Hi there,
I wanted to make a game in this style. But I don't understand exactly how the algorithm of this game works. Can you please guide me?
https://www.crazygames.com/game/collect-em-all
Sincerely,
Saeed
Hi there,
I wanted to make a game in this style. But I don't understand exactly how the algorithm of this game works. Can you please guide me?
https://www.crazygames.com/game/collect-em-all
Sincerely,
Saeed
i think if for example you keep in a structure kind array cartesian 2D of for example the ball colour and the position given by the own array cells, first you have “connect” with diagonals or rect “movements” the choice of the player then check if all balls of that “positions” are same colour and then if correct, erase that items from the graphic draw and repositionate the others that fall down or created new
for do this, first you have think how interpret the mouse movements over some class of cartesian grid for that way internally in code know what cells is the user has selected,
lingo1357 said:
But I don't understand exactly how the algorithm of this game works.
Seriously? What do you not understand in detail?
A player move is to draw a path on a colored graph. The next node must be adjacent, the same color, and it's not allowed to be already in the path.
Then you clear the dots, make the columns above fall down, and generate new randomly colored dots to fill the gaps on top.
Because the playfield is a simple regular grid you do not need graph data structures, because adjacency is implicitly given by the grid structure.
For the path you can use a simple array of grid coordinates.
So that's all very easy.
Snaked said:
well….i hope he solved it
Yeah, on hour should be enough :D
But we replied at the same time, thus i've repeated the same answer because i didn't notice. ; )
JoeJ said:
The next node must be adjacent, the same color, and it's not allowed to be already in the path.
But how to recognize adjacency?
lingo1357 said:
But how to recognize adjacency?
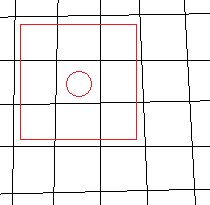
You iterate the adjacent cells of the current (with the circle):

This gives you a 3x3 region of cells, excluding the current we get 8 adjacent neighbors.
Code could look like this:
// some example coords of the current cell:
int curX = 5;
int curY = 4;
int curColor = grid[curY][curX]; // assuming we use a 2D array for the grid of dots.
int countNeighboursOfEqualColor = 0;
for (int y=-1; y<=1; y++) // loops over -1,0,1 for y
for (int x=-1; x<=1; x++) // loops over -1,0,1 for x
{
if (x==0 && y==0) continue; // skip current cell
// coords of adjacent cell:
int adjX = curX+x;
int adjY = curY+y;
// get the color of the adjacent cell:
int adjColor = grid[adjY][adjX];
if (adjColor == curColor)
countNeighboursOfEqualColor++;
}But such code isn't needed here.
Instead, you might want to check if the cell hovered by the mouse cursor is adjacent to the latest cell the player has added to the path.
For this we only need to check if the absolute distance between latest and hovered cells is not more than one:
struct Path
{
struct Node
{
int x,y;
} nodes[64]; // assuming we have an 8 * 8 grid
int length = 0;
};
bool CheckAdjacency (int x0, int y0, int x1, int y1)
{
if (x0==x1 && y0==y1) return false; // both cells are the same
int distX = x1 - x0;
if (distX < -1 || distX > 1) return false; // not adjacent in x
int distY = y1 - y0;
if (distY < -1 || distY > 1) return false; // not adjacent in y
if (GetGridColor(x0,y0) != GetGridColor(x1,y1)) return false; // colors do not match
return true;
}
bool PlayerMove ( int hoverX, int hoverY,
Path &path )
{
if (path.length > 0) // the player has already drawn a path of one or more dots
{
Path::Node &latest = path.nodes[path.length-1];
if (CheckAdjacency (hoverX, hoverY, latest.x, latest.y) == false)
return false; // move is not legal
// check if the hovered cell already is in the path
for (int i=0; i<path.length; i++)
{
if (hoverX == path.nodes[i].x &&
hoverY == path.nodes[i].y)
return false; // it is in the path - not legal
}
}
// all checks passed or this is the first dot
// add hovered cell to the path
path.nodes[path.length].x = hoverX;
path.nodes[path.length].y = hoverY;
path.length++;
return true; // move was legal
}
So that's the logic to handle the path drawing.