Then they condemn you,
Then they say they knew you were right all along.
David Icke
[size="5"]Welcome
Welcome friends, to the first in the series of what will be a wild ride into the world of 3-D graphics. These articles are designed for people who know how to program and would like to study the wide and diverse world of 3-D graphics. 3-D graphics are indeed a huge and complicated subject. The beginner sometimes needs a little nurture to become adequate with the basics and intermediate stuff and that's what this series is all about. Although I will eventually shift over to more advanced subjects.
The example code used will be C\C++ and I will be using Microsoft Direct3D for the demos in coming articles. There will be a small Direct3D Primer coming up in the next few articles to introduce those people who are unfamiliar with Direct3D. Later on in the series it would helpful if you are familiar with the standard range of data structures and algorithms like linked lists, stacks queues and binary trees.
I can hear you saying now "How hard is the math going to be?" To tell you the truth if you were listening to your teacher in your high school math class you should be ok. If you weren't listening, shame on you.
I will be covering quite a lot of material as you can see below. First we will look at the stock standard range of topics like vectors and matrices and then we shall review some more specific and advanced subjects which will allow you to spread your wings a little more.
- Coordinate Systems
- Vectors
- Matrices
- Primitives
- The Transformation Pipeline
- Lighting
- Alpha Blending
- Texture Mapping
- Portals
- Binary Space Partitioning
- Quadtrees and Octrees
- Curves
- Particles
- Hardware Optimisation [size="5"]Introduction to 3-D Graphics
When we use the term '3-D' we are referring to space which consists of three dimensions. Webster's dictionary defines 'graphics' of, in, or relating to writing, drawing, painting or vividly descriptive. So when we talk of '3-D graphics' we mean that which has three dimensions and is visually descriptive.
3-D graphics have many useful applications. We can use them in the aerospace, medicine, architecture, movie special effects and animation and most importantly games. Now while we can continue the debate on whether indeed the application of 3-D graphics in games is more important than medical tools ( joke ), I would rather discuss some 3-D theory. And the first thing to learn if you are to follow the path to 3-D guruism is an understanding of coordinate systems.
[size="5"]Coordinate Systems
When we wish to define multi-dimensional space we use a coordinate system. There are several kinds of coordinate systems including the Polar coordinate system and the Cartesian coordinate system; we will be using the latter.
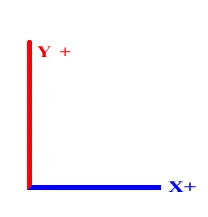
The Cartesian coordinate system consists of 1 or more dimensions, with each dimension being perpendicular to the others. The 2-D coordinate system represents flat rectangular space while the 3-D coordinate system represents a solid box. Obviously the Cartesian coordinate system we will be using will be the 3-D version. First up we have the x and y axii. The x-axis is the dimension, which points horizontally while the y-axis points vertically.
The X and Y coordinates which can represent 2-D space
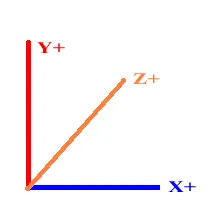
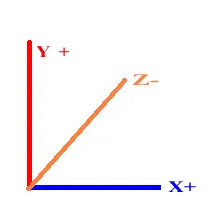
Next we have the z-axis which is perpendicular to the x and y axii. We can have a z-axis which is positive when it increases into the screen this is called the left-hand system. We can also have a z coordinate which is negative when it increases into the screen, this is known as the right-hand system. We use the z-axis to define the depth of our world. In this series I will be using the left-hand system since the examples will be using Direct3D.
The left-hand coordinate system
The right-hand coordinate system
All our axii meets at a place called the origin. The origin coordinates are <0[sup]x[/sup], 0[sup]y[/sup], 0[sup]z[/sup]>, but alas more on this later.
[size="5"]The Simple Primitive: Points
To reference a particular position in our coordinate system we can use points. We can define a point structure like this.You will notice similarities with vectors when we get to them in the next article. But for now just remember that vectors hold several other interesting properties. Note that the point we defined is made up of 3 components x-width, y-height and z-depth.struct Point
{
float x;
float y;
float z;
};
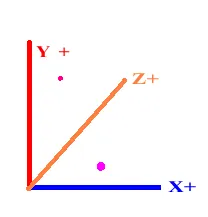
Our left-handed coordinate system with a couple of points on it.
As you can see above we have our left-handed coordinate system with two points on it. If we imagine that the length of each axis is equal to 5.0. The big dot would be about < 3.5[sub]x[/sub], 1.0[sub]y,[/sub] 0.0[sub]z[/sub] >. And the little dot would be about < 1.0.[sub]x[/sub], 4.0[sub]y[/sub], 3.0[sub]z[/sub] >. See that the little dot in the diagram is further up the z-axis ( perspective ).
[size="5"]The Last Word
Well that's it I'm afraid. I know it was short and fairly simple but hey folks, that was the aim of the game. You now know that we use a coordinate system to define the 3-D world we work in and that we can use points to measure the displacement of the point along the axii of the coordinate system. Next time I'll be explaining what a vector is and discussing the many things we can do with them. Until then....
Got any questions or suggestions feel free to e-mail me bully@gdnmail.net






