I want to explain my progress of game development in the form of step-by-step instructions for beginners.

Please, test my guide and write if something is wrong: How to run SDL3 app on Web with WebAssembly on Windows

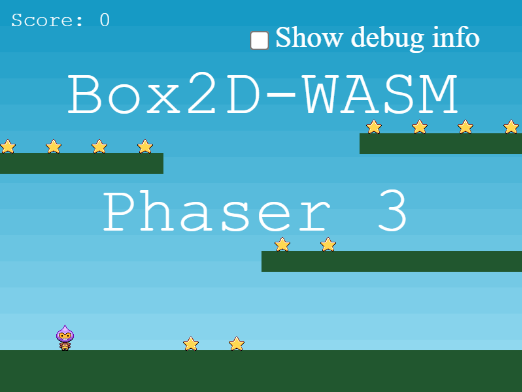
I have replaced Arcade Physics with Box2D-WASM in the examples of the Making your first Phaser 3 game tutorial:
GitHub repository with Rollup guide
Playground:

Playground: https://plnkr.co/edit/BGNYcIJRiJXpd9N4?preview
GitHub: https://github.com/8Observer8/how-to-set-up-box2dwasm-with-importmap-rollup-js
glMatrix is just a bonus:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewpor…
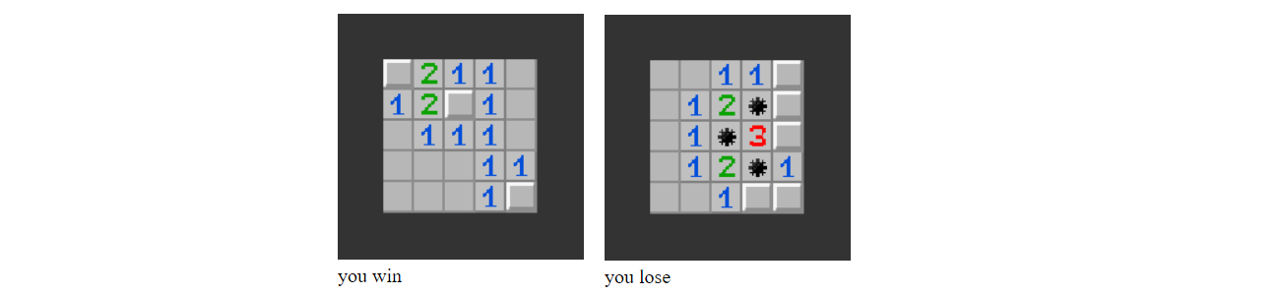
I made this playable demo in pure WebGL 1.0 and JavaScript using this tutorial: Unity 2D Minesweeper Tutorial
I use these tools:

Working example: https://mouse-click-js.herokuapp.com/ in which the coordinates of the mouse click are sent to the server and the response is returned to the client in the form of a message that it displays on the screen.
- Source codes of the server + web client in JavaScript: mouse-click-js-master.z…

Sandbox: https://plnkr.co/edit/BYseznZdUBTrUmRa?preview
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
&…![[Example] Falling Textured Cubes. Panda3D Bullet Physics Wrapper. PyQt5 (PySide2) + Bullet + OpenGL](https://uploads.gamedev.net/blogs/monthly_2021_02/11a753fae8244329940c9d935c4c1967.textured_cubes_bullet_pyqt5.gif)
I tried to use PyBullet but it is very complicated and I cannot understand haw to use it with OpenGL. The Panda3D Bullet wrapper is only one way that I found. And there is a very great manual: https://docs.panda3d.org/1.10/python/programming/physics/bullet/index I hope I will not have unresolved pr…

It is so simple to set up Urho3D-1.7.1 in Qt Creator IDE on Windows 10:
1. Download and install Open Source Qt MinGW: https://www.qt.io/download-open-source
2. Download and unzip Urho3D-1.7.1-MinGW-SHARED.zip, for example, to "E:/Libs" folder
3. Run Qt Creator and create a new project: "File" > "Ne…

My example shows how to use Ammo.js with TypeScript in Debug and Release modes: hello-planckjs-webgl10-ts
You should install these modules globally:
- npm i typescript -g
- npm i browserify -g
- npm i uglify-js -g
Install all packages from `package.json` using the command: `npm i`
Comment/Uncomment Debug/Relea…