Latest WebGL Activity

Zephyr3d is an open sourced 3d rendering framework for browsers that supports both WebGL and WebGPU, developed in TypeScript.
Introduction
Zephyr3d is primarily composed of two sets of APIs: the Device API and the Scene API.
- Device API
The Device API provides a set of low-level abstraction wrapper int…

Playground: https://plnkr.co/edit/W49ndxcQemMgkAoP
My Video:
assets/shaders/default.vert
attribute vec2 aPosition;
uniform mat4 uMvpMatrix;
void main() {
gl_Position = uMvpMatrix * vec4(aPosition, 0.0, 1.0);
}assets/shaders/default.frag
precision mediump float;
uniform vec3 uColor;
vo…@JoeJ Hi JoeJ,
I am planning on adding key bindings upon final release of the game as I intend to release the game on Steam…so i definitely want players to have the ability to change key bindings : ]
I would recommend using a gamepad in the meantime but unfortunately the crouch doesn't work on …
We have ported our Automatic Adaptive Mesh Refinement System to background threads. Scene navigation on main thread now suffer no lag at all. Try it out: https://www.otakhi.com/petridish?load=17206

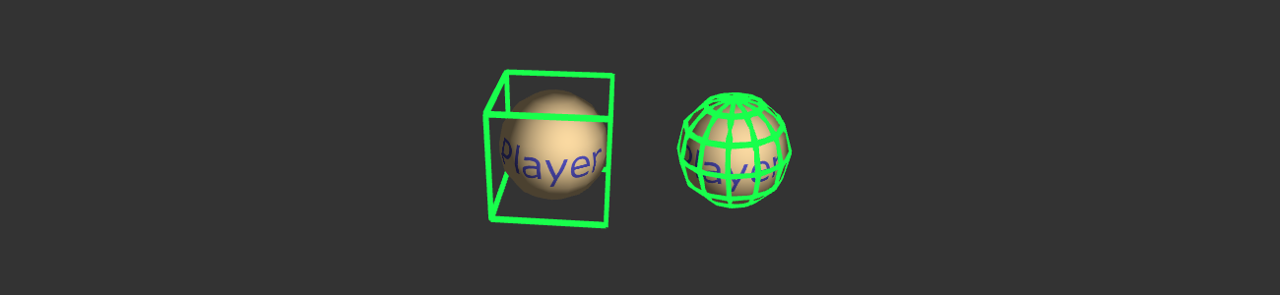
The CannonDebugger class I got here: https://github.com/pmndrs/cannon-es/issues/152#issuecomment-1202788163
- Sandbox: https://codesandbox.io/s/cannon-es-box-sphere-debugger-webgl-ts-9co3qr (toggle the preview to see the result: Ctrl+Shift+D)
- GitHub: https://github.com/8Observer8/cannon-es-box-sphere-…

Demo of Jill's Movement with Ammo.js and WebGL
Source code of 3rd person controller with Ammo.js and WebGL
@frob hmm, ill take a look. right now I think I'm making progress by doing LERP on the neighboring chunks that are not the same resolution

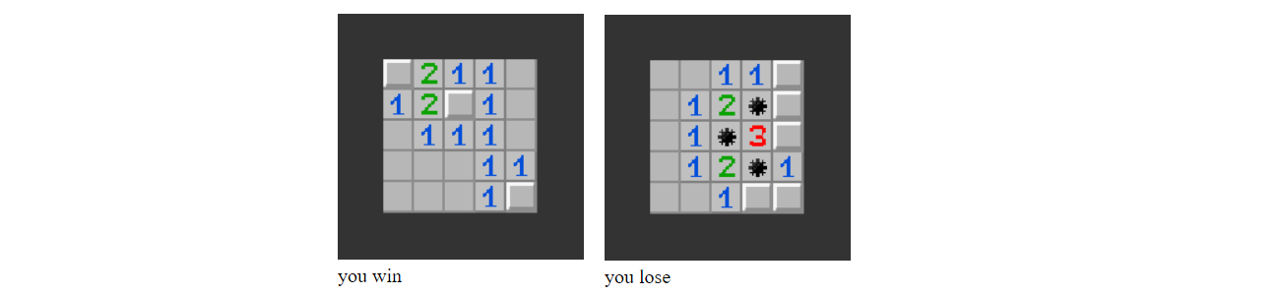
I made this playable demo in pure WebGL 1.0 and JavaScript using this tutorial: Unity 2D Minesweeper Tutorial
I use these tools:

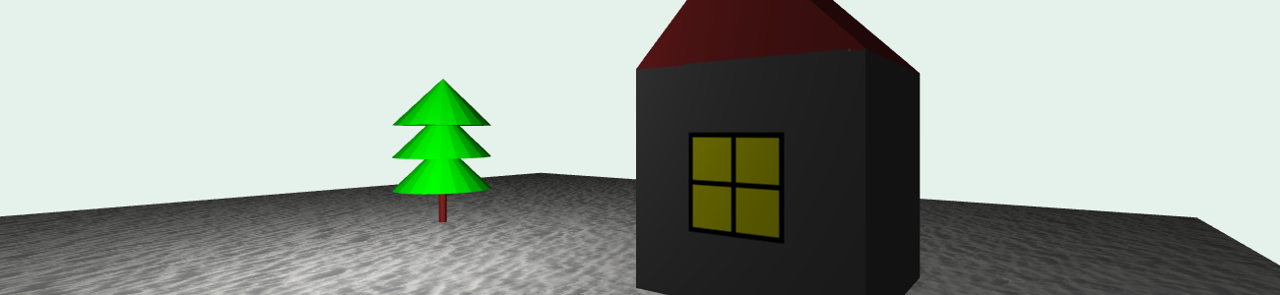
Demo in pure WebGL, glMatrix, Ammo.js, JavaScript: Christmas Tree
- w, s, d, a - for moving
- arrows keys - for camera rotation
- the ‘f’ key - the third person camera for debugging of colliders
actually, if you want your app to run in a browser, you can make your own browser. you can use CEF3 to integrate chromium into your application. I do this with my game and use html5 gui with javascripting, being a c++ game engine/game, You can render whatever you want however you want, c++ side, an…
Nova is an abbreviation of supernova. The game's visuals focuses around a star's beauty. The stars have the most polygons, with separate objects of each of the star's coronae. Of course, the game has space battles. Nova is a free to play (online) and simple to use RTS. Try it out here :
https://chei…




