Latest HTML5 Activity
Hi there!
I will be glad if you play my game.
This is a platform game in which you have to control your character, collect keys and open doors to the next levels. The ultimate goal of the game is to find the hidden artifact.
It is my first time experience of 2D scroll-side game with Unreal Engine. …
I want to create a simple online boardgame. We want to play it with 2 or 3 players. Every Player should type in his name. Furthermore I need a dice. I ask google and I found the phaser.io framework and the boardgame.io framework. Are there other frameworks that are proper for that?
Thanks
Use WebGL and GLSL shaders. This book is excellent to start: WebGL Programming Guide HTML5 <canvas> can be used in “webgl” context. You can draw in 2D and 3D. Complete freedom and complete control with shaders. Use glMatrix library for linear algebra for vector and matrix operations. You can …
This example https://github.com/8Observer8/login-websocket-js is just for demonstration how to read information on server side. It uses WebSockets for communication. You can save records of your users to MySQL (MongoDB and so on) to show a record table. This simple example reads login/password from…
Hey all!!!
Swarzie
Premise is to create an open world game built through storytelling! Folks can create pieces to the plot as well come up with ideas for others to add on as well which in turn builds an online community. Build this so far using BabylonJS. Check out what I have so far and if intereste…

Hello and welcome to this weeks dev diary, the short version!
Last week went by along the following topics;
- Shuffling around with the website color themes - still not sure what I like the best, but for the final First version (V1.0) the theme will be dark.
- Tried out some ideas with the website's Tab d…

Hello and welcome to this weeks Dev Diary, the short version!
Last week went by with the following topics;
- Much, much more tutorial watching on CSS tricks - as mentioned earlier, trying to avoid using Java Script, in fears of compromising SEO optimizations by accident. This is why I have decided to l…

Hello and welcome to this weeks dev diary, the short version!
The last week went along these topics;
- Explored using animated SVG on the loading page, trying to recreate some functionality of JS effects, like using SVG to fake the page fading in upon loading.
- Tried several ways to using the CSS checkbo…

The Phaser community, the open source desktop and mobile HTML5 game framework, has released Phaser 3.23.0 to GitHub and npm. This release includes the new Rope Game Object, 100% JSDoc coverage for the entire API, and a list of improvements and new features as they progress to Phase 4.
The new Rope G…

Hello and welcome to this weeks Dev Diary, the short version and a tad more info about SEO concerns that I found out.
Last week went along with the following topics;
- Searching for the best way to use CSS for Tabs and Loader screen, instead of Javascript. Search is still ongoing, but one of the most p…

Hello and welcome to this weeks Dev Diary!
Still only minor news for the past week, which went along these topics;
- Much, much more CSS tutorials, in written format. (Example)
- Uploaded the first development phase of the project website (still early prototype, which will not remain as plain as it curren…

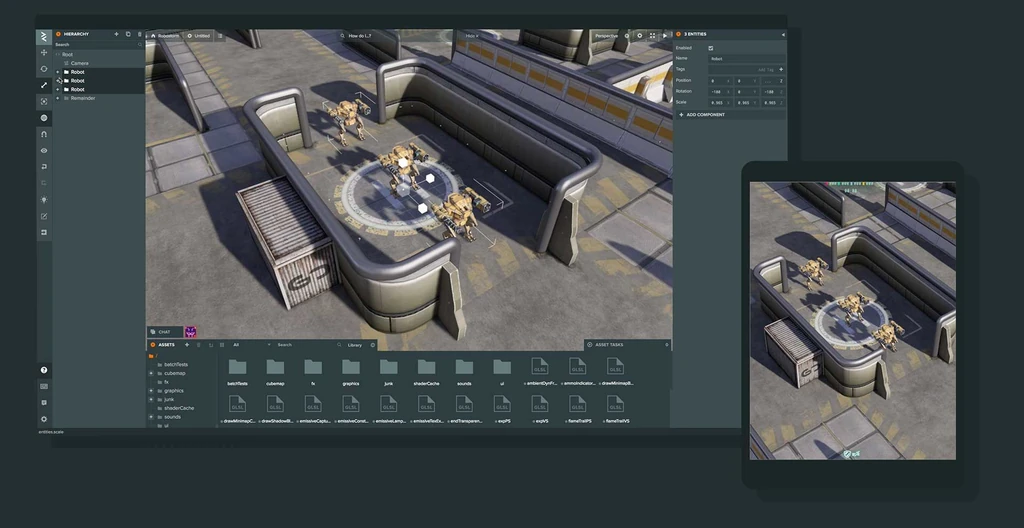
PlayCanvas, an HTML5 games engine, has just seen the release of version 1.23. The new features in 1.23 include availability on NPM and official typescript definitions for the API. Improves from its last iteration are as follows: Post effects now use MSAA render targets with WebGL 2, Grab pass being…
Game developers will be able to become pioneers in the development of decentralized games for the gambling industry using DAO.Casino protocol.
On September 17, 2018, DAO.Casino is opening Sandbox for developers, independent teams and game development studios that choose to harness the power of the …

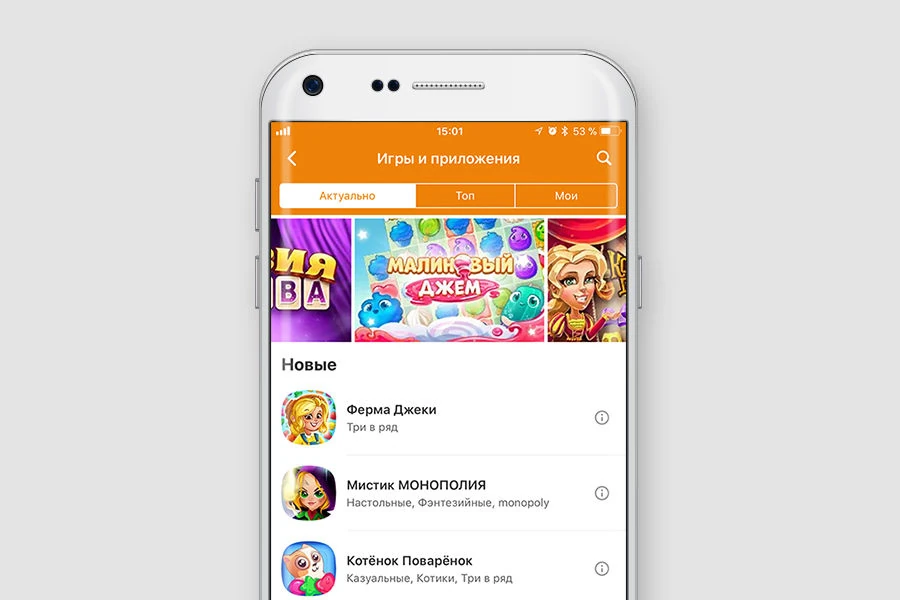
OK.ru, one of Russia’s largest social networks, has tripled mobile game developer payouts to $1.6 mln (100 mln rubles) over the past five months.
In a move to lure more developers from all over the world, OK.ru will give free traffic to new HTML5 games starting from July 1, 2018.
There are a lot …

Axis is a free open source 3D engine for web pages and desktop applications. It's been a month since its official release with full source code, editor and all and there is more content available now like samples, info pages, API documentation and recently the team opened the discussion pages on t…







