The online world is in the midst of a major evolution. Old HTML ways are making way for the new, improved and interactive world of HTML5 and WebGL. The excitement of the static internet has long-since settled down, allowing visionaries a clear view of what the future of online means to consumers and developers. The future of online is fun and games, the future is immersive and interactive, the future is WebGL.
ThreeJS was my first venture into WebGL.
ThreeJS caught my attention because it allowed games to be built directly into a browser with no need for plugins. While great in theory, there was a huge learning curve and 3JS, in its current state, is the toy of elite coders and is pretty much inaccessible for someone wanting to implement simple WebGL into their current online presence.

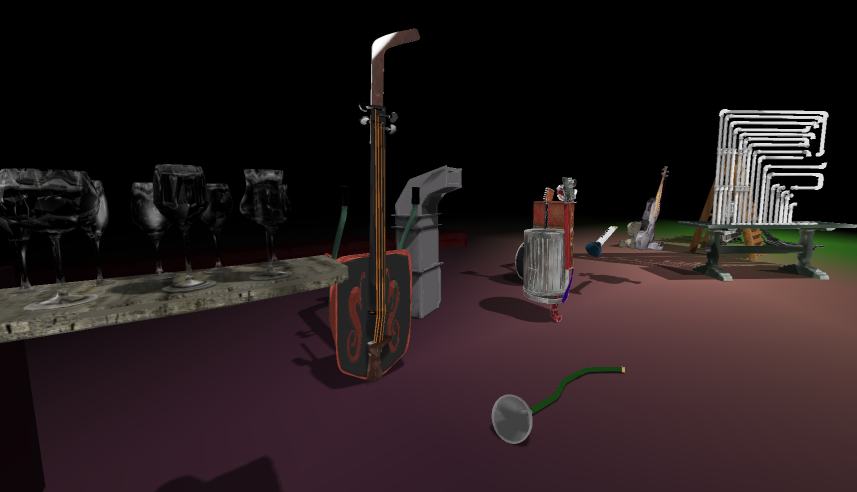
Import test of the instruments from "The Music of Junk". By following tutorials and opening up working examples, I was able to create many successful tests, but eventually hit a road block. When it came to getting animated characters into the browser via 3JS, I was unable to wrap my drummer's mind around the code to make it work. Relief to my frustration appeared in the file format of Sea3D, which allowed for very easy export of character models from 3ds Max into the 3JS world.

Hit box and physics test So far as I know, 3JS does not have a GUI to work with, it's all back-end code to bring models into the scene. While that worked great once I figured out the code, I eventually lost interest when I was unable to make walls impassable. Soon after, I put 3JS to the side and took on other projects to entertain myself.
A short stop with X3Dom.
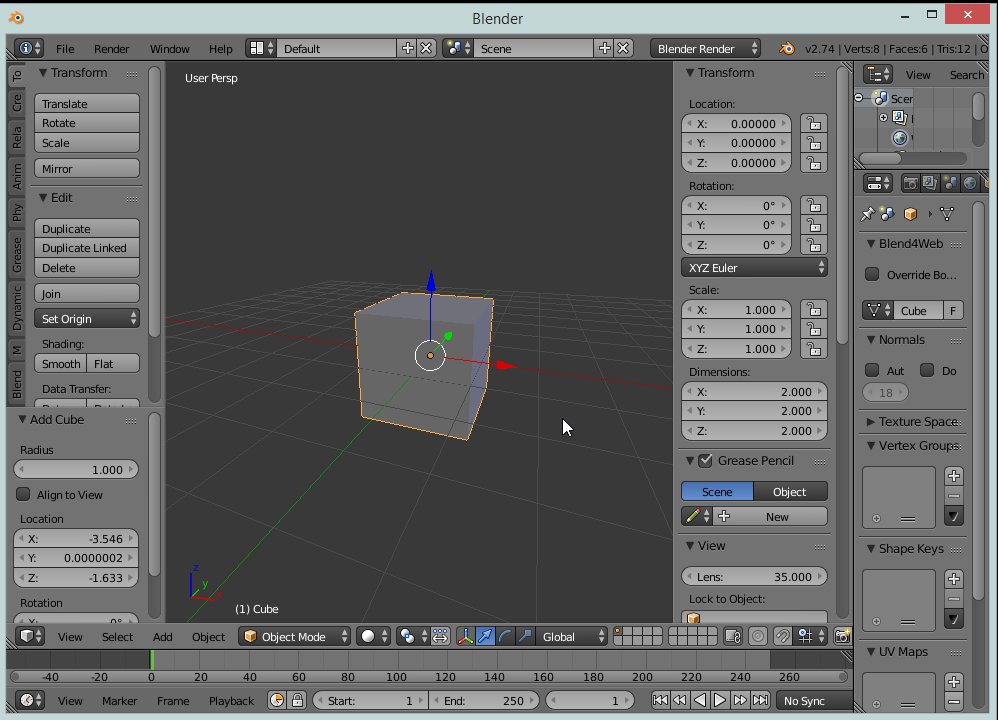
A little while later, I got a new job and was given some freedom to experiment for marketing. I messed a bit with 3JS and product displays, but was hindered by quality and file size. In the time between my venture into 3JS and my new job, I had abandoned 3ds Max, as I no longer had a system capable of running it. In November 2013, I decided to take up 3d again, and since enough time had passed that I would basically have to relearn 3ds Max, I decided to learn Blender instead. Thus, I reached another roadblock when wanting to work with 3JS, as the Sea3D character export only works for 3dsMax, and the developer never got around to the promised Blender Exporter. Basic X3Dom embed code Some Info About Your Model Blender comes equipped with the exporter for X3Dom file format, a great file system for product visualization, but hampered by file size and quality issues, like wireframe edges showing up in rendered models. With the limits of X3Dom and the dead end of 3JS when working with Blender, I figured I would have to wait for a dedicated development team to come along and take up the WebGL cause.
That team arrived in the form of Blend4Web.

Quick Godzilla Test Blend4Web is where I currently sit watching the World Wide WebGL take shape in function, design and, most important to me, fun implementation of this new tech. While fully capable of making games that run entirely in a browser with no plugins required, what got my attention about Blend4Web was their attention to their product's potential for the retail world of online sales and interactive stores. Games are always fun and popular, and B4W's excellent system for making online games easily deserves commendations, however, for myself, retail is my type of game and here B4W shines.

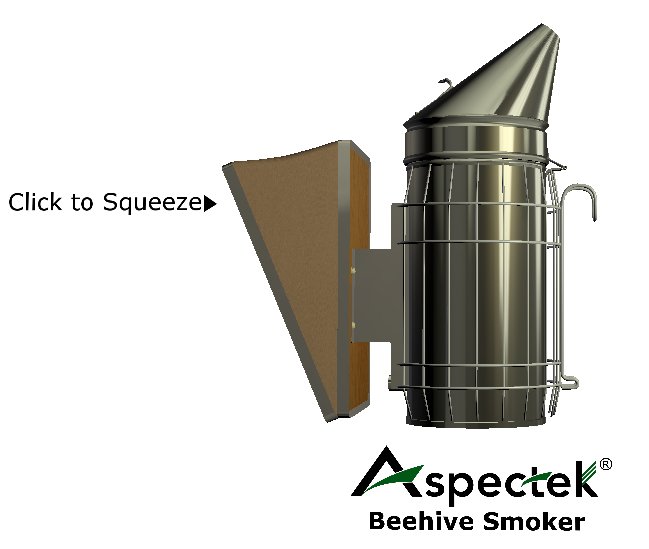
Interactive Beehive Smoker B4W has taken great care in producing an interface that allows all the important aspects of online retail such as proper Search Engine Optimization tags, meta-descriptions and titles, all within the B4W Blender interface. Files can be exported with single click, resulting in a fully-contained HTML file with a full 3d product, including hotlinks, reflections, glow effects, audio, and much more, all with no coding required. If one so chooses, models can be exported to individual JSON files for assembly later in a main scene, again all with hotlinks and glow in place.

A god rays and JSON test To me, this is the future of the internet. Interactive user-friendly interfaces on a website that put the product virtually into the hands of consumers for perusal and more details. Blend4Web is an example of a company with forethought and vision. Retail may not be exciting to gamers, but to retailers, games are another product for the shelf, and Blend4Web makes putting those products on the shelf as easy as they have made making online games. With Blend4Web, everything in WebGL is simply a few clicks away.

With constant updates, fast responses to questions on their forum, excellent detailed tutorials, and their ability to produce a quality product that easily makes fun and interesting web experiences for gamers and consumers, Blend4Web stands out in the new internet of The Good, The Bad and The WebGL-y.







Hi Brian,
Thumbs up on the WebGL love! A really interesting post! I just want to clarify some things you mentioned in the post. ThreeJS isn't an API, WebGL is the API. ThreeJS is just a library that actually separates you a bit from the API. It is absolutely incredible and makes WebGL so easy to code in. If you view it in a text editor, you will see it is a bunch of javascript functions that do a lot of complicated linear algebra manipulations.
BUT! WebGL is still 3D graphics programming. You need background knowledge of Data Structures, advanced coding, javascript and the big one; Linear Algebra if you want to enjoy WebGL and understand what you are doing you need to teach yourself these skills.
Udacity is presenting an amazing course on Interactive 3D graphics at the moment that covers the basics of WEbGL and the use of ThreeJS. But you still need the background knowledge to fully understand what's going on.
If you really want to learn it the hard core way, use libraries like glMatrix-0.9.5.min.js that only provide the basic functions. There is a really cool website learningwebgl.com that cover the basics, uses the glMatrix library, explains techniques fairly well and provides a good basis.
Importing models into a WebGL scene can be a pain! You need to import the model in JSON format, greentoken is a really useful online converter that can convert almost any 3D model file into json format. It works well with ThreeJS, but with other libraries you will have to reformat the information in the file, which requires knowledge of linear algebra and how objects are generated in WebGL.
Aaand for those who have some experience with game dev and engines, WebGL's name looks undoubtedly similar to OpenGL. That is because it is based on OpenGL, so if you feel that there isn't enough tutorials covering WebGL, there are quite a few covering OpenGL.
If it sounds like too much trouble to learn, check out these seriously crazy cool WebGL experiments: