Regarding PHP, JSP, JavaScript, and C++, I have coded a way to calculate the entropy of an input string. Maybe this will help you understand the power and elegance of JavaScript? ? The codes are at
https://github.com/sjhalayka/entropy-calculation
Regarding PHP, JSP, JavaScript, and C++, I have coded a way to calculate the entropy of an input string. Maybe this will help you understand the power and elegance of JavaScript? ? The codes are at
https://github.com/sjhalayka/entropy-calculation
Let's start to make a multiplayer game right now together in pure JavaScript? Create a new application on free hosting: https://www.heroku.com/
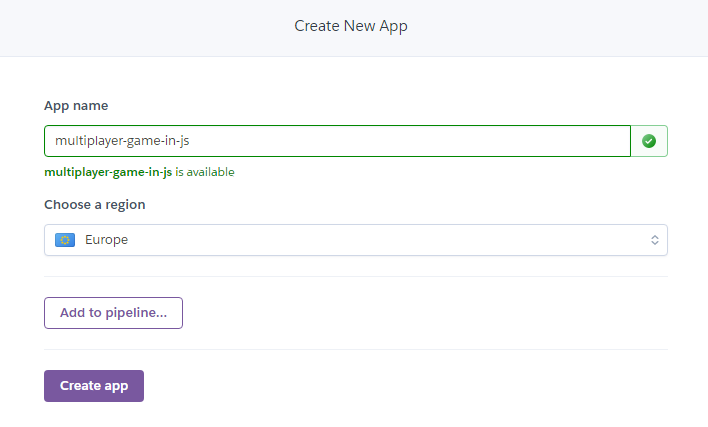
I created it here: https://multiplayer-game-in-js.herokuapp.com/ This link was generated after clicking on the “Create app” button:

You can see that our game is empty:

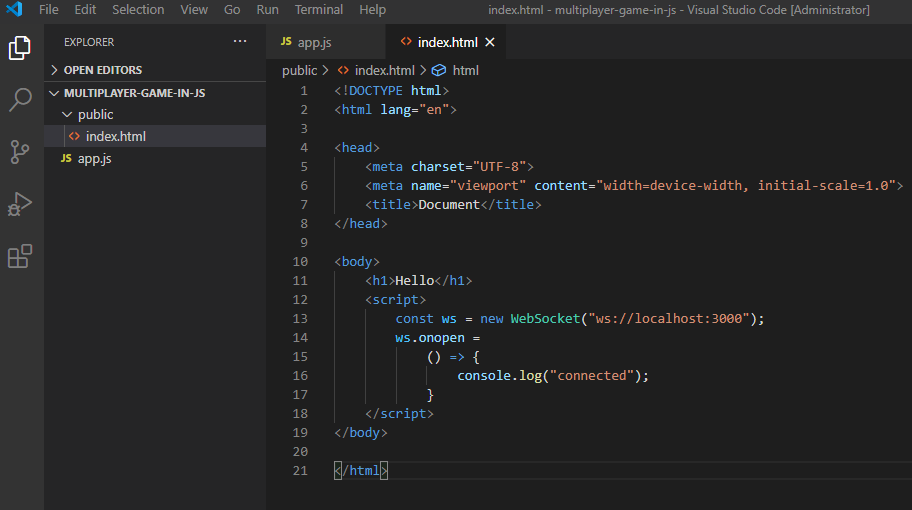
I opened VSCode and copied the code above:

Let's to deploy it. Please, make your own version of game.
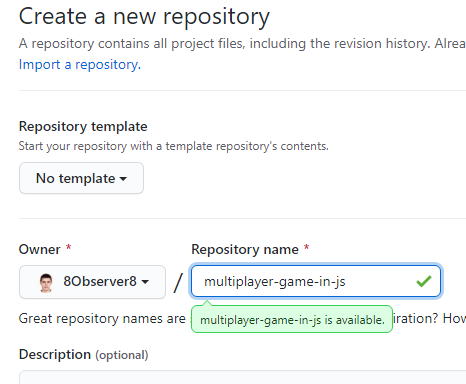
I created a new public repository on GitHub here: https://github.com/8Observer8/multiplayer-game-in-js

I typed these commands in terminal:
git init
git add .
git commit -m "First commit"
git remote add origin https://github.com/8Observer8/multiplayer-game-in-js.git
git push -u origin masterMy project was uploaded on GitHub: https://github.com/8Observer8/multiplayer-game-in-js
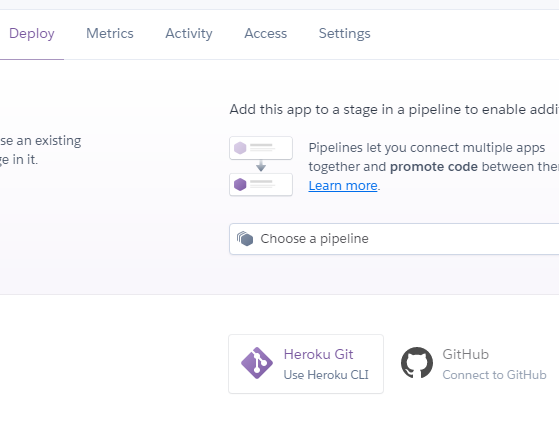
I need to connect Heroku with GitHub. I can make it in Heroku App Settings, see on button right coner:

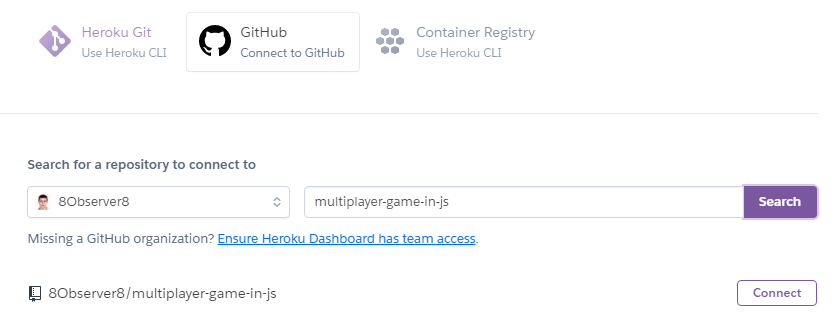
I just need to type the repository name and click the “Connect” button:

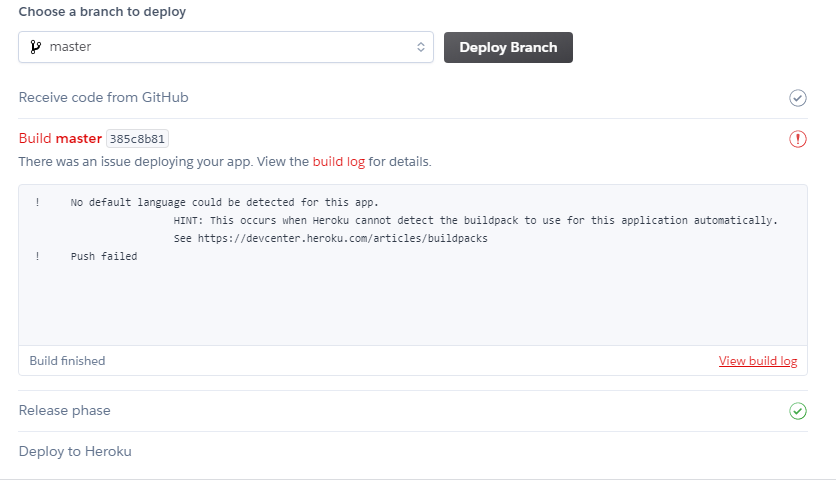
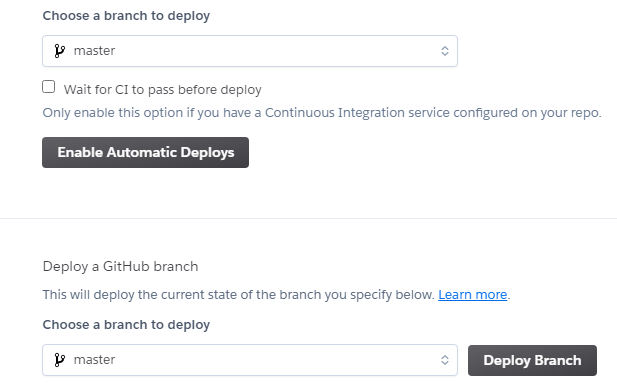
I can choose an automatic deploy or manual deploy by clicking on the “Deploy Branch” button:

But I have a problem. Try to help me. Let's make the multiplayer game together: