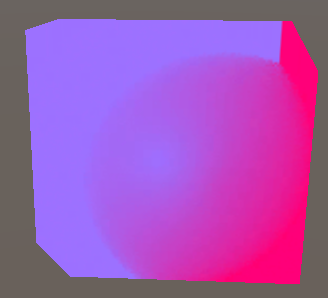
So I just reproduced a version of your problem. Given this image (generated in paint.net):

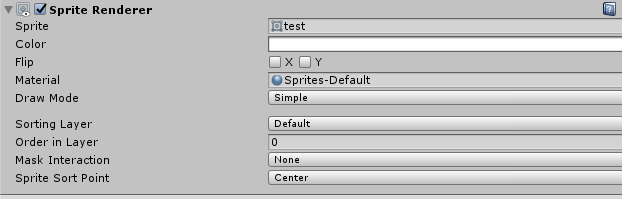
And creating a sprite in unity and then assigning the unlit shader to material and assigning that material to a mesh I'm seeing this:

Now the problem seems to be the the unlit shader is marked as "Opaque", which means it renders mostly solid. The weird cutout you see is in the parts where the alpha is below a specific threshold (without going into details, this is then where the renderer just discards the pixels).
The different colors you see in the transparent parts in your image are 'hidden' in the alpha channel of the images you have. If you have the source image you can verify this by upping the alpha for that layer, and they will then show.
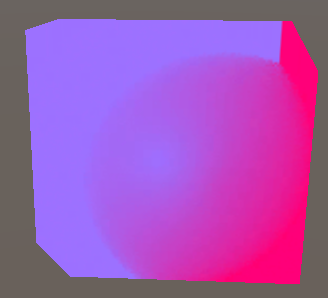
If you were to want to see this:

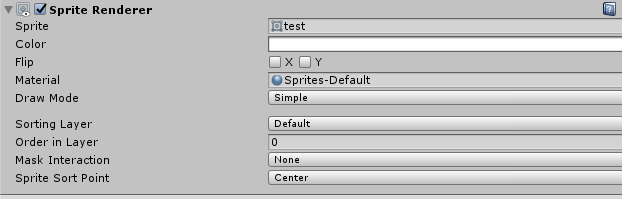
Then you would just use a sprite and not assign an unlit shader. In general you should not be using an unlit shader with sprites.

I'm not sure what specific use you could have for wanting to override this shader.