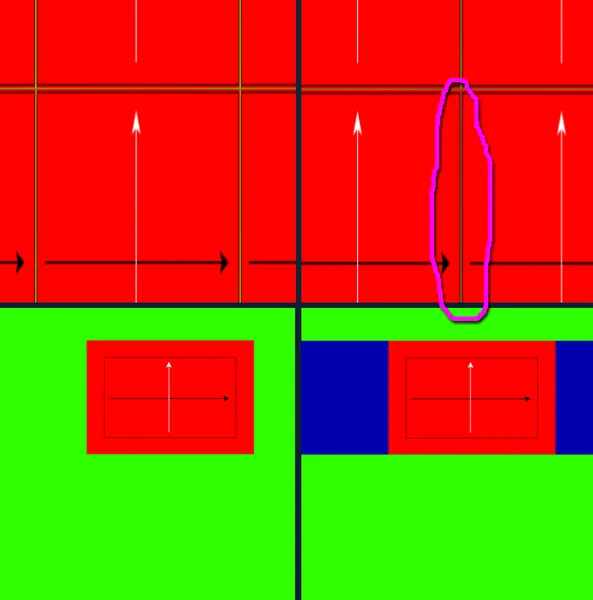
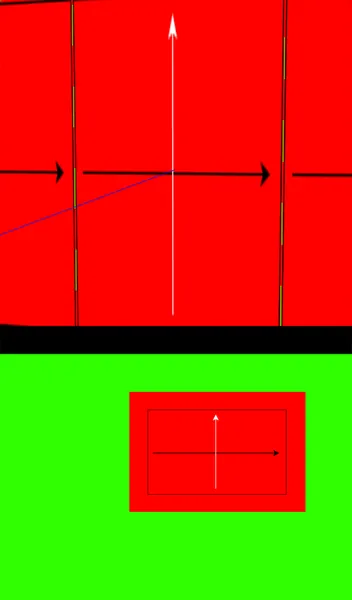
I’m trying to tile a geometry with a patch from an atlas texture. It works perfectly w/o mipmaps but with mipmaps, even at a very close distance I see 1px bleed of what seems to be the average color of the whole texture.
I have substantial guards but it doesn’t help.
I thought this issue might occur at a large distance when small mipmaps might bleed due to averaging of pixels but it appears at a small distance where large mipmaps should be used and the bleed can’t be bigger than the guards.

I do it for WebGL / JavaScript, so I have an online live example with two buttons that switch textures with and w/o mipmaps to illustrate the issue:
https://jsfiddle.net/tfoller/x9botL7c/