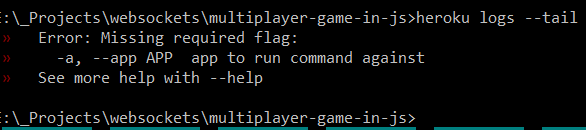
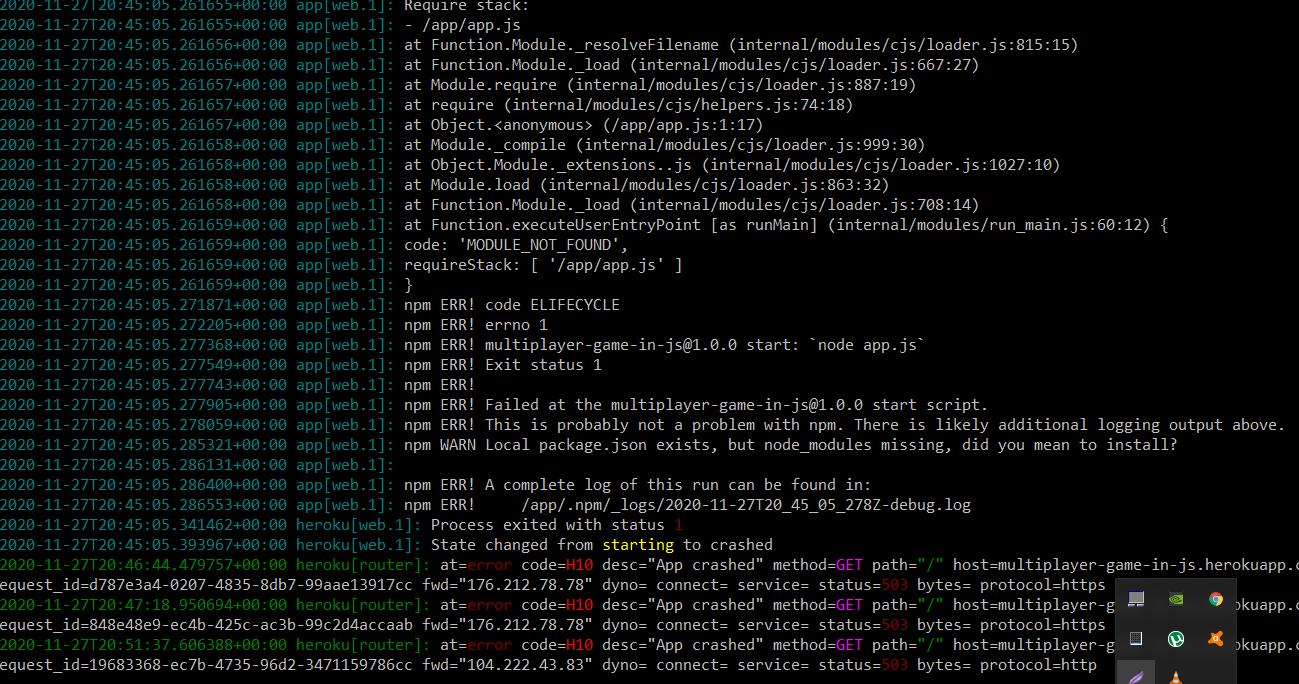
Let's open the Heroku log again by typing:
heroku logs --tail -a multiplayer-game-in-js
But we see that everything is okay:
2020-11-27T21:05:25.373396+00:00 heroku[web.1]: Starting process with command `npm start`
2020-11-27T21:05:27.387944+00:00 app[web.1]:
2020-11-27T21:05:27.387963+00:00 app[web.1]: > multiplayer-game-in-js@1.0.0 start /app
2020-11-27T21:05:27.387964+00:00 app[web.1]: > node app.js
2020-11-27T21:05:27.387964+00:00 app[web.1]:
2020-11-27T21:05:27.555512+00:00 app[web.1]: Server started. Port: 55056
2020-11-27T21:05:27.645586+00:00 heroku[web.1]: State changed from starting to up
2020-11-27T21:05:35.014681+00:00 heroku[router]: at=info method=GET path="/" host=multiplayer-game-in-js.herokuapp.com request_id=d246221c-5299-4ee9-a900-5d686c029ed4 fwd="176.212.78.78" dyno=web.1 connect=1ms service=15ms status=200 bytes=693 protocol=https
Server war started on the port 55056.
Let's see what we have on our client:
<script>
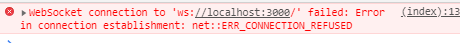
const ws = new WebSocket("ws://localhost:3000");
ws.onopen =
() => {
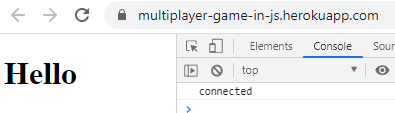
console.log("connected");
}
</script>
Let's try to change the address to:
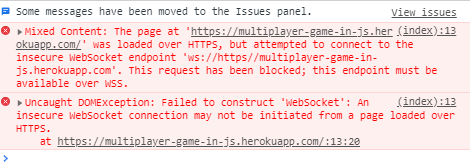
const ws = new WebSocket("ws://https://multiplayer-game-in-js.herokuapp.com");
“git add”, “git commit …”, “git push” …