
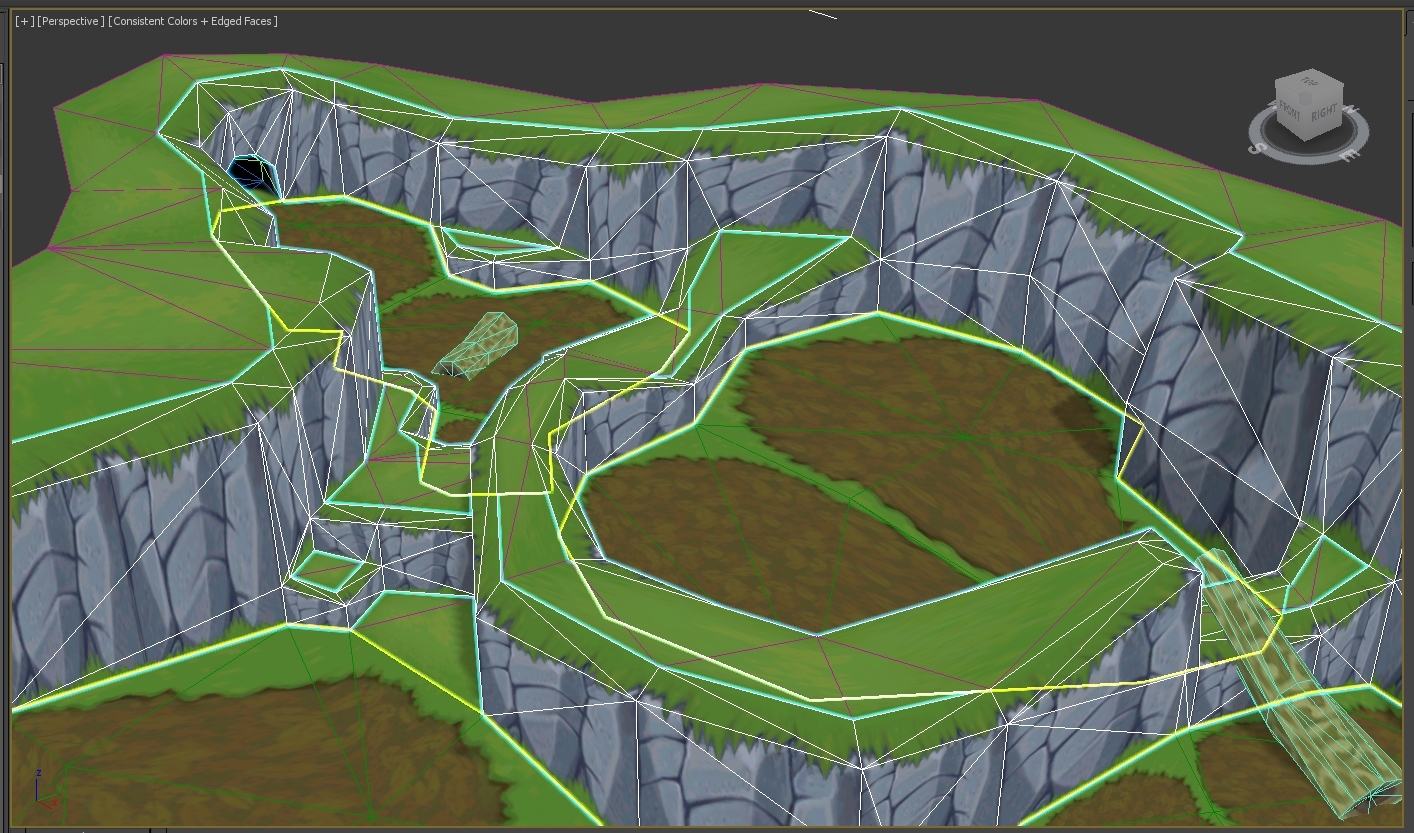
In styles such as this, how are environments UV mapped? That is, when there is a specific tileset that is applied to things in a consistent, repetitive way. (as opposed to tiles that loop, or are layered)
My initial method was to model the environment, select all "wall" face UVs and Move them all over the correct tile at once. However, this seems overly time consuming. What are current methods like for repetitive tasks such as this?






