Specifications:
- "Add(a, b)" method must to sum positive numbers. Specification name: Add_SumPositiveNumbers_ReturnsSum
- "Sub(a, b)" method must to subtract positive numbers. Specification name: Sub_SubtractPositiveNumbers_ReturnsSub
Source Code: https://github.com/8Observer8/calculator-jasmine-es5
Instruction:
- Create the "calculator-jasmine-es5" folder
- Search in the Internet: cdn jasmine
- Create the "SpecRunner.html file in the "calculator-jasmine-es5" folder and add links on files:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Jasmine Spec Runner v3.3.0</title>
<link rel="shortcut icon" type="image/png"
href="https://cdnjs.cloudflare.com/ajax/libs/jasmine/2.0.0/jasmine_favicon.png">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jasmine/3.3.0/jasmine.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/3.3.0/jasmine.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/3.3.0/jasmine-html.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/3.3.0/boot.min.js"></script>
<!-- include source files here... -->
<script src="src_client/calculator.js"></script>
<!-- include spec files here... -->
<script src="src_specs/calculator_tests.js"></script>
</head>
</html>Note. Files "calculator_tests.js" was not created yet but we added links on them above.
- Create the "src_client" folder. Create the "calculator.js" file the the "src_client" folder
- Create the "src_specs" folder. Create the "calculator_tests.js" file the the "src_specs" folder
- Add our specs described above to the "calculator_tests.js" file:
calculator_tests.js
describe("Calculator", function()
{
it("Add_SumPositiveNumbers_ReturnsSum", function()
{
// Arrange
var calculator = new Calculator();
var a = 5;
var b = 2;
var expectedSum = 7;
// Act
var actualSum = calculator.Add(a, b);
// Assert
expect(actualSum).toEqual(expectedSum);
});
it("Sub_SubtractPositiveNumbers_ReturnsSub", function()
{
// Arrange
var calculator = new Calculator();
var a = 5;
var b = 2;
var expectedSub = 3;
// Act
var actualSub = calculator.Sub(a, b);
// Assert
expect(actualSub).toEqual(expectedSub);
});
});- Open the "SpecRunner.html" in a browser to run tests. You will see errors in the browser because we did not implement the methods: Add(a, b) and Sub(a, b)
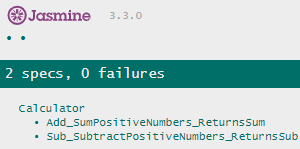
- Let's implement these methods and open the "SpecRunner.html" in the browser again to run tests. You will see that the tests are passed.
calculator.js
var Calculator = function()
{
};
Calculator.prototype.Add = function(a, b)
{
return a + b;
};
Calculator.prototype.Sub = function(a, b)
{
return a - b;
};

Thank you for your likes. I glad that my instructions are useful for somebody. But I will continue even nobody likes my instructions.