The idea of this program (as a test) is to create a data texture, fill it with data, then render new value to it in a shader program and then use another program to display the texture data on a canvas quad. This is for WebGL2.
Here is a working fiddle: https://jsfiddle.net/ofn8apvk/
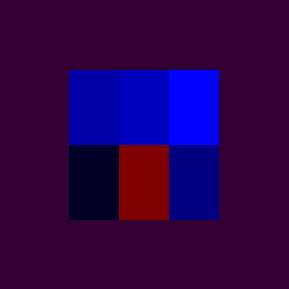
My problem is that only one pixel of the data texture (3x2) is overwritten, initial values on the texture are negative (shown in blue) and the new value is 0.5 (shown in red), the output looks like this:

Any help would be appreciated






