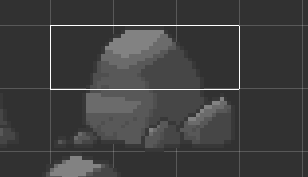
This is a very straight forward method to achieve this effect. The area behind the rock is walk-able and will hide the player in the render order and the front will show the player on-top.


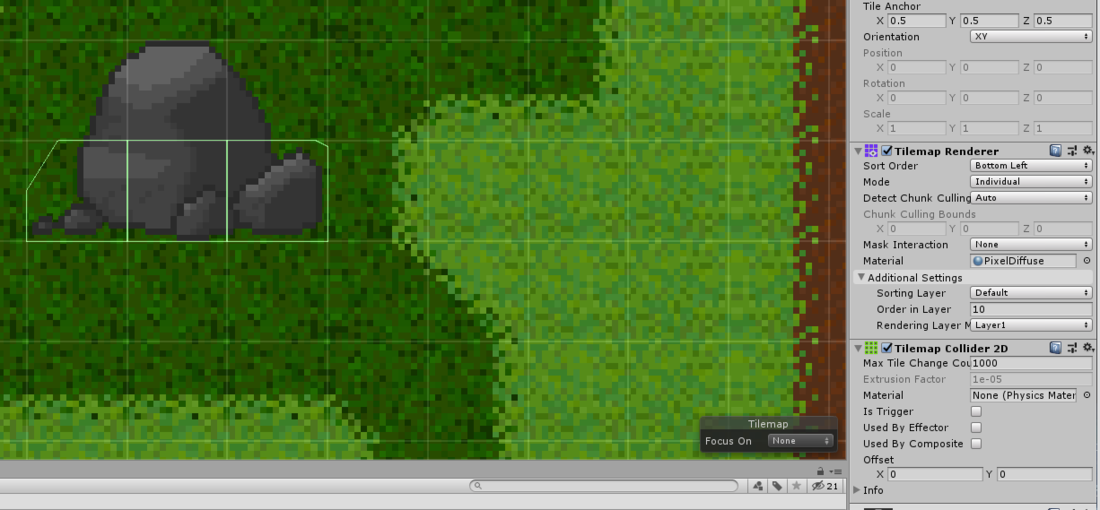
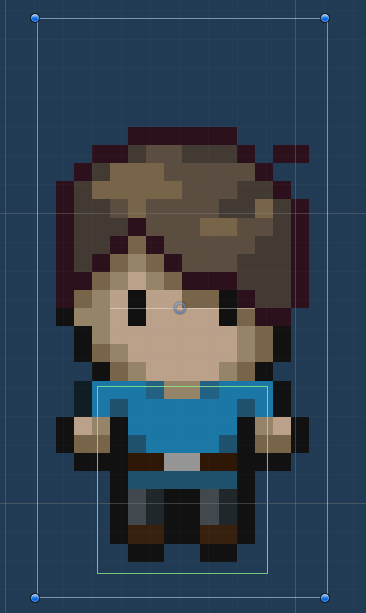
I've been very happy with the way the tilemaps are working in unity, once you get used to it they really make sense. Getting your character to appear in front of and behind objects is done with splitting the sprite in half and putting them on different layers. The important part is adjusting your box collider on your player so they never clip through these objects, this is what we're using for ours:

Our player sprite is 16x32 and I typically split all of my tilemaps into 16x16.

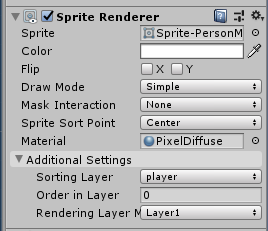
The sprite renderer on the player is important too, the "player" sorting layer is in front of the default layer.
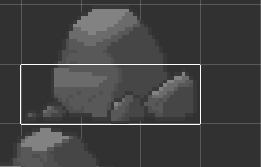
Our bottom layer just needs to be on the default layer and have a collider; just stamp that bottom layer in there.

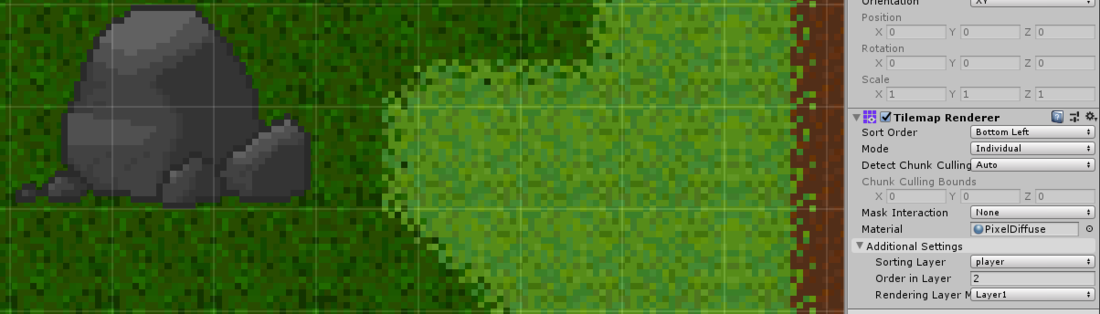
Our top layer just needs to be a higher value than our player.

If you're using tilemaps and you're going for this top-down RPG aesthetic I think you'll get a lot of mileage out of this method to really bring out depth.