Originally published at https://notslot.com/blog/2020/04/spine-8-direction-character-part-3
In the third part of the 8 directions character animation tutorial, we will be animating our character and creating a walk cycle and an Idle for all the different directions.
Follow along! The download link contains the character’s PSD and the result Spine project of this article: Download Spine & PSD file
Basic Walk Cycle
Searching for Walk Cycle on google will lead you to wonderful references, which I recommend checking it out. I am using it to double-check my animations, and I promise it is a lifesaver.
A basic walk cycle contains nine frames when the last keyframe is a copy of the first. We start with East direction – the standard view of a walk cycle.
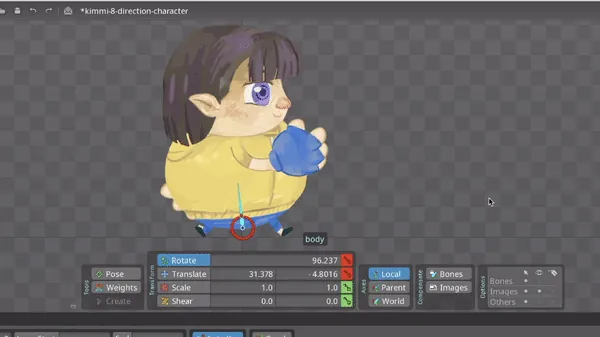
We start with the body, as it’s movement will affect the legs bending. Within the nine keyframes, the body will move as follow – between, low, between, high, between, low, between, high, and between again.

As for the legs, the two legs will move identically, but not at the same time. The legs at the first and the fifth keyframes will have contact with the ground, and in between those keyframes, the legs will move and switch places. At the second keyframe, leg one will have full contact with the ground, and leg two will bend in the air. In the third keyframe, the two legs will be at the same place at the middle, leg two – the bend one will remain bent, and leg one will stay straight on the ground. Keyframe four will have the legs mirror the same position as the first keyframe, but leg one will be at the place of leg two and vice versa. In the fifth keyframe, we complete a step of one leg. We do the same prosses from the fifth keyframe to the ninth keyframe – making the other leg take a step. By this, we get the walk cycle of the legs.
When the front leg is at the back, the front arm will be at the front. When the front leg is bent, the front arm will be in the middle, and when the front leg is at the front, the front arm will be at the back.
To make the arm move more realistic and less robotic, We add a little motion to the hand – causing a delay when following the movement of the arm.
I choose to place the fingers bones under the arm bone and not under the hand bone. We will change the Shear and Scale of the hand in the other directions animation, and we don’t want the Shear and Scale to affect the fingers. So we place the fingers bones under the arm bone, and not under the hand bone.
Preview Window
I use the Preview window to watch my animations while lowering the Speed, to find any mistakes. I always find something I want to change or correct, and most of the time, I will go back to an animation I declared finish and keep on changing keyframes. So it’s ok to not have a perfect animation right at the start.
Secondary Motion
To add secondary motion to the animation, we animated the bangs, moving it right and left between the keyframes of the walking. We also added a tiny movement to the face parts of up and down to make the animation more alive.

Directions
South-East Direction
We duplicate the East animation and copy the South-East keyframe form the direction bank. We paste those at the first and last keyframes and fix the in-between keyframes.
A small tip for a sane workflow – for each face part, copy the first keyframe and paste it on the existing ones. This way, the face won’t keep breaking, and you can easily adjust the keyframes to regain the up and down movement.
Our main focus is on the hands. The same roles as before – but in this animation, we will adjust the Shear and Scale of the front hand. This way, we create an illusion of depth for the hand when it’s reaching back.

South Direction
We duplicate the South-East animation and copy-paste in it the Attach and Draw order’s keyframes form the direction bank. In this direction, we need to reanimate the legs. The main difference between a front walk cycle and a side walk cycle is the position of the legs. When we animate a front walk cycle, we will only need to move the legs up and down. It has the same principles as before – we have contact with the ground, pressing down, passing, bending high, and contact again.

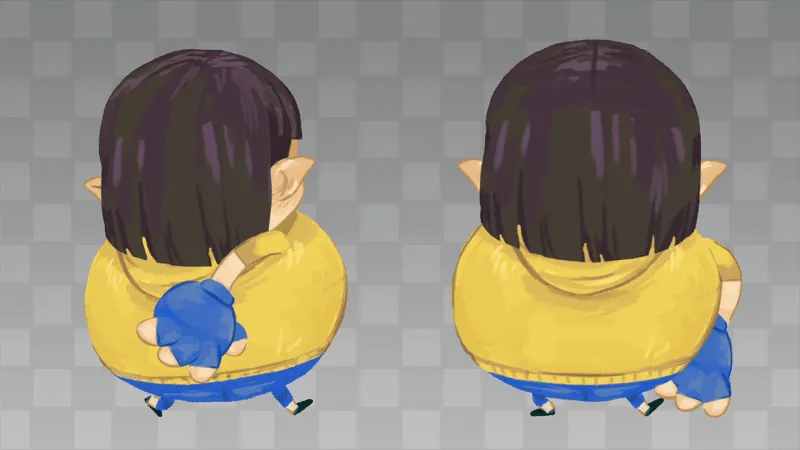
North & North-East Direction
We duplicate the South and South-East animations and place in each the attach keyframes of the North direction and North-East directions. We will still need to fix and change a few keyframes in each direction.

Idle Animation
A small tip for creating an Idle animation. We want our character’s Idle to be as noticeable as it can. When the player briefly ignores the game, we still want the game to look alive, and a good noticeable Idle animation can help with that.