This article chronicles
Catch the Monkey from ideation to sale worldwide in the
App Store. You can find out more about
Mirthwerx and our projects at our
website.
Intro
Many people want to get into making games, specifically mobile games. Well, we were one of you! This series is for anyone who wants to jump in and do it. Our goal is twofold: 1) To demonstrate that it is possible 2) To share lessons we learned that will hopefully benefit those starting out

About Us
We at Mirthwerx are a team of two: Thomas the self taught programmer and Tsung the artist who studied classical animation at Sheridan. We met 20 years ago in highschool and have tried to make a game ever since. Before we embarked on this project, I had been writing business web/mobile software with Microsoft technologies for about 15 years. With this background, we knew how to build software properly (OOP, design specs, usability concerns). But you will see later how we failed to apply it.
Part 1: Design and Prototyping
Technology
From day one, we knew we wanted two things: [indent=1]1) Android is the future, but iPhone is the now. We will build for both [indent=1]2) We want to build on a windows platform with familiar environment and tools I started investigating the Mac platform and XCode by buying a mac-mini. After spending a day with ObjectiveC I knew I did not want to work in that language at all, it would drive me batty. Fortunately we could address both goals with one solution: Marmalade (formerly called Airplay before Apple started calling everything Airplay).
 Here you can see using VS2008 C++ debugging and tracing in real time with an iOS emulator
Here you can see using VS2008 C++ debugging and tracing in real time with an iOS emulator Marmalade allows the user to write once in Visual Studio C++ and run anywhere (iOS, Android, Blackberry, Windows Phone, Bada, and more). The simulator is excellent, with all the performance monitoring you'd expect, so it was a total win finding this technology. The pricing for independent developers is also very reasonable.
Design
Given this was our first title, we wanted to keep the design of the app simple. The initial concept was this: The player swipes their finger to tickle monkeys in a farmer's field. The monkeys come more and faster in each level. The end. It seemed so simple at the time, and there were only two of us, that we thought we didn't need a proper specification document. Instead we used
Xmind (free!) for mind mapping all our ideas and kept "the design" in there. The game was intentionally art heavy, as our artist was able to work full time on this project, but I was only able to work after hours/weekends.
 Mind Mapping is a powerful way to capture ideas quickly and organize them well for later reference. Xmind is a free open source tool for mind mapping.
Mind Mapping is a powerful way to capture ideas quickly and organize them well for later reference. Xmind is a free open source tool for mind mapping.Prototype
In business software an initial prototype for the users is critical. It removes all the guess work that comes from reading and interpreting a Word document. Rather than programming a prototype for real, we used an extremely powerful and inexpensive ($40 for a registered version!) game making tool called
GameMaker 8. This allowed us to throw together the graphics that had already been drawn with a few play mechanics and see if we had something fun or not. I think all in the first prototype took 20 hours. Since it was running on a windows screen, there was no way to test the actual touch/swipe mechanic, so we just resorted to clicking, each click simulating a swipe. So the big question: Is it fun?
 First prototype of Catch the Monkey made in Game Maker 8
First prototype of Catch the Monkey made in Game Maker 8 No. It was not fun. We changed around several variables (speed of monkey, clicks to make them laugh, number of monkeys at one time) but it was just too simple. There wasn't enough to do. We couldn't see playing it for more than 2 minutes. We had no desire to make a "gag game" so we went back to the drawing board. In our design brainstorming session we came up with the idea of using different kinds of tools to interact with the monkeys. Tickling was just the initial tool, a feather, but later you could get other tools. This seemed to have some promise. So we thought up several types of tools, narrowed it down to a few that were easy to put into a prototype, and then made prototype 2. In this version the player has an inventory of each tool. When one ran out, the farmer would call his wife for a refill which would appear in a few moments. It made the player have to think about what tool to use when. We also gave the player control of the farmer, they could direct the farmer to walk to certain areas or pickup a certain monkey. Finally we added the concept of catching stars. Every so often a star would pop out and the player would have to click it to catch it. Stars would be used later for upgrades, though we never built it into the prototype. So: Is it fun?
 Prototype 2 Made with Game Maker, notice the inventory counts for the differing tools
Prototype 2 Made with Game Maker, notice the inventory counts for the differing tools Yes and no. There was a kernel of fun in there that was trying to get out, but there were still many things blocking it. We knew choosing (essentially strategizing) between tools was fun and catching stars was fun (it was spontaneous, different, and difficult). We dropped controlling the farmer (too cumbersome), dropped the refill concept (too complex and arbitrary). We needed a game mechanic to allow the player to strategize and manage resource(s).
I must note that when we prototyped, we didn't just do it amongst ourselves, but with others who were not involved in the project to get their honest feedback. Those working on a project are too biased to give a proper perspective to what they are testing. You'll see later how this also came to bite us in the butt.Conclusion
At this stage we sat down for our third and final all day brainstorming session. We went through many concepts before considering the mana/cooldown mechanic in WoW. In WoW the player can't just cast all the spells they want, they have a mana bar limiting the number that can be used in a short period of time. But some spells are so powerful that while they do use up mana, they must cool down for a long time (several minutes) so they cannot be used in a single battle. We felt if every tool required a common energy pool, but had varying cooldowns, we could strike the strategic balance we were looking for. By having enough variables we could keep things fresh and interesting for the player, and therefore they would be engaged and have fun. One additional thing we decided was to create Star Powers. Stars to this point were only used as a currency to purchase upgrades, but a Star Power is a special ability that can help you now mid level for a certain cost in stars. By making stars dual purpose, and facing the player with a decision for a momentary benefit now rather than a long term pay off later, is a great mechanic we tried to bring to other aspects. It became a fun challenge for us as designers to make star powers that were really really useful, but the smart player only uses sparingly so they can get all the upgrades.
 The final toolbelt design.
The final toolbelt design. With the design phase basically finished (design happens all the way through), we proceeded into building the core game.
Part 2: Building the Core
Intro
In the first article, we covered how Catch the Monkey started from initial simple concept, to the technology we chose, through the prototyping phase. At the end of prototyping we had a greatly increased design, but despite knowing better, we didn't document it thoroughly. We knew we had 12 tools to create, 10 types of monkeys, and some vague concept of a store which would allow the purchase of upgrades. How many upgrades and what they would do was not finalized. It was time to start coding! This article is longer than the previous, I have attempted to keep it of reasonable length by highlighting only the most interesting aspects from the core construction phase. If you have a specific question, just post a comment and I'll respond.
We Going to Do this or Not?!
As mentioned in the first article, the artist was working full time but I as the programmer was only able to work part time as I was required by other aspects of the business. The project dragged. It finally reached a point where the project would be cancelled due to lack of progress. Instead, I mapped out the time remaining to build the game. About 6 weeks (50hrs x 6 = 300hrs) should do it. I made an extreme decision: I booked a 6 week hiatus from work to go to my cottage and focus 100% on the game. While my wife was less than thrilled, she was supportive of seeing me get the game done. It was time to go "all in". Hind sight confirms this was the right way to recover the project.
Our Single Biggest Mistake
Not having a properly defined design document would appear to be our largest mistake, but we made one that completely dwarfed it. If you study the zombies in Plants vs Zombies, you will see there are many types of zombies, but they are made up of several graphical parts (head, body, arm, arm, legs) and several optional decorators (pylon, helmet, paper). By reusing and varying these components you can have many different types of zombie with minimal memory requirements. We wanted a similar approach with many kinds of monkeys each with varying abilities and weaknesses.

However, and we painfully learned this later, if you want to have this kind of reuse, you have to lay down very specific rules of what the characters can and cannot do. Notice in plants verses zombies that the zombies always face the camera (like the 2D South Park animation). No matter what they do, they never turn away from the camera to a profile view. Well, early on in our animation and prototyping we decided when the monkey arrives at a plant he will plop down, TURN HIS BACK, and begin digging. Then when he gets a potato, he will TURN BACK and proceed to eat it. We completed all the artwork for the regular monkey before we discovered what a problem this was. When we wanted to have a hat monkey, we thought we would just create a separate hat object, attach it to the monkey, and off we go. Well as we did it we realized the hat (or vest, or sunglasses) has to turn with the monkey as he turns away from the camera. This requires one decorator frame per monkey frame and pixel perfect alignment. This means a whole host of painstakingly researched coordinates per frame to get it all to look right. It was so much work, and we didn't want to redraw the digging animation, so we made an expedient decision: just duplicate all the frames for the regular monkey to the hat monkey with the hat pasted right into the frame. The artist went ahead and did this for each of the 6 additional types of monkeys. Here is the math of why this was such a problem later: 1 monkey has a set of interaction sprite sheets (fear, ducky, laughing, walking, climbing, etc.) taking about 20mb of VRAM memory. 7 monkey types x 20mb = 140mb VRAM The iPhone 3GS (iPod 3+) only has ~55MB of VRAM available (with a 15MB heap) before it starts crashing. We had initially wanted to target the iPod Touch 2+, but it has only 30MB of VRAM and it became impossible. So we increased the system requirements to iPod 3+ and scrambled to get the VRAM down. We'll talk more about this in the next article. So the lesson is always map out memory requirements during the design phase, before you build it, rather than in the middle, or after. Had we of known the ramifications of the monkey turning away from the camera we would have gone a different direction with the art and the game wouldn't be noticeably different.
Cute Monkeys in a Nasty Real-Time World
Many business developers I know avoid writing multi-threaded solutions when they can avoid it. Why? Because the race conditions that can occur between two separate threads doing their own thing are a nightmare for testing. There are so many permutations of what could be happening simultaneously in the application that if it crashes, it is difficult to reproduce never mind fix permanently.

When it comes to games, they are already real-time in that the Update() loop is executed every so many milliseconds not matter what. There is no concept of "blocking" calls like there is in Windows Forms development. This is just the way games are, and this is not what I'm referring to. I'm talking about a real-time game verses a turn based game. A turn based game waits for user input, then responds accordingly; while waiting for user interaction there may be things happening on screen, nice effects and such, but the actual state of the game doesn't change. In a real-time system the game state is constantly changing regardless of player interaction. For our first time game, we NEVER should have chosen to do a real-time game. Catch the Monkey was an incredible amount of effort to make everything work in a constantly changing environment. The number of testing scenarios is probably 20 times greater than a turn based system. The ability to replicate scenarios is extremely difficult, even when programming specific unit tests to occur. There was a point late the construction phase I wasn't sure I could ever get it to stop crashing. Fortunately Marmalade has some amazing memory monitoring tools built into it I was able to find all the issues (I think!). We learned this lesson so bitterly the next title we are currently working on is turn based.
Object Hierarchy
Obviously the power of OOP is the ability to build small, focused, encapsulated objects and then work with them at a higher level. My goal was to create an object hierarchy that knew how to instantiate, move, and render itself. There was a time in my career where I didn't do modelling. Once someone showed me Rational Rose, UML, and modelling I never went back. I always model my code, even personal projects no one will ever see, because I find it the best way to think through the problems before the code gets in the way. Rational Rose (or any proper modelling tool) helps you think through the design as you design. I used Rational Rose for several years, but when I went out on my own I couldn't afford the $2,000/seat license. Fortunately the Open Source community came to the rescue with
StarUML. StarUML is a powerful free object modeling tool. It is virtually identical to Rational Rose (at least to the last version I used in 2003).

Looking at the class design diagram, notice the two fundamental objects: GameObject and UIObject. Both of these inherit from Graphic. Graphic encapsulates all the Marmalade 2D API interaction, and therefore is necessary for rendering whether it is a monkey, a story slide, or a text object. A GameObject is an object used in a GameScene (which is a level you play). It manages its own state, sprite sheets, depth calculation, scaling (based on depth), click handling, and hit detection. All play objects inherit from GameObject. UIObject is similar to GameObject, but is more lightweight and designed for non-play scenes, such as text, buttons, and images in the store or tool selection screens.
Design Patterns
We used GoF design patterns as necessary. For example:
- We used the Factory pattern for our Level class; feed in a week and day, and it spits out a formatted level object, complete with any necessary tutorials.
- We used two singletons for caching image files and sound files called GraphicManager and SoundManager, so even though each object is responsible for loading/unloading it's assets, it does it through these caches to minimize the actual memory used.We used a singleton for player state (number of stars, current progress, which tutorials have fired, upgrades purchased). This made it extremely simple to serialize/deserialize player progress.
- We used the Decorator pattern for adding graphical effects to any GameObject, such as fade in, fade out, flashing, etc. One of the early conceptual struggles I had was how to bring all the different types of screens (a store, a tool selection, story modes, title screens, option/menu screens, game modes) together into a nice organized OOP paradigm. While researching I found two excellent articles by iPhone game maker rivermanmedia: The Scene SystemThe GUI Stack I knew this paradigm was the way forward not just for this game, but probably all future games.
 The Scene system breaks down the game into a series of scenes. In Catch the Monkey I ended up with 19, like SceneTitle and SceneDialog. Each of these inherit a common interface from Scene such as: Init(), Update(), Render(), Shutdown(). I created a SceneManager singleton that contains all the logic related to scene creation, shutdown, and transition. Now my code can be blissfully unaware of what else is going on at a higher level. If I want a scene to end and begin a new scene, I call:
The Scene system breaks down the game into a series of scenes. In Catch the Monkey I ended up with 19, like SceneTitle and SceneDialog. Each of these inherit a common interface from Scene such as: Init(), Update(), Render(), Shutdown(). I created a SceneManager singleton that contains all the logic related to scene creation, shutdown, and transition. Now my code can be blissfully unaware of what else is going on at a higher level. If I want a scene to end and begin a new scene, I call: SM->ChangeScene(new SceneShop()); If I want the new scene to be focused and on top of the current scene, I call: SM->AddScene(new SceneOptions()); The SceneManager knows if there currently are other scenes involved, winding them down appropriately, removing their assets from memory, doing a fading transition, then initializing and firing up the new scene. With this in place the real-time game now behaves more like a Windows Form application, with dialogs able to call dialogs and just let the OS worry about sorting it all out.  The second key concept is the GUIStack. The GUI Stack sits inside the SceneManager and replicates "focus" of a scene just like how Windows does for forms and dialogs. By pushing and popping scenes onto the stack, I can control which scene has its Update() and Render() code called. If a scene doesn't receive the Update() call, it is effectively frozen in time (paused). In pure form, the top scene is the only one to have its Update() called, while all in the stack have their Render() called. Later in testing I removed calling Render() to every scene in the stack for performance improvement. For scenes that require a background scene (such as a dialog window appearing over top of the game screen) I Instead take a screenshot of the current state, then display that as a backdrop to whatever the current scene is.
The second key concept is the GUIStack. The GUI Stack sits inside the SceneManager and replicates "focus" of a scene just like how Windows does for forms and dialogs. By pushing and popping scenes onto the stack, I can control which scene has its Update() and Render() code called. If a scene doesn't receive the Update() call, it is effectively frozen in time (paused). In pure form, the top scene is the only one to have its Update() called, while all in the stack have their Render() called. Later in testing I removed calling Render() to every scene in the stack for performance improvement. For scenes that require a background scene (such as a dialog window appearing over top of the game screen) I Instead take a screenshot of the current state, then display that as a backdrop to whatever the current scene is. Using Marmalade in 2D
As previously mentioned, we were targeting both iPhone and Android simultaneously with C++ in Visual Studio 2008. While Marmalade is a 3D framework, we knew we were making a 2D title and therefore focused on the Iw2D APIs. I'll highlight the fundamentals of 2D animation with Marmalade's 2D API. As you you'll see, Marmalade works at a pretty low level. This isn't GameSalad here, and that is one of the reasons I chose it. Given the choice, I prefer the flexibility and power of a low level API rather than being limited to what a framework designer decided I should be able to do (or not!). Marmalade works it magic by using a custom make file called an MKB. This file allows the user to define Marmalade libraries to pull into the project, source code, assets (sounds), fonts, and texture groups. Marmalade has a resource manager that allows the management of image groups (texture groups) by defining them like this in the MKB file: # Provide access to resource objects via IDE ["Resources"] (data) fonts.group templates.itx UI.group Loading.group Title.group You then define all your images in custom group files: UI.GROUP CIwResGroup { name "UI" shared true useTemplate "image" "image_template" "./accountbuttons.png" "./account1.png" "./account2.png" "./account3.png" "./black.png" "./bluestarbg.png" "./pause.png" Within the code you can test if resource groups are already loaded into memory, and then load/unload them through two simple function calls: if (IwGetResManager()->GetGroupNamed("farm", IW_RES_PERMIT_NULL_F) != NULL) IwGetResManager()->LoadGroup("farm.group"); Or: IwGetResManager()->DestroyGroup("farm"); Images are loaded (and automatically uploaded to OpenGL VRAM) by asking for the image by name (without the .png extension) by using: CIw2DImage* img = Iw2DCreateImageResource(name); Once you have an image in memory, it can be rendered simply by calling the image drawing routine with the image you want, and the 2D vector position. Iw2DDrawImage(img, CIwSVec2(x,y)); Marmalade automatically queues up all of the drawing calls in the order in which you called them, so this way you can control layering by doing your background draw calls first. So before I would run through my Render() routine I would sort all my objects by depth (lowest to highest) and then draw them in that sequence. To complete the rendering I call these two routines, which tells Marmalade I'm finished, show it to the world: Iw2DFinishDrawing(); Iw2DSurfaceShow(); That's it. Call those drawing routines each frame and you've got yourself a game. Simplifying Sprite Sheets
The game comprises over 4,000 frames of hand drawn animation, most is for the monkeys interacting with their world. To manage all these images, we put them into spritesheets. Two issues needed to be considered:- No dimension of the sprite sheet could be larger than 1024 (iPhone doesn't like textures bigger than this and Marmalade started fuzzing them)
- Sprite sheet dimensions needed to be to the power of 2 (32,64,128,256,512,1024) for the graphics card. If they weren't, the graphics card would pad them out to make them to the power of 2 anyway.
 An example of a GameMaker strip. Photoshop does not have an easy way to make a sprite sheet where each frame is universal in height/width. So we discovered a trick that saved us dozens of hours:
An example of a GameMaker strip. Photoshop does not have an easy way to make a sprite sheet where each frame is universal in height/width. So we discovered a trick that saved us dozens of hours:- Save each frame in PNG from photoshop
- Create a sprite in Game Maker to drag and drop each PNG frame from the file system for a given animation
- Export the sprite from Game Maker as an animation strip, which is each frame appended into one long horizontal PNG with the number of frames appended to the file name.
- Run our custom sprite sheet program on the strip, which would break it out into a rectangle of the smallest power of 2 dimension as a PNG. While it sounds involved, we could go from a collection of png frames to a squared sprite sheet in under 2 minutes. Just for its ability to create sprite strips GameMaker is well worth having!
 The final spritesheet, power of 2 sized.You can't tell, but we also dropped the color depth from 32bit to 16bit for memory.
The final spritesheet, power of 2 sized.You can't tell, but we also dropped the color depth from 32bit to 16bit for memory.Conclusion
Who is the harshest critic, the audience or the musician? The musician, for they have the double burden of knowing every note they missed and how much better they played during practice. So while the creator is extremely biased and forgiving of their creation, there is a harsh reality of what they intended and what they ended up making. I would say the music is always much sweeter in the imagination than on the page. At the end of the 6 weeks I had finished building the core of the game. I came in around 340hrs. Knowing I have a personal biased, having played the game over a thousand times during build cycles, I concluded this game is actually fun. There was something magical about trying to entertain 3-5 monkeys simultaneously. Because I was away at the cottage, the artist had to take my word for it. And since I hadn't yet figured out how to deploy it, he had no way to play it other than on my laptop. But, knowing we had a good core, something we were proud of, gave us the determination for the toughest fight yet: Polishing. Part 3: Balancing and Polishing
Intro
At this point we had a working game, around 90% feature complete. The player could start a new game, play each level, interact with all 7 monkeys, use all 10 tools, save up stars, buy 28 upgrades in the store, use all 4 star powers, and save/resume their game. We declared ourselves feature complete. If we had created a more detailed design document we would have realized how untrue that statement actually was! The Last 10% takes 90% of the Time
We didn't know how long it would take to establish a publisher relationship, so we started showing an early prototype to some publishing agents. One commented that the game core was good, we definitely have a quality AAA title here, but we still have a lot of work left for polishing. We thought that was a rather silly statement, and proceeded to finishing off the loose ends and game balance figuring we would be in the store in about 2 weeks. This is where games are vastly different than business software. In business software, when we are feature complete with all unit testing completed, 80%-90% of the work really has been done. Integration testing reveals its issues, but they are generally just misunderstandings between developers and spec that need to be resolved. A real-time game integration testing is about 50% of the work because of the layered interactivity/dependencies of the game elements to each other. Getting it on a Device
Up until this point, the game could only be played in the Marmalade PC simulator. We still had no idea if performance would be an issue (memory or FPS) on real devices. It also severely hampered unit testing as the artist couldn't test the game at all. It was time to deploy to a device.  Marmalade Deployment Tool for making the IPA file Apple is extremely careful of what can be put onto their devices. This is good as it cuts down on piracy, but it also creates a whole series of hoops you must jump through to sign your code and get device ids and certificates for deploying test builds to a device. If you are using xCode on a mac (especially the latest version of xCode), it is a relatively straight forward process, where xCode takes care of most of it for you. All of apple's documentation tells you step by step how to do it with xCode. If you are on PC, well prepare for some hassle. There are two things you must do: 1) Setup your machine for iOS deployments and 2) Setup your project for iOS distribution. Fortunately, the documentation in Marmalade 5.2 for how to create distribution builds is much improved over previous versions. There is a walk through that explains you to create a certificate, which you then upload to Apple, and download the Apple certificate(s) and where to put them. With the PC setup, the project must be setup and signed for distribution. The Apple dev portal is used to assign UDIDs of devices allowable to an application. Apple provides a provisioning certificate used to sign your project. Marmalade has a deployment tool that appears when making a release ARM build of the project. You enter in provisioning and OS specific options into this tool (it saves the settings to the custom MKB file) and it does the magic of making you an IPA that can be deployed through iTunes to your iOS device. All in I was able to get the game on my iPod in about 10 hours. This was a vital step, because we needed the touch screen to test our gestures.
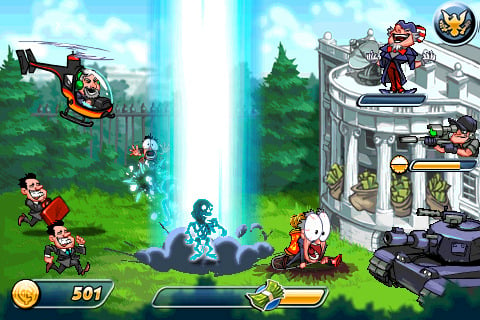
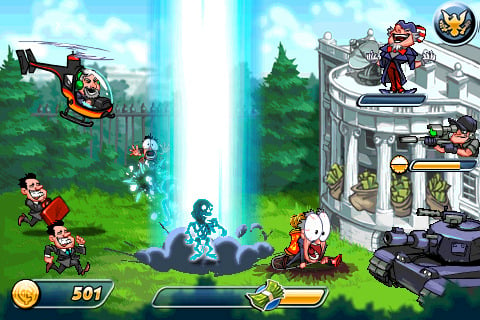
Marmalade Deployment Tool for making the IPA file Apple is extremely careful of what can be put onto their devices. This is good as it cuts down on piracy, but it also creates a whole series of hoops you must jump through to sign your code and get device ids and certificates for deploying test builds to a device. If you are using xCode on a mac (especially the latest version of xCode), it is a relatively straight forward process, where xCode takes care of most of it for you. All of apple's documentation tells you step by step how to do it with xCode. If you are on PC, well prepare for some hassle. There are two things you must do: 1) Setup your machine for iOS deployments and 2) Setup your project for iOS distribution. Fortunately, the documentation in Marmalade 5.2 for how to create distribution builds is much improved over previous versions. There is a walk through that explains you to create a certificate, which you then upload to Apple, and download the Apple certificate(s) and where to put them. With the PC setup, the project must be setup and signed for distribution. The Apple dev portal is used to assign UDIDs of devices allowable to an application. Apple provides a provisioning certificate used to sign your project. Marmalade has a deployment tool that appears when making a release ARM build of the project. You enter in provisioning and OS specific options into this tool (it saves the settings to the custom MKB file) and it does the magic of making you an IPA that can be deployed through iTunes to your iOS device. All in I was able to get the game on my iPod in about 10 hours. This was a vital step, because we needed the touch screen to test our gestures. Getting Jiggy with Gestures
If you recall, our core design was a player using their finger to tickle a monkey through swiping. After some prototyping, we needed other tools to break up the monotony of constantly swiping back and forth. One of our early influences was a GameLoft game Bailout Wars. The player flicks bankers to their doom, but you also have to make other motions as well.  We studied numerous games and came up with this list:
We studied numerous games and came up with this list:- Tap
- Tap & hold
- Swipe Horizontal
- Swipe Down
- Flick Up
- Circle (clockwise or counter clockwise) We chose Tap, Swipe Horizontal, Swipe Down, and Flick Up. (We also had Tap & Hold, but cut it later.) We tied these gestures to tools that we felt made sense: the paper bag, for instance, is placed on a monkey's head, so the player swipes the bag down onto the head. iOS and Android support multi-touch (up to 10 points) but we decided to stick to just single touch. A touch is nothing more than a click event, so we inspect the s3ePointerEvent in Marmalade to capture it into a global touch variable like this:
void SingleTouchButtonCB(s3ePointerEvent* event) { g_Touches[0].active = event->m_Pressed != 0; g_Touches[0].x = event->m_x; g_Touches[0].y = event->m_y; g_Touches[0].when = (int32)s3eTimerGetMs(); g_Touches[0].handled = false; } While it is all nice to know where a finger currently is, how do you know if they are making a gesture or not? The answer is you have to do that yourself. A gesture begins when the finger touches the screen. From then on, the current position of that touch must be tracked at a regular interval until it is released (finger is lifted). The difference in origin, progression across the points, and exit must be analyzed to determine what kind of gesture was made. I used the Strategy Pattern in a generic Tool class with the child class for each tool implementing their own unique gesture recognition. So while this explains the technical on how to do gestures, there was a lot of refinement necessary to get it to "feel" right. It is amazing how different each person performs a simple left/right swipe. Some people do very gentle little swipes of 10 pixels, while others go all the way across the screen. Some do it straight across, others on a diagonal. Some do it so slow it didn't register, and some do it so fast it didn't register (we found the "right" granularity for the timing interval of each point is 50ms). At the end of the day, we went from a very strict gesture system where a horizontal swipe couldn't have more than 20 pixels of vertical movement, to a very loose one where just about anything goes! Saving the Story To Last
Catch the Monkey is an action game. While we need some sort of story to set the context for the player's actions, we knew we didn't need Crime and Punishment here. From the very beginning, we had a rough story outline: A farmer in South Africa has a potato farm. As he sits down to lunch with his wife, a monkey is spotted in the field. He goes outside to take care of the monkey, but more and more keep coming. Eventually he overcomes all the monkeys and returns to a cold lunch. Fin. Ok, so we aren't winning any Oscars for screenplay writing, but it was enough to get going so we focused on building the game and then would circle back to the story. [color=#b22222]BIG MISTAKE![/color] When it came time to do the story sequences, I decided to involve my friend Rob for help. We sat down one evening to hash out the story. He started asking basic background questions for which I had no answer:
When it came time to do the story sequences, I decided to involve my friend Rob for help. We sat down one evening to hash out the story. He started asking basic background questions for which I had no answer:- How well does the farmer do, is he poor or rich?
- How's his marriage, good or strained?
- What's his demeanor: happy or surly?
- How long have they lived in this location? This may seem like silly fluffy stuff, but it isn't. I knew from research in how to write fiction that before you have a story, you have to have a character. It is the characters that drive the story and we didn't have characters. So Rob and I had to define the characters first. Throughout the game the player unlocks new tools. How are these communicated to the player? We decided it was by the farmer's wife "finding" them and making them available to the farmer in his tool shed. We chose to use a dialog sequence to put the tool arrival into some context. Well, you cannot write effective dialog (even simple monkey catching dialog) without knowing the characters voice. So these "fluffy" questions had to be answered before we could write a single line of dialog. We then had to answer the two big questions: 1) Why are the monkeys coming to the farm in the first place? (Why now and not a year ago, or why not a year from now?) 2) How is it that the player stops the monkeys from coming (by resolving #1)? We went through a lot of ideas that night, but everything good we came up with changed the flow of the game, or introduced new characters (like a boss monkey), and we just couldn't afford to do all those changes this late in the game development. It was overwhelmingly evident we should have had this meeting in the first week of the game, not the last.
 Before you can write a line of dialog, you have to know the character's voice We wrote the best story we could without changing the game or requiring a lot of new art assets. The first rule of writing is "write what you know". In the end, I based the farmer and wife on myself and my wife. The problem the farmer faces of trying to get rid of the monkeys, which seems so simple from the beginning, becomes overwhelming and takes over his whole life. This is actually a metaphor for what the monkey game became to me. When the farmer bemoans the monkeys never ending, that's how I felt about the amount of work the game kept requiring. But in the background, unfazed, is the wife. Helping where she can, encouraging when needed. Many of the lines in the game are verbatim what my wife said. When the farmer's wife goes away on a girl's trip in the middle of it all, this also happened in real life. Of course, all this is probably far too sophisticated for a simple action monkey catching game, but it is in there none the less.
Before you can write a line of dialog, you have to know the character's voice We wrote the best story we could without changing the game or requiring a lot of new art assets. The first rule of writing is "write what you know". In the end, I based the farmer and wife on myself and my wife. The problem the farmer faces of trying to get rid of the monkeys, which seems so simple from the beginning, becomes overwhelming and takes over his whole life. This is actually a metaphor for what the monkey game became to me. When the farmer bemoans the monkeys never ending, that's how I felt about the amount of work the game kept requiring. But in the background, unfazed, is the wife. Helping where she can, encouraging when needed. Many of the lines in the game are verbatim what my wife said. When the farmer's wife goes away on a girl's trip in the middle of it all, this also happened in real life. Of course, all this is probably far too sophisticated for a simple action monkey catching game, but it is in there none the less. Levels and the Game Master
I'll admit this up front: sometimes I'm just plain lazy. But sometimes laziness is the mother of invention.  When we built the second prototype each level had scripted events: when a monkey is to be released down a tree, the type of monkey, the size of a wave of monkeys at one time. Most of these events were time driven. This is how classic action games, like Capcom's 1942, are made. Each play through is the same. It was a lot of work scripting each level with all the events, and frankly I didn't want to do it again in the real game. There are also problems with scripting: how do you know if the player is bored or sufficiently challenged? Releasing a monkey every 10 seconds may be fun for me, but too easy/hard for you. So we tried to think of an alternative: what if we had a Game Master (to borrow the RPG term) that determines when, where, and type of monkey to release based on how well the player is doing. If a player is doing poorly it won't become ridiculously intense, and if they are doing well it won't get boring. We will define rules for the GM to behave by, and vary those rules from level to level. For instance, some levels the GM will be fast and furious, in others a slow build up. Even better, the GM can monitor things in real time, like the players energy level, and make smart decisions at the time of knowledge rather than guessing with scripting. This seemed like a radical idea to us, so we weren't sure what the negatives would be to building this dynamic AI "level designer" just so I didn't have to do all that scripting. I don't remember why, but for some reason I felt I should play Valve's Left for Dead FPS zombie game. I generally don't like zombie shooters so I had never played it before. I got it off steam and noticed somewhere in the description about "The Director", which is essentially a level AI that responds in real-time to the players to give different experiences each play through. Once I saw Valve did it, I knew we were on the right path!
When we built the second prototype each level had scripted events: when a monkey is to be released down a tree, the type of monkey, the size of a wave of monkeys at one time. Most of these events were time driven. This is how classic action games, like Capcom's 1942, are made. Each play through is the same. It was a lot of work scripting each level with all the events, and frankly I didn't want to do it again in the real game. There are also problems with scripting: how do you know if the player is bored or sufficiently challenged? Releasing a monkey every 10 seconds may be fun for me, but too easy/hard for you. So we tried to think of an alternative: what if we had a Game Master (to borrow the RPG term) that determines when, where, and type of monkey to release based on how well the player is doing. If a player is doing poorly it won't become ridiculously intense, and if they are doing well it won't get boring. We will define rules for the GM to behave by, and vary those rules from level to level. For instance, some levels the GM will be fast and furious, in others a slow build up. Even better, the GM can monitor things in real time, like the players energy level, and make smart decisions at the time of knowledge rather than guessing with scripting. This seemed like a radical idea to us, so we weren't sure what the negatives would be to building this dynamic AI "level designer" just so I didn't have to do all that scripting. I don't remember why, but for some reason I felt I should play Valve's Left for Dead FPS zombie game. I generally don't like zombie shooters so I had never played it before. I got it off steam and noticed somewhere in the description about "The Director", which is essentially a level AI that responds in real-time to the players to give different experiences each play through. Once I saw Valve did it, I knew we were on the right path!  If Valve did it, so can we! It took a few days to build the Level GM, but once it was done it was a total win. No scripting required, all we had to do was define for the GM the resources it has (types of monkeys, total number of each monkey allowed at a time) and the level of intensity we want (earlier levels are easier than later ones). In the book Andrew Rollings and Ernest Adams on Game Design (some of it is free on google ebooks) they explain how it is more fun to have waves of intensity followed by relief followed by intensity rather than constant intensity. Plants vs Zombies follows this formula perfectly by providing big waves of zombies followed by few zombies so you can rebuild. We implemented this concept by adding "moods" to the GM. Based on many factors, the GM will "go evil" on you and break the rules of intensity we set out. But at other times it will "go nice" and give you a chance to catch your breath.
If Valve did it, so can we! It took a few days to build the Level GM, but once it was done it was a total win. No scripting required, all we had to do was define for the GM the resources it has (types of monkeys, total number of each monkey allowed at a time) and the level of intensity we want (earlier levels are easier than later ones). In the book Andrew Rollings and Ernest Adams on Game Design (some of it is free on google ebooks) they explain how it is more fun to have waves of intensity followed by relief followed by intensity rather than constant intensity. Plants vs Zombies follows this formula perfectly by providing big waves of zombies followed by few zombies so you can rebuild. We implemented this concept by adding "moods" to the GM. Based on many factors, the GM will "go evil" on you and break the rules of intensity we set out. But at other times it will "go nice" and give you a chance to catch your breath.  We've detailed plenty of our mistakes in these articles, so we're proud to say this is one where we nailed it! We'll be using this approach in our future titles.
We've detailed plenty of our mistakes in these articles, so we're proud to say this is one where we nailed it! We'll be using this approach in our future titles. Game Balancing: Redeeming Features
Game balancing is tough stuff! There are no strict rules as to what makes something fun, especially in combinations. In the end we had to go with our personal play experience, and then test on others. It took 6 weeks to make the core game, and another 10 weeks to balance it. As I look over my work logs, up until the last day we were changing cooldowns, upgrade costs, and energy costs. I could give many examples from our time of play balancing, but I believe the most valuable lesson I can share is how we took something that wasn't good and made it great. This at the core is what the balancing phase entails. So here is the brief story of the Paper Bag:  In reading a book on fiction writing it stated every character thinks they are the hero of the story, so give them a chance to shine. Think of how in Lord of the Rings Sam, a tag along character for much of the story, gets to be the hero when he carries Mr. Frodo up Mount Doom. I think this applies to game features, in our case every tool should get to be the hero and legitimate chance of being a player's favorite. Each tool has its own purpose. Some are for taking out individual monkeys, some are for dealing with groups. Some are to prevent them from coming in, some are for dealing with them as they come in. Some require the player's attention and dexterity, some are great because they don't require any attention. The paper bag is a high cost high impact tool that completely paralyzes one monkey (intended for a high threat monkey) for a long period of time. It also has an Area of Effect (AOE) which causes other monkeys to be distracted and laugh at the silly monkey stumbling around. In the first iteration, once the bag was placed onto a monkey's head it immediately made all monkeys in range laugh. Play testing revealed players preferring other tools over the bag. It's not that it was bad, but it wasn't good. We played around with the cost, cool down, and range. At one point it made all the monkeys in the field laugh. But still the other tools were better. Then we thought: what if instead of a onetime AOE effect it had a continual AOE? For the entire time the target monkey stumbled around any monkeys in range would be influenced. This changed the best time to use a paperbag from where a lot of monkeys are currently, to where a lot of monkeys WOULD BE. By making this AOE effect continuous we now had a very effective crowd control AOE tool while incapacitating one target monkey.
In reading a book on fiction writing it stated every character thinks they are the hero of the story, so give them a chance to shine. Think of how in Lord of the Rings Sam, a tag along character for much of the story, gets to be the hero when he carries Mr. Frodo up Mount Doom. I think this applies to game features, in our case every tool should get to be the hero and legitimate chance of being a player's favorite. Each tool has its own purpose. Some are for taking out individual monkeys, some are for dealing with groups. Some are to prevent them from coming in, some are for dealing with them as they come in. Some require the player's attention and dexterity, some are great because they don't require any attention. The paper bag is a high cost high impact tool that completely paralyzes one monkey (intended for a high threat monkey) for a long period of time. It also has an Area of Effect (AOE) which causes other monkeys to be distracted and laugh at the silly monkey stumbling around. In the first iteration, once the bag was placed onto a monkey's head it immediately made all monkeys in range laugh. Play testing revealed players preferring other tools over the bag. It's not that it was bad, but it wasn't good. We played around with the cost, cool down, and range. At one point it made all the monkeys in the field laugh. But still the other tools were better. Then we thought: what if instead of a onetime AOE effect it had a continual AOE? For the entire time the target monkey stumbled around any monkeys in range would be influenced. This changed the best time to use a paperbag from where a lot of monkeys are currently, to where a lot of monkeys WOULD BE. By making this AOE effect continuous we now had a very effective crowd control AOE tool while incapacitating one target monkey.  Now the paper bag is fantastic! During game balancing some diamonds are in the rough. Some are rougher than others. It requires determination to cut into them to let the inner brilliance shine forth.
Now the paper bag is fantastic! During game balancing some diamonds are in the rough. Some are rougher than others. It requires determination to cut into them to let the inner brilliance shine forth. Features: Knowing when and how to say NO!
A game can be built forever. Should I even mention the obvious example of Duke Nukem Forever? When the goal is to create a rich enjoyable play experience, the temptation is to keep adding more and more features, because more = better, right? Sometimes no. In our case we had to ship the game, not just for financial reasons but for psychological ones. After 2 years it is hard to keep up the enthusiasm. As we played and balanced, many ideas would come up. For instance:- We needed to add an easy (casual) mode for non-gamers or younger children
- We needed a visual and audio warning to the player that they just lost a plant (seems obvious now, but it wasn't added until the second last day)
- We needed more sound effects
- We changed the "level complete" requirement from reaching a certain number of monkeys, to reaching a certain number AND clearing the whole field All of the above were implemented, but they were unscheduled tasks and our release date kept being pushed further and further out. To decide what HAD to be done we asked ourselves these two simple questions: [indent=1]1) Is the game broken without it? Meaning it is too hard to play, or doesn't make sense to the average player, or boring/repetitive [indent=1]2) Would we be embarrassed to release without it? Meaning it is obvious we cut a corner. The second question may sound a little strange. Personal pride and brand reputation are at stake writing a game. If we tried our best and failed, that is ok. Sometimes that is life. But if we cut corners, therefore reducing chance of success, and we failed, that is just being lazy or foolish. To reach our timeline some things had to give:
- Cut a type of monkey
- Cut two tools
- We wanted level ranking and gamecenter integration, but we had to cut it
 Watergun didn't make the cut. Maybe there will be a sequel we can put it into! Finally, the hardest thing we had to do was what I'll call "compress" the game. Our goal had always been to have 50 levels, each of about 3 minutes (earlier ones are shorter, later ones are longer) for 150 minutes of perfect play. Upon play balancing we saw there were fun levels and not as fun levels. Fun levels generally had the player getting something new (a new tool, star power, monkey type). So we decided to compress the game by removing the low fun content; 13 levels. It hurt to see all that work go away. But in the end what the player now experiences is peak to peak fun with no valleys.
Watergun didn't make the cut. Maybe there will be a sequel we can put it into! Finally, the hardest thing we had to do was what I'll call "compress" the game. Our goal had always been to have 50 levels, each of about 3 minutes (earlier ones are shorter, later ones are longer) for 150 minutes of perfect play. Upon play balancing we saw there were fun levels and not as fun levels. Fun levels generally had the player getting something new (a new tool, star power, monkey type). So we decided to compress the game by removing the low fun content; 13 levels. It hurt to see all that work go away. But in the end what the player now experiences is peak to peak fun with no valleys. Conclusion
After spending twice as much time polishing the game as it took to build it, we had a game that was truly feature complete. It was fun, it flowed well, and we are proud of it. It takes some going, but once you hit the sweet spot mid way through the game it is a ton of fun. We were finally ready for testing with others. Part 4: Testing, Release, Marketing
Intro
We had a game! Hurray! It worked, it played well, it has a beginning, middle, and ending. We were ready to get the sucker out the door. But before release, we had to go through the final stage of development: testing. Wow, what an eye opener! No one Knows How to Play Your Game, and They Don't Care to Learn!
I submit I may be the strangest person alive. I grew up in the 80's and early 90's. This is where many of my early gaming habits formed. Back then when I bought a new computer game, such as Civilization, Ultima, or Wing Commander, I would sit down and read the entire manual cover to cover before attempting to play the game. And this was when manuals were works of art: the civilization manual was over 100 pages and filled with fascinating sidebar historical facts. I continued this practice, though I've stopped now that the manuals are nothing more than epilepsy warnings and telling me where the square button is on my controller. (Fortunately board games still have amazing manuals, so I can enjoy those  )
)  The good old days when games were hard and manuals were thicker than your arm! Apparently no one else read manuals so the gaming industry moved away from them altogether. Players want to play, not learn how to play. I sort of knew this, I read about it in game design books, but I didn't have the experiential knowledge of it. It quickly came. At our pre-release party (unfortunately 3 months before the actual release, but who's counting) we had several iOS devices with a 4 level demo version of Catch the Monkey installed on them for people to play. We watched people pick up the game and play it for the first time. We learned two things: people enjoyed playing with the monkeys, but they had no clue how to do it. So while they had fun, they were frustrated not knowing how to use the various tools. It seems obvious as I write this, but we discovered our need for tutorials built into the game. All I can say is that when you work on something closely for 2 years you lose track of what is "intuitive" and what isn't. Observe strangers and reality will come crashing in. So, we used our character dialog system to retrofit in a tutorial system.
The good old days when games were hard and manuals were thicker than your arm! Apparently no one else read manuals so the gaming industry moved away from them altogether. Players want to play, not learn how to play. I sort of knew this, I read about it in game design books, but I didn't have the experiential knowledge of it. It quickly came. At our pre-release party (unfortunately 3 months before the actual release, but who's counting) we had several iOS devices with a 4 level demo version of Catch the Monkey installed on them for people to play. We watched people pick up the game and play it for the first time. We learned two things: people enjoyed playing with the monkeys, but they had no clue how to do it. So while they had fun, they were frustrated not knowing how to use the various tools. It seems obvious as I write this, but we discovered our need for tutorials built into the game. All I can say is that when you work on something closely for 2 years you lose track of what is "intuitive" and what isn't. Observe strangers and reality will come crashing in. So, we used our character dialog system to retrofit in a tutorial system.  First Iteration of Tutorials. Nobody reads em.
First Iteration of Tutorials. Nobody reads em.  Weeks before release, we tested with a focus group of teenage girls (our demographic) to see how they enjoyed the game. I squirmed in my seat as I watched them tap "next, next, next" and completely bypass the tutorial to get on to the game. Once there, they didn't know how to use certain features, started losing, and became frustrated.
Weeks before release, we tested with a focus group of teenage girls (our demographic) to see how they enjoyed the game. I squirmed in my seat as I watched them tap "next, next, next" and completely bypass the tutorial to get on to the game. Once there, they didn't know how to use certain features, started losing, and became frustrated.  Final version of tutorials. If you can't follow that, there's no helping you!!!
Final version of tutorials. If you can't follow that, there's no helping you!!! We learned valuable lessons as we went through three iterations of tutorials:
We learned valuable lessons as we went through three iterations of tutorials:- People assume they already know how to play your game. I can't for the life of me figure out why they come with this belief, but they do. Work with it, not against it.
- People don't want to learn (because of the above), they want to play. So teach them one basic thing and set them off playing
- When teaching, we observed the average player's patience is two: Two screens of slides, two steps of interaction, two dialog boxes, then they don't care anymore and want to skip forward
- After playing, people want to learn. There is a correlation between how long they play and how interested they are in learning to play. In the first 2 minutes, they have 0% interest, at 5 minutes they have 10% interest, at 10 minutes they have 50% interest. You have to space your lessons appropriately
- Remove all flowery "in character" text from the tutorial, they want to learn as quickly and efficiently as possible and could care less if a character starts each sentence with ""
- They don't want to read, they want to do. Make the tutorial visual and interactive
- Pre-plan your tutorials into the main story/progression of the game. Don't do what we did and try to retrofit it in, it was a lot of work after the fact
Testing with Testflight
As previously mentioned, iOS locks down the devices to which you can install a binary. This requires the unique UDID of each device, registering it through the apple portal, including the provisioning profile at compile time into the binary, and then copying a provisioning profile to the device through iTunes (which provides zero feedback if it was done successfully) and finally copying the binary to the device through iTunes. I can't think of a process more antithetical to the apple "it just works" mantra. So, you can do all that OR you can use testflightapp.com.  Testflight for build distribution during testing; epic win! With testflight, you send testers (family, friends, enemies) an email link and they go to it on their device. Testflight takes care of finding the device UDID, os version, make/model of device, and sending it to you the developer, installing the provisioning certificate. As a developer, all you need to do is register the device id to your binary. Now you can upload a build (with release notes) to testflight, and everyone you autohrize is sent an email a link to download it. It bypasses all the silly itunes file copying. Testflight's reporting allows you to see who has what installed. Valuable when they start reporting problems as you can definitively say "Oh, that's because you're on a build that was so yesterday! That build was terrible! Install the NEW build, it's wonderful."
Testflight for build distribution during testing; epic win! With testflight, you send testers (family, friends, enemies) an email link and they go to it on their device. Testflight takes care of finding the device UDID, os version, make/model of device, and sending it to you the developer, installing the provisioning certificate. As a developer, all you need to do is register the device id to your binary. Now you can upload a build (with release notes) to testflight, and everyone you autohrize is sent an email a link to download it. It bypasses all the silly itunes file copying. Testflight's reporting allows you to see who has what installed. Valuable when they start reporting problems as you can definitively say "Oh, that's because you're on a build that was so yesterday! That build was terrible! Install the NEW build, it's wonderful." Testing with Non-Gamers
Would you rather know about an issue during development, or once it's released? Of course during development! Testing with people who play similar games as the one you are making is very helpful. You can be sure you are meeting your demographics' demands and they can often make suggestions or give articulate feedback on issues as they have a frame of reference. However, we found great value in testing with people who have never ever played an electronic game in their life. You know who I'm talking about: your mother-in-law whose only game experience is yahtzee on the dining room table; the friend who didn't know brick breaker was pre-installed on his blackberry. The official term is blackbox testing. These people can confirm if your tutorials work, but more importantly they do things you never in a million years would do. But make sure you watch them closely, they won't be able to tell you what they did or did not do. Here is an example:  We finished our final bug free never crashes build Dec 15. Over the Christmas holidays I showed a non-gamer friend the finished game. Within 2 minutes of playing he crashed it. How? He never once lifted his finger from the screen. If you recall from part 3 about our gesture system, it tracks the current finger position every 50ms. Well if the player never ever lifts their finger from the screen, it becomes one giant gesture of 2,400 points after 2 minutes (affecting performance). Even worse, the initial target object of the gesture may be destroyed while waiting for the gesture to finish, resulting in a NULL reference and therefore a crash. It was relatively easy to replicate and fix once I saw what he did, but I have to admit I never imagined someone not lifting their finger!
We finished our final bug free never crashes build Dec 15. Over the Christmas holidays I showed a non-gamer friend the finished game. Within 2 minutes of playing he crashed it. How? He never once lifted his finger from the screen. If you recall from part 3 about our gesture system, it tracks the current finger position every 50ms. Well if the player never ever lifts their finger from the screen, it becomes one giant gesture of 2,400 points after 2 minutes (affecting performance). Even worse, the initial target object of the gesture may be destroyed while waiting for the gesture to finish, resulting in a NULL reference and therefore a crash. It was relatively easy to replicate and fix once I saw what he did, but I have to admit I never imagined someone not lifting their finger! How Do You Know When You are Done Testing?
This may seem like a silly question, especially coming from a business software background. In business software you would already have all your test cases written before hand (Right?) and execute them. When they all pass, you know you are good to release. Typically we would then get the customer to test the application in a pilot project, and that is the "real world" test. If it's good, we release. Well in games, it's different. There is no "customer" to sign off and take responsibility that the application is good, you just have to decide at some point: it's done. Release too early, and the game will crash or misbehave for customers. Release too late, and you've squandered valuable effort that could have gone into another title. I was listening to the MIT Open Courseware on Game Design and they asked this very question: how do you know testing is done? Their answer: When you are out of time.  When you can't take another step forward, you might be done testing. That seemed like a cheeky answer, but having now lived it, I agree. Now, of course, we made certain all features worked, it was as fun as we could make it, and it didn't crash. (Of course now as I write this we've heard reports of a bug in one of our tutorials, oops!). The game will never be perfect, there is always more to add, more to test. There comes a point where you have to draw a line in the sand and ship it. For perfectionists, this is a very difficult thing to do. I am fortunate that I'm not working solo on this project, both the artist and I together were able to agree the game was ready to go out. That gave me confidence I wasn't deluding myself or just fed up. J For those soloing it, I recommend you ask a friend to be your "quality control" and help give you the thumbs up for releasing.
When you can't take another step forward, you might be done testing. That seemed like a cheeky answer, but having now lived it, I agree. Now, of course, we made certain all features worked, it was as fun as we could make it, and it didn't crash. (Of course now as I write this we've heard reports of a bug in one of our tutorials, oops!). The game will never be perfect, there is always more to add, more to test. There comes a point where you have to draw a line in the sand and ship it. For perfectionists, this is a very difficult thing to do. I am fortunate that I'm not working solo on this project, both the artist and I together were able to agree the game was ready to go out. That gave me confidence I wasn't deluding myself or just fed up. J For those soloing it, I recommend you ask a friend to be your "quality control" and help give you the thumbs up for releasing. Judging the Difficulty
I read in the book Level Up: Guide to Great Game Design that the game makers are the worst people for judging the difficulty. So, I knew this going in, but it is still difficult in practice. Obviously the first people that need to be happy are the ones making the game, that is your first quality control gate. We also tested on young children (3, 8, and 9). Why? Because they'll test for free all day long and they have nothing better to do.  (And they are the artist's children). We found that young kids love to play Catch the Monkey, but the mid game was too hard for them. So thinking this was a secondary market, we created an Easy mode that gives the player more energy and reduces the maximum number of monkeys in the field at a single time. The kids loved the easy mode and were able to finish the game, so we were happy.
(And they are the artist's children). We found that young kids love to play Catch the Monkey, but the mid game was too hard for them. So thinking this was a secondary market, we created an Easy mode that gives the player more energy and reduces the maximum number of monkeys in the field at a single time. The kids loved the easy mode and were able to finish the game, so we were happy.  Later, when doing focus group testing, two of the teenage girls couldn't get past a certain level and were getting frustrated. We recommended they restart the game in easy mode. As soon as they started playing in easy mode they said "Oh wow, this is much more fun." At this point we had a dilemma: do we make easy mode normal mode, and normal mode hard mode? We did and made all the code changes to reflect this. Then, a few days later, we fixed a bug in the Level GM AI and found it was working much better than previously. So we flipped it all back to Easy and Normal rather than Normal and Hard. Big mistake. Now that we have released and friends/family have been buying it, the most common complaint we hear from casual gamers is that it is too hard. When we tell them through facebook to try it on easy mode, they always come back with "Oh wow, this is much more fun." Even post release we're still learning things the hard way! Here are the key lessons we've learned:
Later, when doing focus group testing, two of the teenage girls couldn't get past a certain level and were getting frustrated. We recommended they restart the game in easy mode. As soon as they started playing in easy mode they said "Oh wow, this is much more fun." At this point we had a dilemma: do we make easy mode normal mode, and normal mode hard mode? We did and made all the code changes to reflect this. Then, a few days later, we fixed a bug in the Level GM AI and found it was working much better than previously. So we flipped it all back to Easy and Normal rather than Normal and Hard. Big mistake. Now that we have released and friends/family have been buying it, the most common complaint we hear from casual gamers is that it is too hard. When we tell them through facebook to try it on easy mode, they always come back with "Oh wow, this is much more fun." Even post release we're still learning things the hard way! Here are the key lessons we've learned:- Make the game too easy, rather than too hard. Too easy can still be enjoyable, too hard never is.
- Casual gamers are not looking for a challenge, they are looking to pass the time. Easy fits within this expectation.
- Don't make the game hard with the ability for the player to opt into easy. Make it easy with the ability to opt into hard.
Releasing to the App Store
After making it through the arduous testing phase, we were ready to release this sucker. This has several steps: [indent=1]1) Making a build signed for App Store, as opposed to ad-hoc provisioning build [indent=1]2) Uploading the binary to Apple [indent=1]3) Waiting for approval It was time to fire up Visual Studio one last time and create an app store build. It was relatively easy to do, I simply copied the deployment options from my test flight build in Marmalade and off I went. Now here's the thing: you cannot test your app store build before you upload it. Why? Because it can only be installed on a device through the app store. So better get it right! And we didn't. 
 iTunes Connect is how you control your app in the app store I made two blunders when doing the final build. The first was somehow I didn't copy the proper icon image settings from the internal build to the final build, so it went to the app store with the default app icon. Doh! The second was far, far worse. We knew our game didn't work on anything below iPhone 3GS or iPod 3. I saw other games show this requirement in the app store along the left column. I didn't see any way to set this through marmalade deployment, so I assumed it was done in the app store itself. Well when you upload an app, especially your first, iTunes Connect walks you through a wizard. The answers you provide can never be changed, you got one shot to do it right. These we did right. Again, I didn't see anywhere I could set the requirements, so I figured it was after I uploaded the binary. I uploaded the binary and it went into the queue for review and approval. Well, 8 days later, it was approved. But still no way to set the system requirements. It wasn't until later that I found out you need to modify the plist.info file to include the OpenGL ES version to 2.0 to target the devices we wanted. No biggie, I modified the plist.info file and proceeded to upload the new binary. ERROR! Apple does not allow a developer to set more narrow restrictions on an application update than the app first had. So in short: if your initial version says it will run on iPod 2, you can't later do an update that makes it no longer run on iPod 2. We screwed up the one thing you cannot correct through an app update. After much back and forth with apple support we had to resort to putting the requirement right into the app description. We already know people don't read, but it's the best we can do at this point. And one final thing to know about releasing to the app store when you make your app on a PC: you REQUIRE a mac to upload the binary to apple. ITunes Connect used to allow you to upload through http, but no longer. There is a binary uploader program in the iOS SDK that checks and uploads your binary to apple. That uploader program only works on a mac. So while you can build and test the entire app on a PC, you need a mac for 10 minutes to upload your final binary. I've seen someone suggest just going to an apple store and using a demo mac to upload. In my case I already had the mac mini, so it wasn't terribly inconvenient, but it was a real surprise.
iTunes Connect is how you control your app in the app store I made two blunders when doing the final build. The first was somehow I didn't copy the proper icon image settings from the internal build to the final build, so it went to the app store with the default app icon. Doh! The second was far, far worse. We knew our game didn't work on anything below iPhone 3GS or iPod 3. I saw other games show this requirement in the app store along the left column. I didn't see any way to set this through marmalade deployment, so I assumed it was done in the app store itself. Well when you upload an app, especially your first, iTunes Connect walks you through a wizard. The answers you provide can never be changed, you got one shot to do it right. These we did right. Again, I didn't see anywhere I could set the requirements, so I figured it was after I uploaded the binary. I uploaded the binary and it went into the queue for review and approval. Well, 8 days later, it was approved. But still no way to set the system requirements. It wasn't until later that I found out you need to modify the plist.info file to include the OpenGL ES version to 2.0 to target the devices we wanted. No biggie, I modified the plist.info file and proceeded to upload the new binary. ERROR! Apple does not allow a developer to set more narrow restrictions on an application update than the app first had. So in short: if your initial version says it will run on iPod 2, you can't later do an update that makes it no longer run on iPod 2. We screwed up the one thing you cannot correct through an app update. After much back and forth with apple support we had to resort to putting the requirement right into the app description. We already know people don't read, but it's the best we can do at this point. And one final thing to know about releasing to the app store when you make your app on a PC: you REQUIRE a mac to upload the binary to apple. ITunes Connect used to allow you to upload through http, but no longer. There is a binary uploader program in the iOS SDK that checks and uploads your binary to apple. That uploader program only works on a mac. So while you can build and test the entire app on a PC, you need a mac for 10 minutes to upload your final binary. I've seen someone suggest just going to an apple store and using a demo mac to upload. In my case I already had the mac mini, so it wasn't terribly inconvenient, but it was a real surprise. Releasing to the World
By default, all apps uploaded to apple are released to every itunes store in the world, unless you specifically turn a store off.  There be a lot of iTunes Stores. Fortunately you only need 6 translations to cover them all. We had always intended to release to multiple countries, so we tried to minimize the amount of text in game and use symbols where we could (the monkey story sequences use icons rather than text for this reason, although it actually made more sense conceptually too: how do you write "monkey speak" anyway?!). The key is to get your app description translated from your native language into the various app store languages. It costs about $100 per language to use a translation service to translate our app description. Of course, the difficulty is we have no way to judge how good the translation is!
There be a lot of iTunes Stores. Fortunately you only need 6 translations to cover them all. We had always intended to release to multiple countries, so we tried to minimize the amount of text in game and use symbols where we could (the monkey story sequences use icons rather than text for this reason, although it actually made more sense conceptually too: how do you write "monkey speak" anyway?!). The key is to get your app description translated from your native language into the various app store languages. It costs about $100 per language to use a translation service to translate our app description. Of course, the difficulty is we have no way to judge how good the translation is! Initial Marketing
As I write this fourth part, our game has been out in the world for 22 days. Sales haven't skyrocketed, so we're in no position to advise on how to market a game. However, there are two things we can share. First, Apple controls the app store. They make their decisions based on volume. The sections like "What's Hot" and "New and Noteworthy" are driven by volume. The more volume you can drive in the initial days, the more likely you are to appear in those sections. Obviously the key is to get into the "Top 100 Free" or "Top 100 Paid". The only way you get there is through volume.  We've made it to #45 in the Family What's Hot. Go little monkey! Go! Secondly, we knew review sites are important to get initial buzz going, but how do you find all the review sites out there? A google search will return some of the biggies, but also blogs that haven't been updated in 2 years. So we devised a clever way to make a short list of review sites: most games put their reviews or quotes from review sites in the top part of their app description. By clicking through about 20 apps we were able to compile a list of 41 respectable mobile game review sites. Most if not all review sites work from a backlog of about 3-4 weeks. And they all want a promo code to get the game for free, they won't pay money for your app. Apple allows you 50 promo codes per release. Once you make a new release, the unused promo codes are invalidated. In the 3 weeks we've been waiting, we've had 1 review come back. Fortunately it was a good one. For our next title we'll be doing more on the pre-release marketing side to get the game buzz out before release. As we were taking so long on Catch the Monkey and we didn't really know if or when we would be done, we had to forgo pre-release marketing.
We've made it to #45 in the Family What's Hot. Go little monkey! Go! Secondly, we knew review sites are important to get initial buzz going, but how do you find all the review sites out there? A google search will return some of the biggies, but also blogs that haven't been updated in 2 years. So we devised a clever way to make a short list of review sites: most games put their reviews or quotes from review sites in the top part of their app description. By clicking through about 20 apps we were able to compile a list of 41 respectable mobile game review sites. Most if not all review sites work from a backlog of about 3-4 weeks. And they all want a promo code to get the game for free, they won't pay money for your app. Apple allows you 50 promo codes per release. Once you make a new release, the unused promo codes are invalidated. In the 3 weeks we've been waiting, we've had 1 review come back. Fortunately it was a good one. For our next title we'll be doing more on the pre-release marketing side to get the game buzz out before release. As we were taking so long on Catch the Monkey and we didn't really know if or when we would be done, we had to forgo pre-release marketing. Conclusion
Well, there you have it: a summary of our ups and downs over roughly 2 years trying to make an iphone game. We set a goal, and despite great difficulties, achieved it. Beyond this, three things have brought great satisfaction: 1. Our first review came in:  We received 4/5 stars and an editor's choice award from the family mobile gaming site famigo.com. It's nice to know someone objective thinks what we made is good! 2. A review someone wrote on the US store: How fun can catching monkeys be? Hours of fun! I love this game because it's something for my kids to do that's different from princess games and phonics--and it's something that I can do when I'm commuting, waiting for my next appointment, or just to relax. This has got to be one of the best non-violent games I've ever seen. Great graphics, good story, and entertaining for everyone. 3. The popularity of these articles. When we first set out to talk about our experience, we didn't know who would be interested. Over 3,000 reads and counting on the first article makes all this writing effort worthwhile! Thanks! What's next for Mirthwerx? We're currently working on a few things:
We received 4/5 stars and an editor's choice award from the family mobile gaming site famigo.com. It's nice to know someone objective thinks what we made is good! 2. A review someone wrote on the US store: How fun can catching monkeys be? Hours of fun! I love this game because it's something for my kids to do that's different from princess games and phonics--and it's something that I can do when I'm commuting, waiting for my next appointment, or just to relax. This has got to be one of the best non-violent games I've ever seen. Great graphics, good story, and entertaining for everyone. 3. The popularity of these articles. When we first set out to talk about our experience, we didn't know who would be interested. Over 3,000 reads and counting on the first article makes all this writing effort worthwhile! Thanks! What's next for Mirthwerx? We're currently working on a few things:- Playbook version (taking full advantage of having used Marmalade)
- Android version (dido)
- Free version (different from a lite version, it's a different but similar game)
- And our second title which is a puzzle game for the masses (remember, turn based!) I've enjoyed writing these articles, I hope they've been of benefit. I have some ideas for maybe doing an "encore" 5[sup]th[/sup] article next week, but I'd be looking for questions or comments from people before I decide to do it. Until next we meet, Lord Yabo

 Here you can see using VS2008 C++ debugging and tracing in real time with an iOS emulator Marmalade allows the user to write once in Visual Studio C++ and run anywhere (iOS, Android, Blackberry, Windows Phone, Bada, and more). The simulator is excellent, with all the performance monitoring you'd expect, so it was a total win finding this technology. The pricing for independent developers is also very reasonable.
Here you can see using VS2008 C++ debugging and tracing in real time with an iOS emulator Marmalade allows the user to write once in Visual Studio C++ and run anywhere (iOS, Android, Blackberry, Windows Phone, Bada, and more). The simulator is excellent, with all the performance monitoring you'd expect, so it was a total win finding this technology. The pricing for independent developers is also very reasonable.  Mind Mapping is a powerful way to capture ideas quickly and organize them well for later reference. Xmind is a free open source tool for mind mapping.
Mind Mapping is a powerful way to capture ideas quickly and organize them well for later reference. Xmind is a free open source tool for mind mapping. First prototype of Catch the Monkey made in Game Maker 8 No. It was not fun. We changed around several variables (speed of monkey, clicks to make them laugh, number of monkeys at one time) but it was just too simple. There wasn't enough to do. We couldn't see playing it for more than 2 minutes. We had no desire to make a "gag game" so we went back to the drawing board. In our design brainstorming session we came up with the idea of using different kinds of tools to interact with the monkeys. Tickling was just the initial tool, a feather, but later you could get other tools. This seemed to have some promise. So we thought up several types of tools, narrowed it down to a few that were easy to put into a prototype, and then made prototype 2. In this version the player has an inventory of each tool. When one ran out, the farmer would call his wife for a refill which would appear in a few moments. It made the player have to think about what tool to use when. We also gave the player control of the farmer, they could direct the farmer to walk to certain areas or pickup a certain monkey. Finally we added the concept of catching stars. Every so often a star would pop out and the player would have to click it to catch it. Stars would be used later for upgrades, though we never built it into the prototype. So: Is it fun?
First prototype of Catch the Monkey made in Game Maker 8 No. It was not fun. We changed around several variables (speed of monkey, clicks to make them laugh, number of monkeys at one time) but it was just too simple. There wasn't enough to do. We couldn't see playing it for more than 2 minutes. We had no desire to make a "gag game" so we went back to the drawing board. In our design brainstorming session we came up with the idea of using different kinds of tools to interact with the monkeys. Tickling was just the initial tool, a feather, but later you could get other tools. This seemed to have some promise. So we thought up several types of tools, narrowed it down to a few that were easy to put into a prototype, and then made prototype 2. In this version the player has an inventory of each tool. When one ran out, the farmer would call his wife for a refill which would appear in a few moments. It made the player have to think about what tool to use when. We also gave the player control of the farmer, they could direct the farmer to walk to certain areas or pickup a certain monkey. Finally we added the concept of catching stars. Every so often a star would pop out and the player would have to click it to catch it. Stars would be used later for upgrades, though we never built it into the prototype. So: Is it fun?  Prototype 2 Made with Game Maker, notice the inventory counts for the differing tools Yes and no. There was a kernel of fun in there that was trying to get out, but there were still many things blocking it. We knew choosing (essentially strategizing) between tools was fun and catching stars was fun (it was spontaneous, different, and difficult). We dropped controlling the farmer (too cumbersome), dropped the refill concept (too complex and arbitrary). We needed a game mechanic to allow the player to strategize and manage resource(s). I must note that when we prototyped, we didn't just do it amongst ourselves, but with others who were not involved in the project to get their honest feedback. Those working on a project are too biased to give a proper perspective to what they are testing. You'll see later how this also came to bite us in the butt.
Prototype 2 Made with Game Maker, notice the inventory counts for the differing tools Yes and no. There was a kernel of fun in there that was trying to get out, but there were still many things blocking it. We knew choosing (essentially strategizing) between tools was fun and catching stars was fun (it was spontaneous, different, and difficult). We dropped controlling the farmer (too cumbersome), dropped the refill concept (too complex and arbitrary). We needed a game mechanic to allow the player to strategize and manage resource(s). I must note that when we prototyped, we didn't just do it amongst ourselves, but with others who were not involved in the project to get their honest feedback. Those working on a project are too biased to give a proper perspective to what they are testing. You'll see later how this also came to bite us in the butt. The final toolbelt design. With the design phase basically finished (design happens all the way through), we proceeded into building the core game.
The final toolbelt design. With the design phase basically finished (design happens all the way through), we proceeded into building the core game.  However, and we painfully learned this later, if you want to have this kind of reuse, you have to lay down very specific rules of what the characters can and cannot do. Notice in plants verses zombies that the zombies always face the camera (like the 2D South Park animation). No matter what they do, they never turn away from the camera to a profile view. Well, early on in our animation and prototyping we decided when the monkey arrives at a plant he will plop down, TURN HIS BACK, and begin digging. Then when he gets a potato, he will TURN BACK and proceed to eat it. We completed all the artwork for the regular monkey before we discovered what a problem this was. When we wanted to have a hat monkey, we thought we would just create a separate hat object, attach it to the monkey, and off we go. Well as we did it we realized the hat (or vest, or sunglasses) has to turn with the monkey as he turns away from the camera. This requires one decorator frame per monkey frame and pixel perfect alignment. This means a whole host of painstakingly researched coordinates per frame to get it all to look right. It was so much work, and we didn't want to redraw the digging animation, so we made an expedient decision: just duplicate all the frames for the regular monkey to the hat monkey with the hat pasted right into the frame. The artist went ahead and did this for each of the 6 additional types of monkeys. Here is the math of why this was such a problem later: 1 monkey has a set of interaction sprite sheets (fear, ducky, laughing, walking, climbing, etc.) taking about 20mb of VRAM memory. 7 monkey types x 20mb = 140mb VRAM The iPhone 3GS (iPod 3+) only has ~55MB of VRAM available (with a 15MB heap) before it starts crashing. We had initially wanted to target the iPod Touch 2+, but it has only 30MB of VRAM and it became impossible. So we increased the system requirements to iPod 3+ and scrambled to get the VRAM down. We'll talk more about this in the next article. So the lesson is always map out memory requirements during the design phase, before you build it, rather than in the middle, or after. Had we of known the ramifications of the monkey turning away from the camera we would have gone a different direction with the art and the game wouldn't be noticeably different.
However, and we painfully learned this later, if you want to have this kind of reuse, you have to lay down very specific rules of what the characters can and cannot do. Notice in plants verses zombies that the zombies always face the camera (like the 2D South Park animation). No matter what they do, they never turn away from the camera to a profile view. Well, early on in our animation and prototyping we decided when the monkey arrives at a plant he will plop down, TURN HIS BACK, and begin digging. Then when he gets a potato, he will TURN BACK and proceed to eat it. We completed all the artwork for the regular monkey before we discovered what a problem this was. When we wanted to have a hat monkey, we thought we would just create a separate hat object, attach it to the monkey, and off we go. Well as we did it we realized the hat (or vest, or sunglasses) has to turn with the monkey as he turns away from the camera. This requires one decorator frame per monkey frame and pixel perfect alignment. This means a whole host of painstakingly researched coordinates per frame to get it all to look right. It was so much work, and we didn't want to redraw the digging animation, so we made an expedient decision: just duplicate all the frames for the regular monkey to the hat monkey with the hat pasted right into the frame. The artist went ahead and did this for each of the 6 additional types of monkeys. Here is the math of why this was such a problem later: 1 monkey has a set of interaction sprite sheets (fear, ducky, laughing, walking, climbing, etc.) taking about 20mb of VRAM memory. 7 monkey types x 20mb = 140mb VRAM The iPhone 3GS (iPod 3+) only has ~55MB of VRAM available (with a 15MB heap) before it starts crashing. We had initially wanted to target the iPod Touch 2+, but it has only 30MB of VRAM and it became impossible. So we increased the system requirements to iPod 3+ and scrambled to get the VRAM down. We'll talk more about this in the next article. So the lesson is always map out memory requirements during the design phase, before you build it, rather than in the middle, or after. Had we of known the ramifications of the monkey turning away from the camera we would have gone a different direction with the art and the game wouldn't be noticeably different.  When it comes to games, they are already real-time in that the Update() loop is executed every so many milliseconds not matter what. There is no concept of "blocking" calls like there is in Windows Forms development. This is just the way games are, and this is not what I'm referring to. I'm talking about a real-time game verses a turn based game. A turn based game waits for user input, then responds accordingly; while waiting for user interaction there may be things happening on screen, nice effects and such, but the actual state of the game doesn't change. In a real-time system the game state is constantly changing regardless of player interaction. For our first time game, we NEVER should have chosen to do a real-time game. Catch the Monkey was an incredible amount of effort to make everything work in a constantly changing environment. The number of testing scenarios is probably 20 times greater than a turn based system. The ability to replicate scenarios is extremely difficult, even when programming specific unit tests to occur. There was a point late the construction phase I wasn't sure I could ever get it to stop crashing. Fortunately Marmalade has some amazing memory monitoring tools built into it I was able to find all the issues (I think!). We learned this lesson so bitterly the next title we are currently working on is turn based.
When it comes to games, they are already real-time in that the Update() loop is executed every so many milliseconds not matter what. There is no concept of "blocking" calls like there is in Windows Forms development. This is just the way games are, and this is not what I'm referring to. I'm talking about a real-time game verses a turn based game. A turn based game waits for user input, then responds accordingly; while waiting for user interaction there may be things happening on screen, nice effects and such, but the actual state of the game doesn't change. In a real-time system the game state is constantly changing regardless of player interaction. For our first time game, we NEVER should have chosen to do a real-time game. Catch the Monkey was an incredible amount of effort to make everything work in a constantly changing environment. The number of testing scenarios is probably 20 times greater than a turn based system. The ability to replicate scenarios is extremely difficult, even when programming specific unit tests to occur. There was a point late the construction phase I wasn't sure I could ever get it to stop crashing. Fortunately Marmalade has some amazing memory monitoring tools built into it I was able to find all the issues (I think!). We learned this lesson so bitterly the next title we are currently working on is turn based.  Looking at the class design diagram, notice the two fundamental objects: GameObject and UIObject. Both of these inherit from Graphic. Graphic encapsulates all the Marmalade 2D API interaction, and therefore is necessary for rendering whether it is a monkey, a story slide, or a text object. A GameObject is an object used in a GameScene (which is a level you play). It manages its own state, sprite sheets, depth calculation, scaling (based on depth), click handling, and hit detection. All play objects inherit from GameObject. UIObject is similar to GameObject, but is more lightweight and designed for non-play scenes, such as text, buttons, and images in the store or tool selection screens.
Looking at the class design diagram, notice the two fundamental objects: GameObject and UIObject. Both of these inherit from Graphic. Graphic encapsulates all the Marmalade 2D API interaction, and therefore is necessary for rendering whether it is a monkey, a story slide, or a text object. A GameObject is an object used in a GameScene (which is a level you play). It manages its own state, sprite sheets, depth calculation, scaling (based on depth), click handling, and hit detection. All play objects inherit from GameObject. UIObject is similar to GameObject, but is more lightweight and designed for non-play scenes, such as text, buttons, and images in the store or tool selection screens.  The Scene system breaks down the game into a series of scenes. In Catch the Monkey I ended up with 19, like SceneTitle and SceneDialog. Each of these inherit a common interface from Scene such as: Init(), Update(), Render(), Shutdown(). I created a SceneManager singleton that contains all the logic related to scene creation, shutdown, and transition. Now my code can be blissfully unaware of what else is going on at a higher level. If I want a scene to end and begin a new scene, I call:
The Scene system breaks down the game into a series of scenes. In Catch the Monkey I ended up with 19, like SceneTitle and SceneDialog. Each of these inherit a common interface from Scene such as: Init(), Update(), Render(), Shutdown(). I created a SceneManager singleton that contains all the logic related to scene creation, shutdown, and transition. Now my code can be blissfully unaware of what else is going on at a higher level. If I want a scene to end and begin a new scene, I call:  The second key concept is the GUIStack. The GUI Stack sits inside the SceneManager and replicates "focus" of a scene just like how Windows does for forms and dialogs. By pushing and popping scenes onto the stack, I can control which scene has its Update() and Render() code called. If a scene doesn't receive the Update() call, it is effectively frozen in time (paused). In pure form, the top scene is the only one to have its Update() called, while all in the stack have their Render() called. Later in testing I removed calling Render() to every scene in the stack for performance improvement. For scenes that require a background scene (such as a dialog window appearing over top of the game screen) I Instead take a screenshot of the current state, then display that as a backdrop to whatever the current scene is.
The second key concept is the GUIStack. The GUI Stack sits inside the SceneManager and replicates "focus" of a scene just like how Windows does for forms and dialogs. By pushing and popping scenes onto the stack, I can control which scene has its Update() and Render() code called. If a scene doesn't receive the Update() call, it is effectively frozen in time (paused). In pure form, the top scene is the only one to have its Update() called, while all in the stack have their Render() called. Later in testing I removed calling Render() to every scene in the stack for performance improvement. For scenes that require a background scene (such as a dialog window appearing over top of the game screen) I Instead take a screenshot of the current state, then display that as a backdrop to whatever the current scene is.  An example of a GameMaker strip. Photoshop does not have an easy way to make a sprite sheet where each frame is universal in height/width. So we discovered a trick that saved us dozens of hours:
An example of a GameMaker strip. Photoshop does not have an easy way to make a sprite sheet where each frame is universal in height/width. So we discovered a trick that saved us dozens of hours: The final spritesheet, power of 2 sized.You can't tell, but we also dropped the color depth from 32bit to 16bit for memory.
The final spritesheet, power of 2 sized.You can't tell, but we also dropped the color depth from 32bit to 16bit for memory. Marmalade Deployment Tool for making the IPA file Apple is extremely careful of what can be put onto their devices. This is good as it cuts down on piracy, but it also creates a whole series of hoops you must jump through to sign your code and get device ids and certificates for deploying test builds to a device. If you are using xCode on a mac (especially the latest version of xCode), it is a relatively straight forward process, where xCode takes care of most of it for you. All of apple's documentation tells you step by step how to do it with xCode. If you are on PC, well prepare for some hassle. There are two things you must do: 1) Setup your machine for iOS deployments and 2) Setup your project for iOS distribution. Fortunately, the documentation in Marmalade 5.2 for how to create distribution builds is much improved over previous versions. There is a walk through that explains you to create a certificate, which you then upload to Apple, and download the Apple certificate(s) and where to put them. With the PC setup, the project must be setup and signed for distribution. The Apple dev portal is used to assign UDIDs of devices allowable to an application. Apple provides a provisioning certificate used to sign your project. Marmalade has a deployment tool that appears when making a release ARM build of the project. You enter in provisioning and OS specific options into this tool (it saves the settings to the custom MKB file) and it does the magic of making you an IPA that can be deployed through iTunes to your iOS device. All in I was able to get the game on my iPod in about 10 hours. This was a vital step, because we needed the touch screen to test our gestures.
Marmalade Deployment Tool for making the IPA file Apple is extremely careful of what can be put onto their devices. This is good as it cuts down on piracy, but it also creates a whole series of hoops you must jump through to sign your code and get device ids and certificates for deploying test builds to a device. If you are using xCode on a mac (especially the latest version of xCode), it is a relatively straight forward process, where xCode takes care of most of it for you. All of apple's documentation tells you step by step how to do it with xCode. If you are on PC, well prepare for some hassle. There are two things you must do: 1) Setup your machine for iOS deployments and 2) Setup your project for iOS distribution. Fortunately, the documentation in Marmalade 5.2 for how to create distribution builds is much improved over previous versions. There is a walk through that explains you to create a certificate, which you then upload to Apple, and download the Apple certificate(s) and where to put them. With the PC setup, the project must be setup and signed for distribution. The Apple dev portal is used to assign UDIDs of devices allowable to an application. Apple provides a provisioning certificate used to sign your project. Marmalade has a deployment tool that appears when making a release ARM build of the project. You enter in provisioning and OS specific options into this tool (it saves the settings to the custom MKB file) and it does the magic of making you an IPA that can be deployed through iTunes to your iOS device. All in I was able to get the game on my iPod in about 10 hours. This was a vital step, because we needed the touch screen to test our gestures.  We studied numerous games and came up with this list:
We studied numerous games and came up with this list: When it came time to do the story sequences, I decided to involve my friend Rob for help. We sat down one evening to hash out the story. He started asking basic background questions for which I had no answer:
When it came time to do the story sequences, I decided to involve my friend Rob for help. We sat down one evening to hash out the story. He started asking basic background questions for which I had no answer: Before you can write a line of dialog, you have to know the character's voice We wrote the best story we could without changing the game or requiring a lot of new art assets. The first rule of writing is "write what you know". In the end, I based the farmer and wife on myself and my wife. The problem the farmer faces of trying to get rid of the monkeys, which seems so simple from the beginning, becomes overwhelming and takes over his whole life. This is actually a metaphor for what the monkey game became to me. When the farmer bemoans the monkeys never ending, that's how I felt about the amount of work the game kept requiring. But in the background, unfazed, is the wife. Helping where she can, encouraging when needed. Many of the lines in the game are verbatim what my wife said. When the farmer's wife goes away on a girl's trip in the middle of it all, this also happened in real life. Of course, all this is probably far too sophisticated for a simple action monkey catching game, but it is in there none the less.
Before you can write a line of dialog, you have to know the character's voice We wrote the best story we could without changing the game or requiring a lot of new art assets. The first rule of writing is "write what you know". In the end, I based the farmer and wife on myself and my wife. The problem the farmer faces of trying to get rid of the monkeys, which seems so simple from the beginning, becomes overwhelming and takes over his whole life. This is actually a metaphor for what the monkey game became to me. When the farmer bemoans the monkeys never ending, that's how I felt about the amount of work the game kept requiring. But in the background, unfazed, is the wife. Helping where she can, encouraging when needed. Many of the lines in the game are verbatim what my wife said. When the farmer's wife goes away on a girl's trip in the middle of it all, this also happened in real life. Of course, all this is probably far too sophisticated for a simple action monkey catching game, but it is in there none the less.  When we built the second prototype each level had scripted events: when a monkey is to be released down a tree, the type of monkey, the size of a wave of monkeys at one time. Most of these events were time driven. This is how classic action games, like Capcom's 1942, are made. Each play through is the same. It was a lot of work scripting each level with all the events, and frankly I didn't want to do it again in the real game. There are also problems with scripting: how do you know if the player is bored or sufficiently challenged? Releasing a monkey every 10 seconds may be fun for me, but too easy/hard for you. So we tried to think of an alternative: what if we had a Game Master (to borrow the RPG term) that determines when, where, and type of monkey to release based on how well the player is doing. If a player is doing poorly it won't become ridiculously intense, and if they are doing well it won't get boring. We will define rules for the GM to behave by, and vary those rules from level to level. For instance, some levels the GM will be fast and furious, in others a slow build up. Even better, the GM can monitor things in real time, like the players energy level, and make smart decisions at the time of knowledge rather than guessing with scripting. This seemed like a radical idea to us, so we weren't sure what the negatives would be to building this dynamic AI "level designer" just so I didn't have to do all that scripting. I don't remember why, but for some reason I felt I should play Valve's Left for Dead FPS zombie game. I generally don't like zombie shooters so I had never played it before. I got it off steam and noticed somewhere in the description about "The Director", which is essentially a level AI that responds in real-time to the players to give different experiences each play through. Once I saw Valve did it, I knew we were on the right path!
When we built the second prototype each level had scripted events: when a monkey is to be released down a tree, the type of monkey, the size of a wave of monkeys at one time. Most of these events were time driven. This is how classic action games, like Capcom's 1942, are made. Each play through is the same. It was a lot of work scripting each level with all the events, and frankly I didn't want to do it again in the real game. There are also problems with scripting: how do you know if the player is bored or sufficiently challenged? Releasing a monkey every 10 seconds may be fun for me, but too easy/hard for you. So we tried to think of an alternative: what if we had a Game Master (to borrow the RPG term) that determines when, where, and type of monkey to release based on how well the player is doing. If a player is doing poorly it won't become ridiculously intense, and if they are doing well it won't get boring. We will define rules for the GM to behave by, and vary those rules from level to level. For instance, some levels the GM will be fast and furious, in others a slow build up. Even better, the GM can monitor things in real time, like the players energy level, and make smart decisions at the time of knowledge rather than guessing with scripting. This seemed like a radical idea to us, so we weren't sure what the negatives would be to building this dynamic AI "level designer" just so I didn't have to do all that scripting. I don't remember why, but for some reason I felt I should play Valve's Left for Dead FPS zombie game. I generally don't like zombie shooters so I had never played it before. I got it off steam and noticed somewhere in the description about "The Director", which is essentially a level AI that responds in real-time to the players to give different experiences each play through. Once I saw Valve did it, I knew we were on the right path!  If Valve did it, so can we! It took a few days to build the Level GM, but once it was done it was a total win. No scripting required, all we had to do was define for the GM the resources it has (types of monkeys, total number of each monkey allowed at a time) and the level of intensity we want (earlier levels are easier than later ones). In the book Andrew Rollings and Ernest Adams on Game Design (some of it is free on google ebooks) they explain how it is more fun to have waves of intensity followed by relief followed by intensity rather than constant intensity. Plants vs Zombies follows this formula perfectly by providing big waves of zombies followed by few zombies so you can rebuild. We implemented this concept by adding "moods" to the GM. Based on many factors, the GM will "go evil" on you and break the rules of intensity we set out. But at other times it will "go nice" and give you a chance to catch your breath.
If Valve did it, so can we! It took a few days to build the Level GM, but once it was done it was a total win. No scripting required, all we had to do was define for the GM the resources it has (types of monkeys, total number of each monkey allowed at a time) and the level of intensity we want (earlier levels are easier than later ones). In the book Andrew Rollings and Ernest Adams on Game Design (some of it is free on google ebooks) they explain how it is more fun to have waves of intensity followed by relief followed by intensity rather than constant intensity. Plants vs Zombies follows this formula perfectly by providing big waves of zombies followed by few zombies so you can rebuild. We implemented this concept by adding "moods" to the GM. Based on many factors, the GM will "go evil" on you and break the rules of intensity we set out. But at other times it will "go nice" and give you a chance to catch your breath.  We've detailed plenty of our mistakes in these articles, so we're proud to say this is one where we nailed it! We'll be using this approach in our future titles.
We've detailed plenty of our mistakes in these articles, so we're proud to say this is one where we nailed it! We'll be using this approach in our future titles.  In reading a book on fiction writing it stated every character thinks they are the hero of the story, so give them a chance to shine. Think of how in Lord of the Rings Sam, a tag along character for much of the story, gets to be the hero when he carries Mr. Frodo up Mount Doom. I think this applies to game features, in our case every tool should get to be the hero and legitimate chance of being a player's favorite. Each tool has its own purpose. Some are for taking out individual monkeys, some are for dealing with groups. Some are to prevent them from coming in, some are for dealing with them as they come in. Some require the player's attention and dexterity, some are great because they don't require any attention. The paper bag is a high cost high impact tool that completely paralyzes one monkey (intended for a high threat monkey) for a long period of time. It also has an Area of Effect (AOE) which causes other monkeys to be distracted and laugh at the silly monkey stumbling around. In the first iteration, once the bag was placed onto a monkey's head it immediately made all monkeys in range laugh. Play testing revealed players preferring other tools over the bag. It's not that it was bad, but it wasn't good. We played around with the cost, cool down, and range. At one point it made all the monkeys in the field laugh. But still the other tools were better. Then we thought: what if instead of a onetime AOE effect it had a continual AOE? For the entire time the target monkey stumbled around any monkeys in range would be influenced. This changed the best time to use a paperbag from where a lot of monkeys are currently, to where a lot of monkeys WOULD BE. By making this AOE effect continuous we now had a very effective crowd control AOE tool while incapacitating one target monkey.
In reading a book on fiction writing it stated every character thinks they are the hero of the story, so give them a chance to shine. Think of how in Lord of the Rings Sam, a tag along character for much of the story, gets to be the hero when he carries Mr. Frodo up Mount Doom. I think this applies to game features, in our case every tool should get to be the hero and legitimate chance of being a player's favorite. Each tool has its own purpose. Some are for taking out individual monkeys, some are for dealing with groups. Some are to prevent them from coming in, some are for dealing with them as they come in. Some require the player's attention and dexterity, some are great because they don't require any attention. The paper bag is a high cost high impact tool that completely paralyzes one monkey (intended for a high threat monkey) for a long period of time. It also has an Area of Effect (AOE) which causes other monkeys to be distracted and laugh at the silly monkey stumbling around. In the first iteration, once the bag was placed onto a monkey's head it immediately made all monkeys in range laugh. Play testing revealed players preferring other tools over the bag. It's not that it was bad, but it wasn't good. We played around with the cost, cool down, and range. At one point it made all the monkeys in the field laugh. But still the other tools were better. Then we thought: what if instead of a onetime AOE effect it had a continual AOE? For the entire time the target monkey stumbled around any monkeys in range would be influenced. This changed the best time to use a paperbag from where a lot of monkeys are currently, to where a lot of monkeys WOULD BE. By making this AOE effect continuous we now had a very effective crowd control AOE tool while incapacitating one target monkey.  Now the paper bag is fantastic! During game balancing some diamonds are in the rough. Some are rougher than others. It requires determination to cut into them to let the inner brilliance shine forth.
Now the paper bag is fantastic! During game balancing some diamonds are in the rough. Some are rougher than others. It requires determination to cut into them to let the inner brilliance shine forth.  Watergun didn't make the cut. Maybe there will be a sequel we can put it into! Finally, the hardest thing we had to do was what I'll call "compress" the game. Our goal had always been to have 50 levels, each of about 3 minutes (earlier ones are shorter, later ones are longer) for 150 minutes of perfect play. Upon play balancing we saw there were fun levels and not as fun levels. Fun levels generally had the player getting something new (a new tool, star power, monkey type). So we decided to compress the game by removing the low fun content; 13 levels. It hurt to see all that work go away. But in the end what the player now experiences is peak to peak fun with no valleys.
Watergun didn't make the cut. Maybe there will be a sequel we can put it into! Finally, the hardest thing we had to do was what I'll call "compress" the game. Our goal had always been to have 50 levels, each of about 3 minutes (earlier ones are shorter, later ones are longer) for 150 minutes of perfect play. Upon play balancing we saw there were fun levels and not as fun levels. Fun levels generally had the player getting something new (a new tool, star power, monkey type). So we decided to compress the game by removing the low fun content; 13 levels. It hurt to see all that work go away. But in the end what the player now experiences is peak to peak fun with no valleys.  )
)  The good old days when games were hard and manuals were thicker than your arm! Apparently no one else read manuals so the gaming industry moved away from them altogether. Players want to play, not learn how to play. I sort of knew this, I read about it in game design books, but I didn't have the experiential knowledge of it. It quickly came. At our pre-release party (unfortunately 3 months before the actual release, but who's counting) we had several iOS devices with a 4 level demo version of Catch the Monkey installed on them for people to play. We watched people pick up the game and play it for the first time. We learned two things: people enjoyed playing with the monkeys, but they had no clue how to do it. So while they had fun, they were frustrated not knowing how to use the various tools. It seems obvious as I write this, but we discovered our need for tutorials built into the game. All I can say is that when you work on something closely for 2 years you lose track of what is "intuitive" and what isn't. Observe strangers and reality will come crashing in. So, we used our character dialog system to retrofit in a tutorial system.
The good old days when games were hard and manuals were thicker than your arm! Apparently no one else read manuals so the gaming industry moved away from them altogether. Players want to play, not learn how to play. I sort of knew this, I read about it in game design books, but I didn't have the experiential knowledge of it. It quickly came. At our pre-release party (unfortunately 3 months before the actual release, but who's counting) we had several iOS devices with a 4 level demo version of Catch the Monkey installed on them for people to play. We watched people pick up the game and play it for the first time. We learned two things: people enjoyed playing with the monkeys, but they had no clue how to do it. So while they had fun, they were frustrated not knowing how to use the various tools. It seems obvious as I write this, but we discovered our need for tutorials built into the game. All I can say is that when you work on something closely for 2 years you lose track of what is "intuitive" and what isn't. Observe strangers and reality will come crashing in. So, we used our character dialog system to retrofit in a tutorial system.  First Iteration of Tutorials. Nobody reads em.
First Iteration of Tutorials. Nobody reads em.  Weeks before release, we tested with a focus group of teenage girls (our demographic) to see how they enjoyed the game. I squirmed in my seat as I watched them tap "next, next, next" and completely bypass the tutorial to get on to the game. Once there, they didn't know how to use certain features, started losing, and became frustrated.
Weeks before release, we tested with a focus group of teenage girls (our demographic) to see how they enjoyed the game. I squirmed in my seat as I watched them tap "next, next, next" and completely bypass the tutorial to get on to the game. Once there, they didn't know how to use certain features, started losing, and became frustrated.  Final version of tutorials. If you can't follow that, there's no helping you!!!
Final version of tutorials. If you can't follow that, there's no helping you!!! We learned valuable lessons as we went through three iterations of tutorials:
We learned valuable lessons as we went through three iterations of tutorials: Testflight for build distribution during testing; epic win! With testflight, you send testers (family, friends, enemies) an email link and they go to it on their device. Testflight takes care of finding the device UDID, os version, make/model of device, and sending it to you the developer, installing the provisioning certificate. As a developer, all you need to do is register the device id to your binary. Now you can upload a build (with release notes) to testflight, and everyone you autohrize is sent an email a link to download it. It bypasses all the silly itunes file copying. Testflight's reporting allows you to see who has what installed. Valuable when they start reporting problems as you can definitively say "Oh, that's because you're on a build that was so yesterday! That build was terrible! Install the NEW build, it's wonderful."
Testflight for build distribution during testing; epic win! With testflight, you send testers (family, friends, enemies) an email link and they go to it on their device. Testflight takes care of finding the device UDID, os version, make/model of device, and sending it to you the developer, installing the provisioning certificate. As a developer, all you need to do is register the device id to your binary. Now you can upload a build (with release notes) to testflight, and everyone you autohrize is sent an email a link to download it. It bypasses all the silly itunes file copying. Testflight's reporting allows you to see who has what installed. Valuable when they start reporting problems as you can definitively say "Oh, that's because you're on a build that was so yesterday! That build was terrible! Install the NEW build, it's wonderful."  We finished our final bug free never crashes build Dec 15. Over the Christmas holidays I showed a non-gamer friend the finished game. Within 2 minutes of playing he crashed it. How? He never once lifted his finger from the screen. If you recall from part 3 about our gesture system, it tracks the current finger position every 50ms. Well if the player never ever lifts their finger from the screen, it becomes one giant gesture of 2,400 points after 2 minutes (affecting performance). Even worse, the initial target object of the gesture may be destroyed while waiting for the gesture to finish, resulting in a NULL reference and therefore a crash. It was relatively easy to replicate and fix once I saw what he did, but I have to admit I never imagined someone not lifting their finger!
We finished our final bug free never crashes build Dec 15. Over the Christmas holidays I showed a non-gamer friend the finished game. Within 2 minutes of playing he crashed it. How? He never once lifted his finger from the screen. If you recall from part 3 about our gesture system, it tracks the current finger position every 50ms. Well if the player never ever lifts their finger from the screen, it becomes one giant gesture of 2,400 points after 2 minutes (affecting performance). Even worse, the initial target object of the gesture may be destroyed while waiting for the gesture to finish, resulting in a NULL reference and therefore a crash. It was relatively easy to replicate and fix once I saw what he did, but I have to admit I never imagined someone not lifting their finger!  When you can't take another step forward, you might be done testing. That seemed like a cheeky answer, but having now lived it, I agree. Now, of course, we made certain all features worked, it was as fun as we could make it, and it didn't crash. (Of course now as I write this we've heard reports of a bug in one of our tutorials, oops!). The game will never be perfect, there is always more to add, more to test. There comes a point where you have to draw a line in the sand and ship it. For perfectionists, this is a very difficult thing to do. I am fortunate that I'm not working solo on this project, both the artist and I together were able to agree the game was ready to go out. That gave me confidence I wasn't deluding myself or just fed up. J For those soloing it, I recommend you ask a friend to be your "quality control" and help give you the thumbs up for releasing.
When you can't take another step forward, you might be done testing. That seemed like a cheeky answer, but having now lived it, I agree. Now, of course, we made certain all features worked, it was as fun as we could make it, and it didn't crash. (Of course now as I write this we've heard reports of a bug in one of our tutorials, oops!). The game will never be perfect, there is always more to add, more to test. There comes a point where you have to draw a line in the sand and ship it. For perfectionists, this is a very difficult thing to do. I am fortunate that I'm not working solo on this project, both the artist and I together were able to agree the game was ready to go out. That gave me confidence I wasn't deluding myself or just fed up. J For those soloing it, I recommend you ask a friend to be your "quality control" and help give you the thumbs up for releasing.  (And they are the artist's children). We found that young kids love to play Catch the Monkey, but the mid game was too hard for them. So thinking this was a secondary market, we created an Easy mode that gives the player more energy and reduces the maximum number of monkeys in the field at a single time. The kids loved the easy mode and were able to finish the game, so we were happy.
(And they are the artist's children). We found that young kids love to play Catch the Monkey, but the mid game was too hard for them. So thinking this was a secondary market, we created an Easy mode that gives the player more energy and reduces the maximum number of monkeys in the field at a single time. The kids loved the easy mode and were able to finish the game, so we were happy.  Later, when doing focus group testing, two of the teenage girls couldn't get past a certain level and were getting frustrated. We recommended they restart the game in easy mode. As soon as they started playing in easy mode they said "Oh wow, this is much more fun." At this point we had a dilemma: do we make easy mode normal mode, and normal mode hard mode? We did and made all the code changes to reflect this. Then, a few days later, we fixed a bug in the Level GM AI and found it was working much better than previously. So we flipped it all back to Easy and Normal rather than Normal and Hard. Big mistake. Now that we have released and friends/family have been buying it, the most common complaint we hear from casual gamers is that it is too hard. When we tell them through facebook to try it on easy mode, they always come back with "Oh wow, this is much more fun." Even post release we're still learning things the hard way! Here are the key lessons we've learned:
Later, when doing focus group testing, two of the teenage girls couldn't get past a certain level and were getting frustrated. We recommended they restart the game in easy mode. As soon as they started playing in easy mode they said "Oh wow, this is much more fun." At this point we had a dilemma: do we make easy mode normal mode, and normal mode hard mode? We did and made all the code changes to reflect this. Then, a few days later, we fixed a bug in the Level GM AI and found it was working much better than previously. So we flipped it all back to Easy and Normal rather than Normal and Hard. Big mistake. Now that we have released and friends/family have been buying it, the most common complaint we hear from casual gamers is that it is too hard. When we tell them through facebook to try it on easy mode, they always come back with "Oh wow, this is much more fun." Even post release we're still learning things the hard way! Here are the key lessons we've learned:
 iTunes Connect is how you control your app in the app store I made two blunders when doing the final build. The first was somehow I didn't copy the proper icon image settings from the internal build to the final build, so it went to the app store with the default app icon. Doh! The second was far, far worse. We knew our game didn't work on anything below iPhone 3GS or iPod 3. I saw other games show this requirement in the app store along the left column. I didn't see any way to set this through marmalade deployment, so I assumed it was done in the app store itself. Well when you upload an app, especially your first, iTunes Connect walks you through a wizard. The answers you provide can never be changed, you got one shot to do it right. These we did right. Again, I didn't see anywhere I could set the requirements, so I figured it was after I uploaded the binary. I uploaded the binary and it went into the queue for review and approval. Well, 8 days later, it was approved. But still no way to set the system requirements. It wasn't until later that I found out you need to modify the plist.info file to include the OpenGL ES version to 2.0 to target the devices we wanted. No biggie, I modified the plist.info file and proceeded to upload the new binary. ERROR! Apple does not allow a developer to set more narrow restrictions on an application update than the app first had. So in short: if your initial version says it will run on iPod 2, you can't later do an update that makes it no longer run on iPod 2. We screwed up the one thing you cannot correct through an app update. After much back and forth with apple support we had to resort to putting the requirement right into the app description. We already know people don't read, but it's the best we can do at this point. And one final thing to know about releasing to the app store when you make your app on a PC: you REQUIRE a mac to upload the binary to apple. ITunes Connect used to allow you to upload through http, but no longer. There is a binary uploader program in the iOS SDK that checks and uploads your binary to apple. That uploader program only works on a mac. So while you can build and test the entire app on a PC, you need a mac for 10 minutes to upload your final binary. I've seen someone suggest just going to an apple store and using a demo mac to upload. In my case I already had the mac mini, so it wasn't terribly inconvenient, but it was a real surprise.
iTunes Connect is how you control your app in the app store I made two blunders when doing the final build. The first was somehow I didn't copy the proper icon image settings from the internal build to the final build, so it went to the app store with the default app icon. Doh! The second was far, far worse. We knew our game didn't work on anything below iPhone 3GS or iPod 3. I saw other games show this requirement in the app store along the left column. I didn't see any way to set this through marmalade deployment, so I assumed it was done in the app store itself. Well when you upload an app, especially your first, iTunes Connect walks you through a wizard. The answers you provide can never be changed, you got one shot to do it right. These we did right. Again, I didn't see anywhere I could set the requirements, so I figured it was after I uploaded the binary. I uploaded the binary and it went into the queue for review and approval. Well, 8 days later, it was approved. But still no way to set the system requirements. It wasn't until later that I found out you need to modify the plist.info file to include the OpenGL ES version to 2.0 to target the devices we wanted. No biggie, I modified the plist.info file and proceeded to upload the new binary. ERROR! Apple does not allow a developer to set more narrow restrictions on an application update than the app first had. So in short: if your initial version says it will run on iPod 2, you can't later do an update that makes it no longer run on iPod 2. We screwed up the one thing you cannot correct through an app update. After much back and forth with apple support we had to resort to putting the requirement right into the app description. We already know people don't read, but it's the best we can do at this point. And one final thing to know about releasing to the app store when you make your app on a PC: you REQUIRE a mac to upload the binary to apple. ITunes Connect used to allow you to upload through http, but no longer. There is a binary uploader program in the iOS SDK that checks and uploads your binary to apple. That uploader program only works on a mac. So while you can build and test the entire app on a PC, you need a mac for 10 minutes to upload your final binary. I've seen someone suggest just going to an apple store and using a demo mac to upload. In my case I already had the mac mini, so it wasn't terribly inconvenient, but it was a real surprise.  There be a lot of iTunes Stores. Fortunately you only need 6 translations to cover them all. We had always intended to release to multiple countries, so we tried to minimize the amount of text in game and use symbols where we could (the monkey story sequences use icons rather than text for this reason, although it actually made more sense conceptually too: how do you write "monkey speak" anyway?!). The key is to get your app description translated from your native language into the various app store languages. It costs about $100 per language to use a translation service to translate our app description. Of course, the difficulty is we have no way to judge how good the translation is!
There be a lot of iTunes Stores. Fortunately you only need 6 translations to cover them all. We had always intended to release to multiple countries, so we tried to minimize the amount of text in game and use symbols where we could (the monkey story sequences use icons rather than text for this reason, although it actually made more sense conceptually too: how do you write "monkey speak" anyway?!). The key is to get your app description translated from your native language into the various app store languages. It costs about $100 per language to use a translation service to translate our app description. Of course, the difficulty is we have no way to judge how good the translation is!  We've made it to #45 in the Family What's Hot. Go little monkey! Go! Secondly, we knew review sites are important to get initial buzz going, but how do you find all the review sites out there? A google search will return some of the biggies, but also blogs that haven't been updated in 2 years. So we devised a clever way to make a short list of review sites: most games put their reviews or quotes from review sites in the top part of their app description. By clicking through about 20 apps we were able to compile a list of 41 respectable mobile game review sites. Most if not all review sites work from a backlog of about 3-4 weeks. And they all want a promo code to get the game for free, they won't pay money for your app. Apple allows you 50 promo codes per release. Once you make a new release, the unused promo codes are invalidated. In the 3 weeks we've been waiting, we've had 1 review come back. Fortunately it was a good one. For our next title we'll be doing more on the pre-release marketing side to get the game buzz out before release. As we were taking so long on Catch the Monkey and we didn't really know if or when we would be done, we had to forgo pre-release marketing.
We've made it to #45 in the Family What's Hot. Go little monkey! Go! Secondly, we knew review sites are important to get initial buzz going, but how do you find all the review sites out there? A google search will return some of the biggies, but also blogs that haven't been updated in 2 years. So we devised a clever way to make a short list of review sites: most games put their reviews or quotes from review sites in the top part of their app description. By clicking through about 20 apps we were able to compile a list of 41 respectable mobile game review sites. Most if not all review sites work from a backlog of about 3-4 weeks. And they all want a promo code to get the game for free, they won't pay money for your app. Apple allows you 50 promo codes per release. Once you make a new release, the unused promo codes are invalidated. In the 3 weeks we've been waiting, we've had 1 review come back. Fortunately it was a good one. For our next title we'll be doing more on the pre-release marketing side to get the game buzz out before release. As we were taking so long on Catch the Monkey and we didn't really know if or when we would be done, we had to forgo pre-release marketing.  We received 4/5 stars and an editor's choice award from the family mobile gaming site famigo.com. It's nice to know someone objective thinks what we made is good! 2. A review someone wrote on the US store: How fun can catching monkeys be? Hours of fun! I love this game because it's something for my kids to do that's different from princess games and phonics--and it's something that I can do when I'm commuting, waiting for my next appointment, or just to relax. This has got to be one of the best non-violent games I've ever seen. Great graphics, good story, and entertaining for everyone. 3. The popularity of these articles. When we first set out to talk about our experience, we didn't know who would be interested. Over 3,000 reads and counting on the first article makes all this writing effort worthwhile! Thanks! What's next for Mirthwerx? We're currently working on a few things:
We received 4/5 stars and an editor's choice award from the family mobile gaming site famigo.com. It's nice to know someone objective thinks what we made is good! 2. A review someone wrote on the US store: How fun can catching monkeys be? Hours of fun! I love this game because it's something for my kids to do that's different from princess games and phonics--and it's something that I can do when I'm commuting, waiting for my next appointment, or just to relax. This has got to be one of the best non-violent games I've ever seen. Great graphics, good story, and entertaining for everyone. 3. The popularity of these articles. When we first set out to talk about our experience, we didn't know who would be interested. Over 3,000 reads and counting on the first article makes all this writing effort worthwhile! Thanks! What's next for Mirthwerx? We're currently working on a few things:












5/5