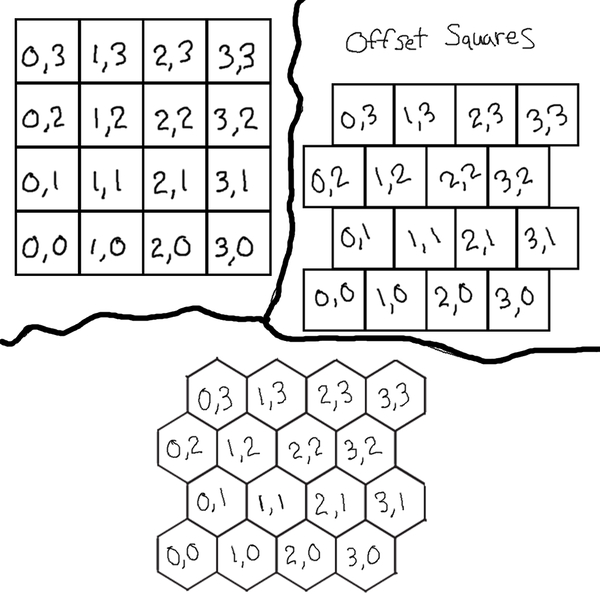
I have drawn a hex grid and a sprite. What I want to do is move the sprite from hex to hex I have googled this problem but have found no answers.
void drawHex()
{
const float hexagon_r = 10.0;
const float hexagon_dx = hexagon_r * cos(30.0*PI / 180.0);
const float hexagon_dy = hexagon_r * sin(30.0*PI / 180.0);
const float hexagon_gx = 2.0*hexagon_dx;
const float hexagon_gy = 2.0*hexagon_dx*sin(60.0*PI / 180.0);
float x = 1.0f, y = 1.0f, z = 0.0f;
int ni = 22, nj = 22;
int i, j; float x0;
x -= float(ni - 1)*hexagon_gx*0.5; // just shift x,y to start position (i=0,j=0)
x -= float(nj - 1)*hexagon_dx*0.5;
y -= float(nj - 1)*hexagon_gy*0.5;
for (x0 = x, j = 0; j < nj; j++, x0 += hexagon_dx, x = x0, y += hexagon_gy)
{
for (i = 0; i < ni; i++, x += hexagon_gx)
{
glBegin(GL_LINE_LOOP);
glVertex3f(x - hexagon_dx, y - hexagon_dy, z);
glVertex3f(x - hexagon_dx, y + hexagon_dy, z);
glVertex3f(x, y + hexagon_r, z);
glVertex3f(x + hexagon_dx, y + hexagon_dy, z);
glVertex3f(x + hexagon_dx, y - hexagon_dy, z);
glVertex3f(x, y - hexagon_r, z);
glEnd();
}
}
}
void drawTankNorthWest()
{
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, texture[0]);
glBegin(GL_QUADS);
glTexCoord2f(0.0f, 0.0f);
glVertex2f(0.0f + move_x, -5.0f + move_y);
glTexCoord2f(1.0f, 0.0f);
glVertex2f(5.0f + move_x, 0.0f + move_y);
glTexCoord2f(1.0f, 1.0f);
glVertex2f(0.0f + move_x, 5.0f + move_y);
glTexCoord2f(0.0f, 1.0f);
glVertex2f(-5.0f + move_x, 0.0f + move_y);
glEnd();
glDisable(GL_TEXTURE_2D);
}