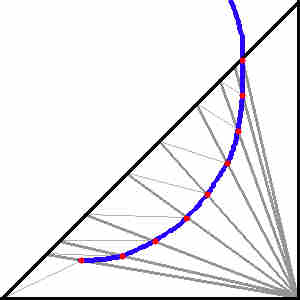
I know the image I posted used a regular grid, and I'm wondering if it would have been better not to post that. Again, you can use any arbitrary slice. I've seen tools that approximate a curve by using a triangle fan with many narrow steps. They step along the curve to find points along it within the triangle, then use those points to build the dense fan, then run a check to correct for T-junctions.
You ask how far to subdivide, and that one really is up to you. Except for straight parametric lines, a parametric curve can never be perfectly represented in polygons. If you split on an irregular pattern you can approximate the curve as much as you'd like. I noticed the Ear Clipping routine you posted doesn't work with a parametric curve but with known polygon points. In theory you could continue subdividing a curve with multiple vertices per pixel. There are algorithms that will do that, called subdivision surfaces, useful when looking at sub-pixel accurate effects. They're rarely used to the sub-pixel level in games except in rare cases with lighting shaders and such, but common in movies for various smooth surface effects. Consider a sphere as a good example: A sphere may be broken down as 20 points, 50 points, even 10000 points, but current rendering technology with pixels doesn't render a sphere as a smooth curve. You may use sub-pixel accuracy in order to get the pixel to have highly accurate coloration or anti-aliasing, but ultimately it is still a square pixel and not a curve.
Once the polygons are simplified on the x/z or x/y plane (depending on what axis you are using) then adding height is straightforward. Since you've already divided the points along the boundary, you duplicate the points along the boundary -- once for the upper level and once for the lower level -- and walk along the two edges with a triangle strip to make the walls.
With that done, you've got any arbitrary curve as you described, with as much high detail or low detail as you would like.
Regarding the navigation mesh, the question comes back to the curve and the navigation engine you are using. If you are working with a true parametric line then it might be easy or difficult to turn into a collision shape based on the system. If your system supports parametric surfaces then use it directly. Otherwise, if the system requires line segments or polygons, you are back to the same issue of how much to subdivide. Turning a curve into line segments cannot realistically be done forever, at some point the line must be close enough. If you're working from an image then you can go up to the individual pixels of the image. Navigation meshes are typically very coarse, but you can make it as dense as you'd like. Dense grids tend to be more processing work for pathfinding, so consider another pass to remove unnecessary internal points if you're using a polygonal navigation grid.
The comment about processing the terrain navigation as an image with a kernel was one way that many navigation meshes work. Many games use a simple 2D image and encode different areas with different colors or attributes. While it is easy to think of them as colors, the image could hold any information as bits. Perhaps one bit to indicate it can be walked, another to indicate swimming, another to indicate climbing, another to indicate a non-jumping zone, another to indicate slow movement, whatever is needed. Sometimes they have multiple flags. Sometimes they're combined with other systems, like an audio system to indicate walking on wood or leaves or gravel. Navigating on a 2D image this way is easy to compute by mapping the character coordinates into an image coordinate and checking the individual cell or the neighbors to the cell.
I mention expanded margins around the barriers/walls because they are commonly used as a safety to prevent passing through a barrier. Performing continuous swept volume tests will detect if you would have passed through the wall, but those are fairly expensive mathematically. It is generally easier to make barriers thick enough that they won't pass through due to numeric drift or big time steps.
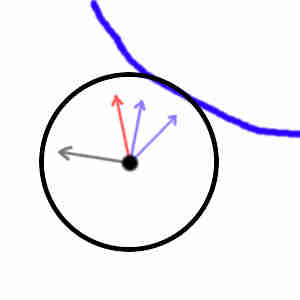
Regarding sliding along a wall, I'm not sure what the algorithm is named or if it even has a name. Basically if you're against a wall or boundary you want to subtract the motion that would push you through the wall. Start by finding the normal of the boundary so you know what way is out. Multiply that direction by the dot product of your velocity and the direction, that will give you the amount of motion that is headed toward the wall. What remains is the part of the speed headed in the right direction. In math terms: velocity -= wallNormal * dotProduct(velocityNormalized, wallNormal). If you want to preserve speed, which may not feel natural in your game, set the velocity magnitude equal to the original magnitude. You may also want to do it in two steps, one phase to approach directly to the contact point, then subtract that from your remaining distance; the second phase would use the remaining portion to slide against the wall.
Again, I'm very sorry for not paying attention that this was in For Beginners. Usually there is someone (often moderators like myself) who reminds people to stay on topic in For Beginners and keep it directed to the topic.
Better?