Technology is a tool. It helps us accomplish amazing things, hopefully more quickly and more easily and more amazingly than if we hadn't used the tool. Before we had newfangled steam-powered hammering machines, we had hammers. And before we had hammers, we had the painful process of smacking a nail into a board with our bare hands. Technology is all about making our lives better and easier. And less painful.
Introducing Unity 3D
Unity 3D is a new piece of technology that strives to make life better and easier for game developers. Unity is a game engine or a game authoring tool that enables creative folks like you to build video games.
By using Unity, you can build video games more quickly and easily than ever before. In the past, building games required an enormous stack of punch cards, a computer that filled a whole room, and a burnt sacrificial offering to an ancient god named Fortran. Today, instead of spanking nails into boards with your palm, you have Unity. Consider it your hammer--a new piece of technology for your creative tool belt.
Unity takes over the world
We'll be distilling our game development dreams down to small, bite-sized nuggets instead of launching into any sweepingly epic open-world games. The idea here is to focus on something you can actually finish instead of getting bogged down in an impossibly ambitious opus. When you're finished, you can publish these games on the Web, Mac, or PC.
The team behind Unity 3D is constantly working on packages and export opinions for other platforms. At the time of this writing, Unity could additionally create games that can be played on the iPhone, iPod, iPad, Android devices, Xbox Live Arcade, PS3, and Nintendo's WiiWare service. Each of these tools is an add-on functionality to the core Unity package, and comes at an additional cost. As we're focusing on what we can do without breaking the bank, we'll stick to the core Unity 3D program for the remainder of this article. The key is to start with something you can finish, and then for each new project that you build, to add small pieces of functionality that challenge you and expand your knowledge. Any successful plan for world domination begins by drawing a territorial border in your backyard.
Browser-based 3D? Welcome to the future
Unity's primary and most astonishing selling point is that it can deliver a full 3D game experience right inside your web browser. It does this with the Unity Web Player--a free plugin that embeds and runs Unity content on the Web.
Time for action - install the Unity Web Player
Before you dive into the world of Unity games, download the Unity Web Player. Much the same way the Flash player runs Flash-created content, the Unity Web Player is a plugin that runs Unity-created content in your web browser.
Go to http://unity3D.com.
Click on the install now! button to install the Unity Web Player.

Click on Download Now!
Follow all of the on-screen prompts until the Web Player has finished installing.

Welcome to Unity 3D!
Now that you've installed the Web Player, you can view the content created with the Unity 3D authoring tool in your browser.
What can I build with Unity?
In order to fully appreciate how fancy this new hammer is, let's take a look at some projects that other people have created with Unity. While these games may be completely out of our reach at the moment, let's find out how game developers have pushed this amazing tool to its very limits.
FusionFall
The first stop on our whirlwind Unity tour is FusionFall--a Massively Multiplayer Online Role-Playing Game (MMORPG). You can find it at fusionfall.com. You may need to register to play, but it's definitely worth the extra effort!
We'll be distilling our game development dreams down to small, bite-sized nuggets instead of launching into any sweepingly epic open-world games. The idea here is to focus on something you can actually finish instead of getting bogged down in an impossibly ambitious opus. When you're finished, you can publish these games on the Web, Mac, or PC.
The team behind Unity 3D is constantly working on packages and export opinions for other platforms. At the time of this writing, Unity could additionally create games that can be played on the iPhone, iPod, iPad, Android devices, Xbox Live Arcade, PS3, and Nintendo's WiiWare service. Each of these tools is an add-on functionality to the core Unity package, and comes at an additional cost. As we're focusing on what we can do without breaking the bank, we'll stick to the core Unity 3D program for the remainder of this article. The key is to start with something you can finish, and then for each new project that you build, to add small pieces of functionality that challenge you and expand your knowledge. Any successful plan for world domination begins by drawing a territorial border in your backyard.
Browser-based 3D? Welcome to the future
Unity's primary and most astonishing selling point is that it can deliver a full 3D game experience right inside your web browser. It does this with the Unity Web Player--a free plugin that embeds and runs Unity content on the Web.
Time for action - install the Unity Web Player
Before you dive into the world of Unity games, download the Unity Web Player. Much the same way the Flash player runs Flash-created content, the Unity Web Player is a plugin that runs Unity-created content in your web browser.
Go to http://unity3D.com.
Click on the install now! button to install the Unity Web Player.

Click on Download Now!
Follow all of the on-screen prompts until the Web Player has finished installing.

Welcome to Unity 3D!
Now that you've installed the Web Player, you can view the content created with the Unity 3D authoring tool in your browser.
What can I build with Unity?
In order to fully appreciate how fancy this new hammer is, let's take a look at some projects that other people have created with Unity. While these games may be completely out of our reach at the moment, let's find out how game developers have pushed this amazing tool to its very limits.
FusionFall
The first stop on our whirlwind Unity tour is FusionFall--a Massively Multiplayer Online Role-Playing Game (MMORPG). You can find it at fusionfall.com. You may need to register to play, but it's definitely worth the extra effort!
Before you dive into the world of Unity games, download the Unity Web Player. Much the same way the Flash player runs Flash-created content, the Unity Web Player is a plugin that runs Unity-created content in your web browser.
Go to http://unity3D.com.
Click on the install now! button to install the Unity Web Player.

Click on Download Now!
Follow all of the on-screen prompts until the Web Player has finished installing.

Welcome to Unity 3D!
Now that you've installed the Web Player, you can view the content created with the Unity 3D authoring tool in your browser.
What can I build with Unity?
In order to fully appreciate how fancy this new hammer is, let's take a look at some projects that other people have created with Unity. While these games may be completely out of our reach at the moment, let's find out how game developers have pushed this amazing tool to its very limits.
FusionFall
The first stop on our whirlwind Unity tour is FusionFall--a Massively Multiplayer Online Role-Playing Game (MMORPG). You can find it at fusionfall.com. You may need to register to play, but it's definitely worth the extra effort!
In order to fully appreciate how fancy this new hammer is, let's take a look at some projects that other people have created with Unity. While these games may be completely out of our reach at the moment, let's find out how game developers have pushed this amazing tool to its very limits.
FusionFall
The first stop on our whirlwind Unity tour is FusionFall--a Massively Multiplayer Online Role-Playing Game (MMORPG). You can find it at fusionfall.com. You may need to register to play, but it's definitely worth the extra effort!
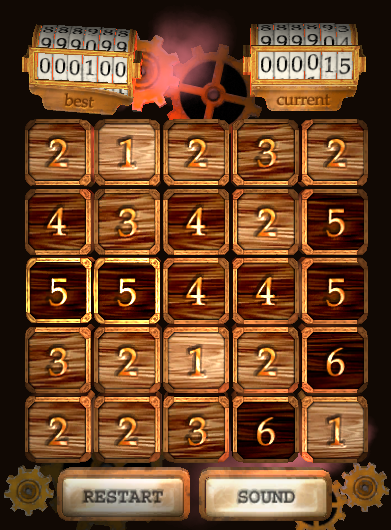
FusionFall was commissioned by the Cartoon Network television franchise, and takes place in a re-imagined, anime-style world where popular Cartoon Network characters are all grown up. Darker, more sophisticated versions of the Powerpuff Girls, Dexter, Foster and his imaginary friends, and the kids from Codename: Kids Next Door run around battling a slimy green alien menace.
Completely hammered
FusionFall is a very big and very expensive high-profile game that helped draw a lot of attention to the then-unknown Unity game engine when the game was released. As a tech demo, it's one of the very best showcases of what your new technological hammer can really do! FusionFall has real-time multiplayer networking, chat, quests, combat, inventory, NPCs (non-player characters), basic AI (artificial intelligence), name generation, avatar creation, and costumes. And that's just a highlight of the game's feature set. This game packs a lot of depth.
Should we try to build FusionFall?
At this point, you might be thinking to yourself, "Heck YES! FusionFall is exactly the kind of game I want to create with Unity, and this article is going to show me how!"
Unfortunately, a step-by-step guide to creating a game the size and scope of FusionFall would likely require its own flatbed truck to transport, and you'd need a few friends to help you turn each enormous page. It would take you the rest of your life to read, and on your deathbed, you'd finally realize the grave error that you had made in ordering it online in the first place, despite having qualified for free shipping.
Here's why: check out the game credits link on the FusionFall website: http://www.fusionfal...ame/credits.php.
This page lists all of the people involved in bringing the game to life. Cartoon Network enlisted the help of an experienced Korean MMO developer called Grigon Entertainment. There are over 80 names on that credits list! Clearly, only two courses of action are available to you:
- Build a cloning machine and make 79 copies of yourself. Send each of those copies to school to study various disciplines, including marketing, server programming, and 3D animation. Then spend a year building the game with your clones. Keep track of who's who by using a sophisticated armband system.
- Give up now because you'll never make the game of your dreams.
Another option
Before you do something rash and abandon game development for farming, let's take another look at this. FusionFall is very impressive, and it might look a lot like the game that you've always dreamed of making. This article is not about crushing your dreams. It's about dialing down your expectations, putting those dreams in an airtight jar, and taking baby steps. Confucius said: "A journey of a thousand miles begins with a single step." I don't know much about the man's hobbies, but if he was into video games, he might have said something similar about them--creating a game with a thousand awesome features begins by creating a single, less feature-rich game.
So, let's put the FusionFall dream in an airtight jar and come back to it when we're ready. We'll take a look at some smaller Unity 3D game examples and talk about what it took to build them.
Off-Road Velociraptor Safari
No tour of Unity 3D games would be complete without a trip to Blurst.com--the game portal owned and operated by indie game developer Flashbang Studios. In addition to hosting games by other indie game developers, Flashbang has packed Blurst with its own slate of kooky content, including Off-Road Velociraptor Safari. (Note: Flashbang Studios is constantly toying around with ways to distribute and sell its games. At the time of this writing, Off-Road Velociraptor Safari could be played for free only as a Facebook game. If you don't have a Facebook account, try playing another one of the team's creations, like Minotaur China Shop or Time Donkey).

In Off-Road Velociraptor Safari, you play a dinosaur in a pith helmet and a monocle driving a jeep equipped with a deadly spiked ball on a chain (just like in the archaeology textbooks). Your goal is to spin around in your jeep doing tricks and murdering your fellow dinosaurs (obviously).
For many indie game developers and reviewers, Off-Road Velociraptor Safari was their first introduction to Unity. Some reviewers said that they were stunned that a fully 3D game could play in the browser. Other reviewers were a little bummed that the game was sluggish on slower computers. We'll talk about optimization a little later, but it's not too early to keep performance in mind as you start out.
Fewer features, more promise
If you play Off-Road Velociraptor Safari and some of the other games on the Blurst site, you'll get a better sense of what you can do with Unity without a team of experienced Korean MMO developers. The game has 3D models, physics (code that controls how things move around somewhat realistically), collisions (code that detects when things hit each other), music, and sound effects. Just like FusionFall, the game can be played in the browser with the Unity Web Player plugin. Flashbang Studios also sells downloadable versions of its games, demonstrating that Unity can produce standalone executable game files too.
Maybe we should build Off-Road Velociraptor Safari?
Right then! We can't create FusionFall just yet, but we can surely create a tiny game like Off-Road Velociraptor Safari, right? Well... no. Again, this article isn't about crushing your game development dreams. But the fact remains that Off-Road Velociraptor Safari took five supremely talented and experienced guys eight weeks to build on full-time hours, and they've been tweaking and improving it ever since. Even a game like this, which may seem quite small in comparison to full-blown MMO like FusionFall, is a daunting challenge for a solo developer. Put it in a jar up on the shelf, and let's take a look at something you'll have more success with.
I bent my Wooglie
Wooglie.com is a Unity game portal hosted by M2H Game Studio in the Netherlands. One glance at the front page will tell you that it's a far different portal than Blurst.com. Many of the Wooglie games are rough around the edges, and lack the sophistication and the slick professional sheen of the games on Blurst. But here is where we'll make our start with Unity. This is exactly where you need to begin as a new game developer, or as someone approaching a new piece of technology like Unity.
Play through a selection of games on Wooglie. I'll highlight a few of them for your interest:
Big Fun Racing
Big Fun Racing is a simple but effective game where you zip around collecting coins in a toy truck. It features a number of different levels and unlockable vehicles. The game designer sunk a few months into the game in his off-hours, with a little help from outsource artists to create the vehicle models.

Diceworks
Diceworks is a very simple, well-polished game designed for the iPhone in Unity 3D. We won't be covering any iPhone development, but it's good to know that your Unity content can be deployed to a number of other devices and platforms, including the Apple iPhone or iPod touch, and the Nintendo Wii. The iPhone and Wii versions of the software cost an additional fee, but you can deploy your games to the Web, to the Mac, and to the PC for free using the indie version of Unity.

Diceworks was created by one artist and one programmer working together as a team. It's rare to find a single person who possesses both programming and artistic talent simultaneously; scientists say that these disciplines are split between two different lobes in our brains, and we tend to favor one or the other. The artist-programmer pairing that produced Diceworks is a common setup in game development. What's your own brain telling you? Are you more comfy with visuals or logic? Art or programming? Once you discover the answer, it's not a bad plan to find someone to make up the other half of your brain so that your game handles both areas competently.
At any event, with Diceworks we're definitely getting closer to the scope and scale that you can manage on your own as you start out with Unity.
It's also interesting to note that Diceworks is a 2D game created in a 3D engine. The third "D" is largely missing, and all of the game elements appear to exist on a flat plane. Nixing that extra dimension when you're just starting out isn't a half bad idea. Adding depth to your game brings a whole new dimension of difficulty to your designs, and it will be easier to get up and running with Unity by focusing on the X and Y axes, and leaving the Z-axis in one of those dream jars. With a few sturdy working game examples under your belt, it won't be long before you can take that Z-jar down off the shelf and pop it open. The games that we'll be dealing with in this article will stick to a two-dimensional plane, using three-dimensional models. Even so, certain games have taken this concept and ran with it: New Super Mario Bros. Wii locked its 3D characters to a 2D plane and wound up an extremely complex and satisfying platformer.
Walk before you can run (or double jump)
A common mistake that new game developers make is biting off more than they can chew. Even experienced game developers make this mistake when they get really excited about a project, or when they approach a new technology and expect to be immediately proficient at using it. The real danger here is that you'll sit down and try to create your dream--let's say it's a sword and sorcery RPG epic that combines all the best parts of Diablo, ChuChu Rocket!, and Microsoft Excel. When you've sunk days and weeks and months into it and it still looks nothing like the game you envisioned, you give up. You figure that since you failed at creating your dream game, you were never really cut out to be a game developer to begin with.
You owe it to yourself to start small! Rome wasn't built in a day, and neither was your dream kart racing game starring famous figures from Roman history. By taking smaller steps, you can experience success with a number of smaller games. Then you can take what you learn and add to it, slowly building your expertise until you're in a position to take that dream game jar off the shelf.
For now, let's keep our dream shelf fully stocked, and turn our attention to something small and achievable. Best would be to have a collection of working games that started out simply, and grew more and more complex as you got smarter.
There are real-world examples of games that began as simple, effective ideas and later grew into enormously complex and feature-rich titles. From small acorns, mighty multiplayer oak tree games grow.
There's no such thing as "finished"
Some game developers who produce content for fixed media such as game discs and cartridges are used to producing a gold master--the final build of the game--and calling it a day. One of the joys of deploying games to the Web is that they're never truly finished. You can continue tweaking your web games and modifying them until you end up with a far more fun and polished game than you started with.
If you follow Flashbang Studios on Twitter or if you read the studio's blog, you'll see that they're constantly modifying and improving their games, even years after they were "finished". At the time of this writing, Off-Road Velociraptor Safari was two years old, and the studio's Twitter stream revealed that they're still actively tweaking the game.
Likewise, we may start with some games that are really raw and unfinished at first. But as we learn more about how to program the crucial bits and pieces common to many games, we'll keep revisiting our rough, early games to add those pieces and improve them.
Stop! Hammer time
Now that you've seen some of what Unity can do, it's time to download the program and kick the tires! Unity indie version is available for the low price of free (at the time of this writing) from the Unity 3D website.
Explore Demo island
When Unity first opens, you should see a splash screen referring you to different tutorial resources and language guides. How helpful! Now close it. (Don't worry, it'll be there next time, unless you uncheck the Show at Startup box).
Because you chose to download the sample project, it should automatically load the first time you run Unity. Navigate to Window | Layouts | 2 by 3 to see the different panels that we're about to tour.
To try out the demo, click on the Play button at the top-center of the screen.

You can walk around the Island Demo using the WASD keys on your keyboard. Jump by pressing the Space bar. When you're finished exploring, click on the Play button again to end the demo.

The wonders of technology!
Unity contains all of the tools that you need to create an island similar to the one you see in this demo. It has terrain tools that let you model your level right inside the software. It contains a ready-made First Person Controller Prefab object you can plunk into the world with automatic WASD keyboard controls that will allow you to explore the terrain. Unity automatically takes care of the rendering (drawing), collisions, physics, and sound effects. That's one fancy hammer!
[indent=1]Wide-open worlds with Will
If you'd like to learn how to sculpt your own terrain in Unity, and to add 3D models, sounds, and interactivity to create a simple but functional 3D open-world game, check out, "Unity Game Development Essentials", Will Goldstone, Packt Publishing.
Much of what you see in the Island Demo can be built directly in Unity using the engine's terrain sculpting tools. The demo contains special models, like the bridge, which were imported from 3D software packages, including 3D Studio Max, Maya, or Blender. Certain elements, like the birds, have scripts attached to them that teach them how to fly. Scripts are lists of instructions that tell the items in the game world how to behave.
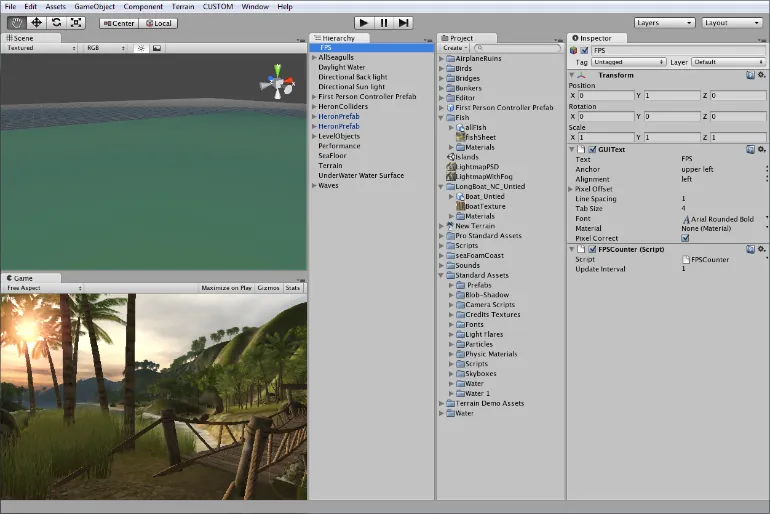
Let's take a quick look around the Unity interface and note a few points of interest.
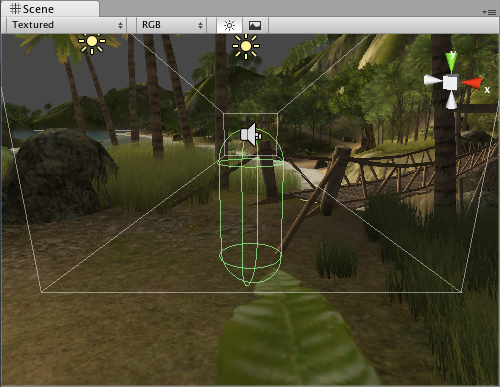
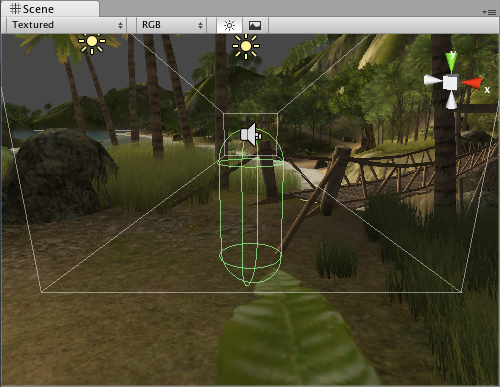
The Scene window
The Scene window is where you can position your Game Objects and move things around. This window has various controls to change its level of detail. Use these controls to toggle lighing on and off, and to display the window contents with textures, wireframes, or a combination of both. You can use the colorful gizmo in the top-right corner to constrain the window to the X, Y, and Z axes to view the top and sides of your scene. Click on the white box in the middle to return to perspective view. This is what the Scene window looks like when you start a new project or create a new Scene. You can think of scenes as levels or stages in your game.

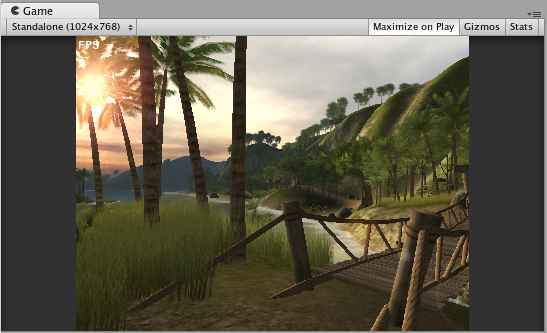
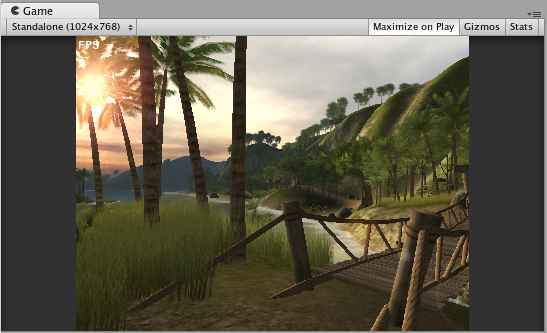
The Game window
The Game window shows you what your players will see. When you click on the Play button to test your game (as you just did with the Island Demo), the results of your efforts play out in this window. Toggle the Maximize on Play button to test your game in full-screen mode.

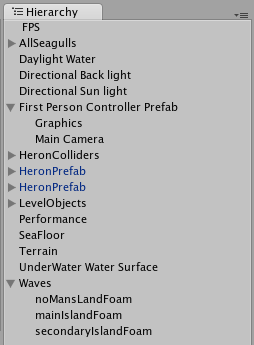
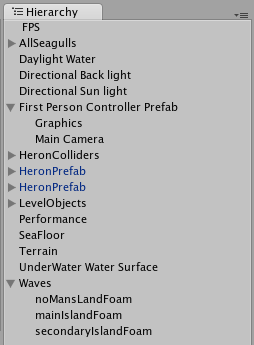
The Hierarchy
The Hierarchy panel lists all of the Game Objects in your Scene. Game Objects--cameras, lights, models, and prefabs--are the things that make up your game. They can be "tangible" things like the birds and the bridge in the Island Demo. They can also include intangible things, which only you as the game developer get to see and play with, such as the cameras, the lights, and colliders, which are special invisible shapes that tell the game engine when two Game Objects are touching.
The Island Demo Hierarchy contains Game Objects for the birds, the sea foam, the terrain, and the sun, to name a few. It also lists something called the First Person Controller Prefab, which has one of those invisible Colliders with a camera stuck to it. That's how the player can see the island. The demo lists something called Performance--an empty Game Object with a special script at ached to it that helps the demo run more quickly depending on the player's computer specs. So, Game Objects can include touchy-feely "physical" objects like birds and bridges, as well as behind-the-scenes intangible things like lights, cameras, and actions (scripts).

Click on a Game Object in the Hierarchy panel, and then hover your mouse over the Scene window. Press the F key on your keyboard, and the Scene window will automatically pan and zoom directly to that object. Alternatively, you can go to Edit | Frame Selected, which can be more reliable than using the keyboard shortcut. (I like to think of the F as standing for Focus to help me remember what this shortcut does).
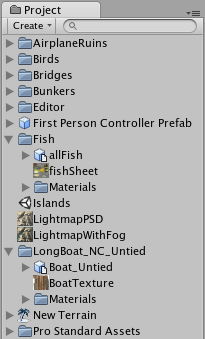
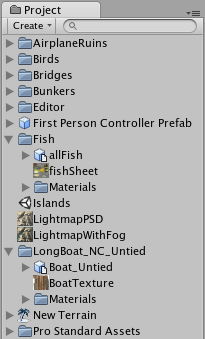
The Project panel
he Project panel lists all of the elements that you'll use to create Game Objects in your project. For example, the Island Demo seagull Game Object is made up of a mesh that represents the seagull's shape, a material to depict its "skin" or coloring, and a script that controls its flight behavior. The seagull material itself could include a texture (image) file. All of these goodies are listed in the Project panel.
[indent=1]You got a lot of gull
The actual seagulls in the Island Demo are actually more complex than the ones in our simple example. To see what went into creating them, click on the gray arrow next to Birds in the Project panel. Then click on the arrow next to Seagull. Don't worry if you don't understand what you're seeing--the key here is to understand that the Project panel contains many of the elements, or ingredients, that go into making our Game Objects.
The Project panel displays the contents of a special folder called Assets. Unity automatically creates the Assets folder for you when you create a new project. If you drag a compatible file, like a 3D model, a sound effect, or an image into the Project panel, Unity copies it to the Assets folder behind the scenes, and displays it in the Project panel.

[indent=1]Don't mess with the Assets folder!
Unity stores metadata about the folder, and by moving stuff around or deleting things through your operating system, you may break your project. If you need to make changes, make them right inside Unity in the Project panel.
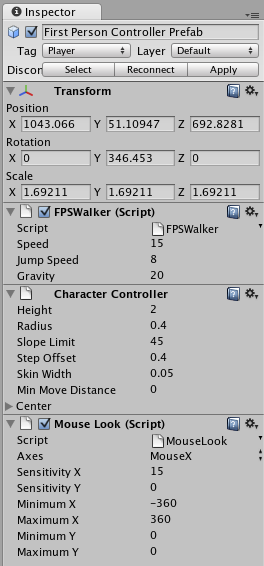
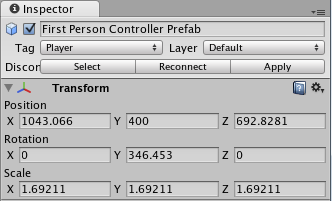
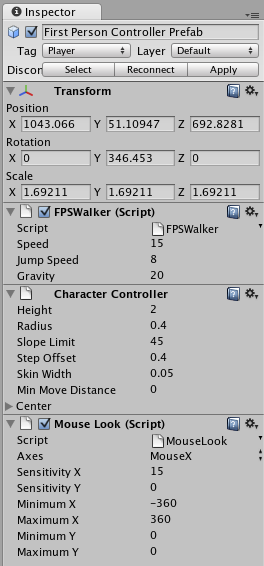
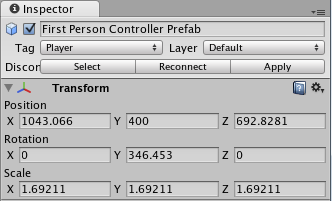
The Inspector
The Inspector is a context-sensitive panel, which means that it changes depending on what you select elsewhere in Unity. This is where you can adjust the position, rotation, and scale of Game Objects listed in the Hierarchy panel. The Inspector can also display controls to configure components that add functionality to Game Objects. Between the three main panels in Unity (Hierarchy, Project, and Inspector), the Inspector is where you'll likely spend most of your time because that's where you'll be tweaking and fiddling with every aspect of the elements that comprise your game projects.

This screenshot of the Inspector shows the components attached to the First Person Controller Prefab in the Island Demo: two scripts (FPSWalker and Mouse Look) and a Character Controller component. To see the same content on your computer, click to select the First Person Controller Prefab in the Hierarchy panel.
Invade Island Demo as a paratrooper
Let's use the Inspector panel to make a quick change to the start position of the player character. We'll begin the demo with the player 400 feet in midair, giving the player a beautiful bird's eye view of the action as he parachutes into the island.
The First Person Controller Prefab that you just clicked on represents the player in the game. It has a camera embedded in it that the player looks through, and a pill-shaped Character collider that tells the game engine when the player is touching other things in the Scene. The Character collider is what keeps the player from falling through the ground.
We can use the Inspector panel to change the start position of the player. In the Scene view, you should see the First Person Controller Prefab--it looks like a green pill with what looks like a speaker icon on top of it (this is blocking the Camera icon). If you don't see it, follow these steps:
- Click to select the First Person Controller Prefab in the Hierarchy panel.
- Navigate to Edit | Frame Selected to focus on the Game Object. Alternatively, you can hover your mouse over the Scene view and press the F key on your keyboard. The First Person Controller Prefab should swing into view.
- Click on the Move button, which looks like four connected arrows.

A tripod of three arrows appears at the center of the Game Object. The blue Z- axis runs through where the player's belly button would be. The red X-axis runs perpendicular to the X-axis. And the green Y-axis runs straight up and down through the player as if the player was hanging by a piece of string tied to the top of her head. The Y-axis is the up or down axis that we want to adjust.

- You can click-and-drag the green Y-axis arrow to move the player up into the sky, but a better method is to change the Y-axis position in the Inspector panel. Expand the gray arrow next to Transform in the Inspector panel if it's not already open, and change the Y value under Position to 400.

- Now, when you press Play to test the game, your character will start way up in the sky, floating down to the island before making a soft, quiet landing. It's a good thing that the Unity people didn't write a fall damage script, otherwise we might have some crumpled legs to contend with!
Layers and layout dropdowns
Above the Inspector panel, you'll see the Layers and Layout dropdowns. Game Objects can be grouped into layers, much like in Photoshop or Flash. Unity stores a few commonly used layouts in the Layout dropdown. You can also save and load your own custom layouts.

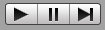
Playback controls
These three buttons help you test your game and control playback. As you've seen, the Play button starts and stops your game. The Pause button works as expected--it pauses your game so that you can make changes to it on the fly. The third button is a Step-Through control; use it to advance frame-by-frame through your game so that you can more tightly control what's going on.

[indent=1]Changes you make while testing don't stick!
One of the more surprising features of Unity is that you can make changes to Game Objects and variables on the fly while you're testing your game. But it's important to know that the changes you make during testing will not "stick". Once you stop testing your game, the changes that you made during testing will revert to the state they were in before you clicked on the Play button. It's disheartening to make a number of changes to your game, only to realize that the Play button was on the entire time, and your changes will be lost. One way to avoid this problem is to toggle the Maximize on Play button in the Game window so that you'll be more aware of when you're testing and when you're not.
Scene controls
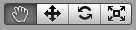
At the top-left of your screen, you'll see four controls that help you move around your Scene, and position Game Objects within it. These controls are mapped to the Q, W, E, and R keys on your keyboard. From left to right, they are:

- The Hand tool (Q): Use it to click-and-drag around your scene. Hold down the Alt key on your keyboard to rotate the view. Hold down the Ctrl key (Windows) or the Command key (Apple) to zoom in and out. Your mouse wheel will also zoom the scene. Hold down the Shift key to pan, zoom, and rotate in larger increments to speed things up. This is a way for you to navigate around the game world. It doesn't actually impact the way the player sees the game. To modify the Game view, you need to use the Move or Rotate tools to modify the Camera position.
- The Move tool (W): This tool lets you move the Game Objects around your scene. You can either drag the object(s) around by the X, or Y, or Z-axis handles, or by the square in the center for freeform movement. Holding down the Ctrl key will snap movement to set grid increments. We saw this tool when we were positioning the First Person Controller Prefab in the middle of the sky.
- Rotate tool (E): Use it to spin your objects around using a neat spherical gizmo. The red, green, and blue lines map to the X, Y, and Z axes.
- Scale tool (R): This tool works much the same as the Move and Rotate tools. Use it to make your Game Objects larger or smaller. Dragging an X, Y, or Z handle will non-uniformly scale (squash and stretch) the object, while dragging the gray cube in the center will uniformly scale it.
Don't stop there--live a little!
We've glanced briefly at the key elements of the Unity interface, but there's no need to stop poking around. Far beyond the scope of this article, there is a wealth of menu options, buttons, and controls that we haven't covered. Why not explore those menus or start randomly clicking on things that you don't yet understand? Now is the time to safely break stuff. You didn't work hard to create the Island Demo, so why not mess around with it a little bit?
Here are some things to try:
- Select some of the Game Objects in the Hierarchy panel and move them around in the Scene window using the Scene controls. What happens when you put the bridge in the middle of the sky? Can you make one of the birds fly into a tree? What happens when you walk way out into the ocean while testing the game?
- Randomly right-click in the three different panels and read through the context menu options to see what you're getting yourself into.
- Poke around in the GameObject | Create Other menu. There's a whole list of interesting things that you can add to this scene without even touching the 3D modeling program.
- What happens when you delete the lights from the scene? Or the camera? Can you add another camera? More lights? How does that affect the Scene?
- Can you move the First Person Controller Prefab to another part of the island to change your starting position? How about starting on top of those two gigantic rocks on the beach?
- Can you replace the audio files to make the seagulls sound like car horns?
- Download a picture of kittens from the Internet and see if you can wrap it around the boulder model. Kittens rock! You can pull the kittens into your project using the Assets | Import New Asset option in the menu.
[indent=1]A tuner's paradise
The Unity 3D interface is designed to be customized. Not only can you define your own custom window layouts, but you can even write custom scripts to make certain buttons and panels appear inside Unity to speed up your workflow. That kind of thing is well beyond the scope of this article, but if you're the kind of person who really likes to get under the hood, you'll be happy to know that you can tweak Unity 3D to your heart's content--maybe add a few racing stripes and install an enormous pair of subwoofers in the back?
Summary
This article was all about getting a feel for what Unity can do and for what the program interface had to offer. Here's what we found out:
- Massive 80 person teams, all the way down to tiny one- or two-person teams are using Unity to create fun games.
- By thinking small, we'll have more success in learning Unity and producing fully functional games instead of huge but half-baked abandoned projects.
- Different flavors of Unity help us deploy our games to different platforms. By using the free indie version, we can deploy to the Web, and the Mac and PC platforms.
- The Unity interface has controls and panels that let us visually compose our game assets, and test games on the fly right inside the program!
I hope you've taken some time to thoroughly vandalize the Island Demo. Save the file by clicking on File | Save Project in case you want to come back and wreak more havoc a little later.
At this point, you might be thinking to yourself, "Heck YES! FusionFall is exactly the kind of game I want to create with Unity, and this article is going to show me how!"
Unfortunately, a step-by-step guide to creating a game the size and scope of FusionFall would likely require its own flatbed truck to transport, and you'd need a few friends to help you turn each enormous page. It would take you the rest of your life to read, and on your deathbed, you'd finally realize the grave error that you had made in ordering it online in the first place, despite having qualified for free shipping.
Here's why: check out the game credits link on the FusionFall website: http://www.fusionfal...ame/credits.php.
This page lists all of the people involved in bringing the game to life. Cartoon Network enlisted the help of an experienced Korean MMO developer called Grigon Entertainment. There are over 80 names on that credits list! Clearly, only two courses of action are available to you:
- Build a cloning machine and make 79 copies of yourself. Send each of those copies to school to study various disciplines, including marketing, server programming, and 3D animation. Then spend a year building the game with your clones. Keep track of who's who by using a sophisticated armband system.
- Give up now because you'll never make the game of your dreams.
Another option
Before you do something rash and abandon game development for farming, let's take another look at this. FusionFall is very impressive, and it might look a lot like the game that you've always dreamed of making. This article is not about crushing your dreams. It's about dialing down your expectations, putting those dreams in an airtight jar, and taking baby steps. Confucius said: "A journey of a thousand miles begins with a single step." I don't know much about the man's hobbies, but if he was into video games, he might have said something similar about them--creating a game with a thousand awesome features begins by creating a single, less feature-rich game.
So, let's put the FusionFall dream in an airtight jar and come back to it when we're ready. We'll take a look at some smaller Unity 3D game examples and talk about what it took to build them.Off-Road Velociraptor Safari
No tour of Unity 3D games would be complete without a trip to Blurst.com--the game portal owned and operated by indie game developer Flashbang Studios. In addition to hosting games by other indie game developers, Flashbang has packed Blurst with its own slate of kooky content, including Off-Road Velociraptor Safari. (Note: Flashbang Studios is constantly toying around with ways to distribute and sell its games. At the time of this writing, Off-Road Velociraptor Safari could be played for free only as a Facebook game. If you don't have a Facebook account, try playing another one of the team's creations, like Minotaur China Shop or Time Donkey).
In Off-Road Velociraptor Safari, you play a dinosaur in a pith helmet and a monocle driving a jeep equipped with a deadly spiked ball on a chain (just like in the archaeology textbooks). Your goal is to spin around in your jeep doing tricks and murdering your fellow dinosaurs (obviously).
For many indie game developers and reviewers, Off-Road Velociraptor Safari was their first introduction to Unity. Some reviewers said that they were stunned that a fully 3D game could play in the browser. Other reviewers were a little bummed that the game was sluggish on slower computers. We'll talk about optimization a little later, but it's not too early to keep performance in mind as you start out.
Fewer features, more promise
If you play Off-Road Velociraptor Safari and some of the other games on the Blurst site, you'll get a better sense of what you can do with Unity without a team of experienced Korean MMO developers. The game has 3D models, physics (code that controls how things move around somewhat realistically), collisions (code that detects when things hit each other), music, and sound effects. Just like FusionFall, the game can be played in the browser with the Unity Web Player plugin. Flashbang Studios also sells downloadable versions of its games, demonstrating that Unity can produce standalone executable game files too.
Maybe we should build Off-Road Velociraptor Safari?
Right then! We can't create FusionFall just yet, but we can surely create a tiny game like Off-Road Velociraptor Safari, right? Well... no. Again, this article isn't about crushing your game development dreams. But the fact remains that Off-Road Velociraptor Safari took five supremely talented and experienced guys eight weeks to build on full-time hours, and they've been tweaking and improving it ever since. Even a game like this, which may seem quite small in comparison to full-blown MMO like FusionFall, is a daunting challenge for a solo developer. Put it in a jar up on the shelf, and let's take a look at something you'll have more success with.I bent my Wooglie
Wooglie.com is a Unity game portal hosted by M2H Game Studio in the Netherlands. One glance at the front page will tell you that it's a far different portal than Blurst.com. Many of the Wooglie games are rough around the edges, and lack the sophistication and the slick professional sheen of the games on Blurst. But here is where we'll make our start with Unity. This is exactly where you need to begin as a new game developer, or as someone approaching a new piece of technology like Unity.
Play through a selection of games on Wooglie. I'll highlight a few of them for your interest:Big Fun Racing
Big Fun Racing is a simple but effective game where you zip around collecting coins in a toy truck. It features a number of different levels and unlockable vehicles. The game designer sunk a few months into the game in his off-hours, with a little help from outsource artists to create the vehicle models.
Diceworks
Diceworks is a very simple, well-polished game designed for the iPhone in Unity 3D. We won't be covering any iPhone development, but it's good to know that your Unity content can be deployed to a number of other devices and platforms, including the Apple iPhone or iPod touch, and the Nintendo Wii. The iPhone and Wii versions of the software cost an additional fee, but you can deploy your games to the Web, to the Mac, and to the PC for free using the indie version of Unity.
Diceworks was created by one artist and one programmer working together as a team. It's rare to find a single person who possesses both programming and artistic talent simultaneously; scientists say that these disciplines are split between two different lobes in our brains, and we tend to favor one or the other. The artist-programmer pairing that produced Diceworks is a common setup in game development. What's your own brain telling you? Are you more comfy with visuals or logic? Art or programming? Once you discover the answer, it's not a bad plan to find someone to make up the other half of your brain so that your game handles both areas competently.
At any event, with Diceworks we're definitely getting closer to the scope and scale that you can manage on your own as you start out with Unity.
It's also interesting to note that Diceworks is a 2D game created in a 3D engine. The third "D" is largely missing, and all of the game elements appear to exist on a flat plane. Nixing that extra dimension when you're just starting out isn't a half bad idea. Adding depth to your game brings a whole new dimension of difficulty to your designs, and it will be easier to get up and running with Unity by focusing on the X and Y axes, and leaving the Z-axis in one of those dream jars. With a few sturdy working game examples under your belt, it won't be long before you can take that Z-jar down off the shelf and pop it open. The games that we'll be dealing with in this article will stick to a two-dimensional plane, using three-dimensional models. Even so, certain games have taken this concept and ran with it: New Super Mario Bros. Wii locked its 3D characters to a 2D plane and wound up an extremely complex and satisfying platformer.Walk before you can run (or double jump)
A common mistake that new game developers make is biting off more than they can chew. Even experienced game developers make this mistake when they get really excited about a project, or when they approach a new technology and expect to be immediately proficient at using it. The real danger here is that you'll sit down and try to create your dream--let's say it's a sword and sorcery RPG epic that combines all the best parts of Diablo, ChuChu Rocket!, and Microsoft Excel. When you've sunk days and weeks and months into it and it still looks nothing like the game you envisioned, you give up. You figure that since you failed at creating your dream game, you were never really cut out to be a game developer to begin with.
You owe it to yourself to start small! Rome wasn't built in a day, and neither was your dream kart racing game starring famous figures from Roman history. By taking smaller steps, you can experience success with a number of smaller games. Then you can take what you learn and add to it, slowly building your expertise until you're in a position to take that dream game jar off the shelf.
For now, let's keep our dream shelf fully stocked, and turn our attention to something small and achievable. Best would be to have a collection of working games that started out simply, and grew more and more complex as you got smarter.
There are real-world examples of games that began as simple, effective ideas and later grew into enormously complex and feature-rich titles. From small acorns, mighty multiplayer oak tree games grow.There's no such thing as "finished"
Some game developers who produce content for fixed media such as game discs and cartridges are used to producing a gold master--the final build of the game--and calling it a day. One of the joys of deploying games to the Web is that they're never truly finished. You can continue tweaking your web games and modifying them until you end up with a far more fun and polished game than you started with.
If you follow Flashbang Studios on Twitter or if you read the studio's blog, you'll see that they're constantly modifying and improving their games, even years after they were "finished". At the time of this writing, Off-Road Velociraptor Safari was two years old, and the studio's Twitter stream revealed that they're still actively tweaking the game.
Likewise, we may start with some games that are really raw and unfinished at first. But as we learn more about how to program the crucial bits and pieces common to many games, we'll keep revisiting our rough, early games to add those pieces and improve them.Stop! Hammer time
Now that you've seen some of what Unity can do, it's time to download the program and kick the tires! Unity indie version is available for the low price of free (at the time of this writing) from the Unity 3D website.Explore Demo island
When Unity first opens, you should see a splash screen referring you to different tutorial resources and language guides. How helpful! Now close it. (Don't worry, it'll be there next time, unless you uncheck the Show at Startup box).
Because you chose to download the sample project, it should automatically load the first time you run Unity. Navigate to Window | Layouts | 2 by 3 to see the different panels that we're about to tour.
To try out the demo, click on the Play button at the top-center of the screen.
You can walk around the Island Demo using the WASD keys on your keyboard. Jump by pressing the Space bar. When you're finished exploring, click on the Play button again to end the demo.
The wonders of technology!
Unity contains all of the tools that you need to create an island similar to the one you see in this demo. It has terrain tools that let you model your level right inside the software. It contains a ready-made First Person Controller Prefab object you can plunk into the world with automatic WASD keyboard controls that will allow you to explore the terrain. Unity automatically takes care of the rendering (drawing), collisions, physics, and sound effects. That's one fancy hammer!
[indent=1]Wide-open worlds with Will
If you'd like to learn how to sculpt your own terrain in Unity, and to add 3D models, sounds, and interactivity to create a simple but functional 3D open-world game, check out, "Unity Game Development Essentials", Will Goldstone, Packt Publishing.
Much of what you see in the Island Demo can be built directly in Unity using the engine's terrain sculpting tools. The demo contains special models, like the bridge, which were imported from 3D software packages, including 3D Studio Max, Maya, or Blender. Certain elements, like the birds, have scripts attached to them that teach them how to fly. Scripts are lists of instructions that tell the items in the game world how to behave.
Let's take a quick look around the Unity interface and note a few points of interest.The Scene window
The Scene window is where you can position your Game Objects and move things around. This window has various controls to change its level of detail. Use these controls to toggle lighing on and off, and to display the window contents with textures, wireframes, or a combination of both. You can use the colorful gizmo in the top-right corner to constrain the window to the X, Y, and Z axes to view the top and sides of your scene. Click on the white box in the middle to return to perspective view. This is what the Scene window looks like when you start a new project or create a new Scene. You can think of scenes as levels or stages in your game.
The Game window
The Game window shows you what your players will see. When you click on the Play button to test your game (as you just did with the Island Demo), the results of your efforts play out in this window. Toggle the Maximize on Play button to test your game in full-screen mode.
The Hierarchy
The Hierarchy panel lists all of the Game Objects in your Scene. Game Objects--cameras, lights, models, and prefabs--are the things that make up your game. They can be "tangible" things like the birds and the bridge in the Island Demo. They can also include intangible things, which only you as the game developer get to see and play with, such as the cameras, the lights, and colliders, which are special invisible shapes that tell the game engine when two Game Objects are touching.
The Island Demo Hierarchy contains Game Objects for the birds, the sea foam, the terrain, and the sun, to name a few. It also lists something called the First Person Controller Prefab, which has one of those invisible Colliders with a camera stuck to it. That's how the player can see the island. The demo lists something called Performance--an empty Game Object with a special script at ached to it that helps the demo run more quickly depending on the player's computer specs. So, Game Objects can include touchy-feely "physical" objects like birds and bridges, as well as behind-the-scenes intangible things like lights, cameras, and actions (scripts).
Click on a Game Object in the Hierarchy panel, and then hover your mouse over the Scene window. Press the F key on your keyboard, and the Scene window will automatically pan and zoom directly to that object. Alternatively, you can go to Edit | Frame Selected, which can be more reliable than using the keyboard shortcut. (I like to think of the F as standing for Focus to help me remember what this shortcut does).The Project panel
he Project panel lists all of the elements that you'll use to create Game Objects in your project. For example, the Island Demo seagull Game Object is made up of a mesh that represents the seagull's shape, a material to depict its "skin" or coloring, and a script that controls its flight behavior. The seagull material itself could include a texture (image) file. All of these goodies are listed in the Project panel.
[indent=1]You got a lot of gull
The actual seagulls in the Island Demo are actually more complex than the ones in our simple example. To see what went into creating them, click on the gray arrow next to Birds in the Project panel. Then click on the arrow next to Seagull. Don't worry if you don't understand what you're seeing--the key here is to understand that the Project panel contains many of the elements, or ingredients, that go into making our Game Objects.
The Project panel displays the contents of a special folder called Assets. Unity automatically creates the Assets folder for you when you create a new project. If you drag a compatible file, like a 3D model, a sound effect, or an image into the Project panel, Unity copies it to the Assets folder behind the scenes, and displays it in the Project panel.
[indent=1]Don't mess with the Assets folder!
Unity stores metadata about the folder, and by moving stuff around or deleting things through your operating system, you may break your project. If you need to make changes, make them right inside Unity in the Project panel.The Inspector
The Inspector is a context-sensitive panel, which means that it changes depending on what you select elsewhere in Unity. This is where you can adjust the position, rotation, and scale of Game Objects listed in the Hierarchy panel. The Inspector can also display controls to configure components that add functionality to Game Objects. Between the three main panels in Unity (Hierarchy, Project, and Inspector), the Inspector is where you'll likely spend most of your time because that's where you'll be tweaking and fiddling with every aspect of the elements that comprise your game projects.
This screenshot of the Inspector shows the components attached to the First Person Controller Prefab in the Island Demo: two scripts (FPSWalker and Mouse Look) and a Character Controller component. To see the same content on your computer, click to select the First Person Controller Prefab in the Hierarchy panel.Invade Island Demo as a paratrooper
Let's use the Inspector panel to make a quick change to the start position of the player character. We'll begin the demo with the player 400 feet in midair, giving the player a beautiful bird's eye view of the action as he parachutes into the island.
The First Person Controller Prefab that you just clicked on represents the player in the game. It has a camera embedded in it that the player looks through, and a pill-shaped Character collider that tells the game engine when the player is touching other things in the Scene. The Character collider is what keeps the player from falling through the ground.
We can use the Inspector panel to change the start position of the player. In the Scene view, you should see the First Person Controller Prefab--it looks like a green pill with what looks like a speaker icon on top of it (this is blocking the Camera icon). If you don't see it, follow these steps:- Click to select the First Person Controller Prefab in the Hierarchy panel.
- Navigate to Edit | Frame Selected to focus on the Game Object. Alternatively, you can hover your mouse over the Scene view and press the F key on your keyboard. The First Person Controller Prefab should swing into view.
- Click on the Move button, which looks like four connected arrows.

A tripod of three arrows appears at the center of the Game Object. The blue Z- axis runs through where the player's belly button would be. The red X-axis runs perpendicular to the X-axis. And the green Y-axis runs straight up and down through the player as if the player was hanging by a piece of string tied to the top of her head. The Y-axis is the up or down axis that we want to adjust.
- You can click-and-drag the green Y-axis arrow to move the player up into the sky, but a better method is to change the Y-axis position in the Inspector panel. Expand the gray arrow next to Transform in the Inspector panel if it's not already open, and change the Y value under Position to 400.

- Now, when you press Play to test the game, your character will start way up in the sky, floating down to the island before making a soft, quiet landing. It's a good thing that the Unity people didn't write a fall damage script, otherwise we might have some crumpled legs to contend with!
- Click to select the First Person Controller Prefab in the Hierarchy panel.
- The Hand tool (Q): Use it to click-and-drag around your scene. Hold down the Alt key on your keyboard to rotate the view. Hold down the Ctrl key (Windows) or the Command key (Apple) to zoom in and out. Your mouse wheel will also zoom the scene. Hold down the Shift key to pan, zoom, and rotate in larger increments to speed things up. This is a way for you to navigate around the game world. It doesn't actually impact the way the player sees the game. To modify the Game view, you need to use the Move or Rotate tools to modify the Camera position.
- The Move tool (W): This tool lets you move the Game Objects around your scene. You can either drag the object(s) around by the X, or Y, or Z-axis handles, or by the square in the center for freeform movement. Holding down the Ctrl key will snap movement to set grid increments. We saw this tool when we were positioning the First Person Controller Prefab in the middle of the sky.
- Rotate tool (E): Use it to spin your objects around using a neat spherical gizmo. The red, green, and blue lines map to the X, Y, and Z axes.
- Scale tool (R): This tool works much the same as the Move and Rotate tools. Use it to make your Game Objects larger or smaller. Dragging an X, Y, or Z handle will non-uniformly scale (squash and stretch) the object, while dragging the gray cube in the center will uniformly scale it.
Don't stop there--live a little!
We've glanced briefly at the key elements of the Unity interface, but there's no need to stop poking around. Far beyond the scope of this article, there is a wealth of menu options, buttons, and controls that we haven't covered. Why not explore those menus or start randomly clicking on things that you don't yet understand? Now is the time to safely break stuff. You didn't work hard to create the Island Demo, so why not mess around with it a little bit?
Here are some things to try:- Select some of the Game Objects in the Hierarchy panel and move them around in the Scene window using the Scene controls. What happens when you put the bridge in the middle of the sky? Can you make one of the birds fly into a tree? What happens when you walk way out into the ocean while testing the game?
- Randomly right-click in the three different panels and read through the context menu options to see what you're getting yourself into.
- Poke around in the GameObject | Create Other menu. There's a whole list of interesting things that you can add to this scene without even touching the 3D modeling program.
- What happens when you delete the lights from the scene? Or the camera? Can you add another camera? More lights? How does that affect the Scene?
- Can you move the First Person Controller Prefab to another part of the island to change your starting position? How about starting on top of those two gigantic rocks on the beach?
- Can you replace the audio files to make the seagulls sound like car horns?
- Download a picture of kittens from the Internet and see if you can wrap it around the boulder model. Kittens rock! You can pull the kittens into your project using the Assets | Import New Asset option in the menu.
[indent=1]A tuner's paradise
The Unity 3D interface is designed to be customized. Not only can you define your own custom window layouts, but you can even write custom scripts to make certain buttons and panels appear inside Unity to speed up your workflow. That kind of thing is well beyond the scope of this article, but if you're the kind of person who really likes to get under the hood, you'll be happy to know that you can tweak Unity 3D to your heart's content--maybe add a few racing stripes and install an enormous pair of subwoofers in the back?Summary
This article was all about getting a feel for what Unity can do and for what the program interface had to offer. Here's what we found out:- Massive 80 person teams, all the way down to tiny one- or two-person teams are using Unity to create fun games.
- By thinking small, we'll have more success in learning Unity and producing fully functional games instead of huge but half-baked abandoned projects.
- Different flavors of Unity help us deploy our games to different platforms. By using the free indie version, we can deploy to the Web, and the Mac and PC platforms.
- The Unity interface has controls and panels that let us visually compose our game assets, and test games on the fly right inside the program!
I hope you've taken some time to thoroughly vandalize the Island Demo. Save the file by clicking on File | Save Project in case you want to come back and wreak more havoc a little later.
- Massive 80 person teams, all the way down to tiny one- or two-person teams are using Unity to create fun games.
- Select some of the Game Objects in the Hierarchy panel and move them around in the Scene window using the Scene controls. What happens when you put the bridge in the middle of the sky? Can you make one of the birds fly into a tree? What happens when you walk way out into the ocean while testing the game?
Layers and layout dropdowns
Above the Inspector panel, you'll see the Layers and Layout dropdowns. Game Objects can be grouped into layers, much like in Photoshop or Flash. Unity stores a few commonly used layouts in the Layout dropdown. You can also save and load your own custom layouts.

Playback controls
These three buttons help you test your game and control playback. As you've seen, the Play button starts and stops your game. The Pause button works as expected--it pauses your game so that you can make changes to it on the fly. The third button is a Step-Through control; use it to advance frame-by-frame through your game so that you can more tightly control what's going on.

[indent=1]Changes you make while testing don't stick!
One of the more surprising features of Unity is that you can make changes to Game Objects and variables on the fly while you're testing your game. But it's important to know that the changes you make during testing will not "stick". Once you stop testing your game, the changes that you made during testing will revert to the state they were in before you clicked on the Play button. It's disheartening to make a number of changes to your game, only to realize that the Play button was on the entire time, and your changes will be lost. One way to avoid this problem is to toggle the Maximize on Play button in the Game window so that you'll be more aware of when you're testing and when you're not.
Scene controls
At the top-left of your screen, you'll see four controls that help you move around your Scene, and position Game Objects within it. These controls are mapped to the Q, W, E, and R keys on your keyboard. From left to right, they are: