I have prepared a video tutorial that explains how you can make a game in 5 minutes with LGCK builder. This small video is a quick introduction to use this amazing tool that can be used to make any kind of 2D games.
https://www.youtube.com/watch?v=lN3gkZWr-PM&t=2s
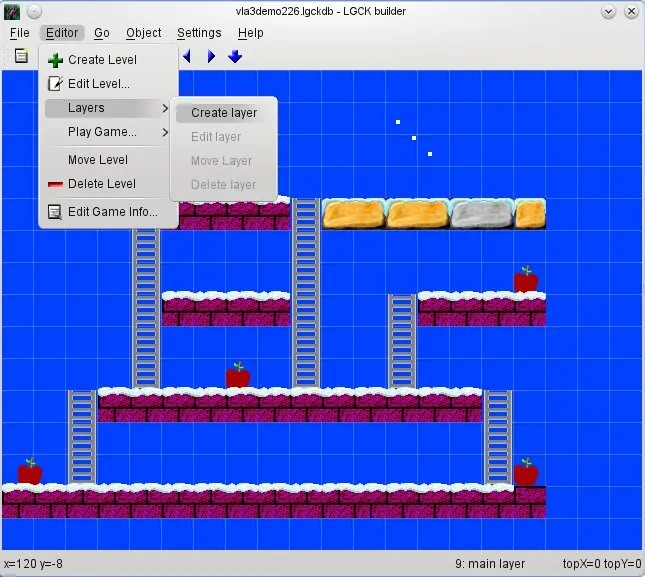
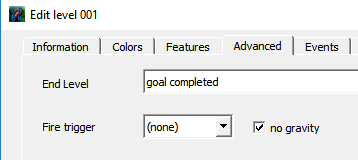
Okay, You have watched the video and still have questions. Maybe you want to create a top down 2D map. There is an option to disable gravity on each given level. You simply right-click your level in the Toolbox and select Edit Level. On the Advanced tab, there is a no gravity checkbox.

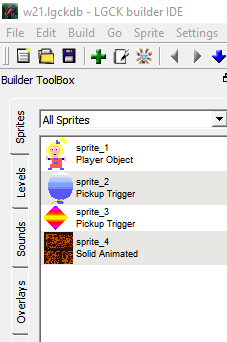
There are two main requirements for a given level to work. First, you must include a Player Sprite. This is easily solved by creating it with the Sprite Wizard and drag & dropping your player into your newly created level.
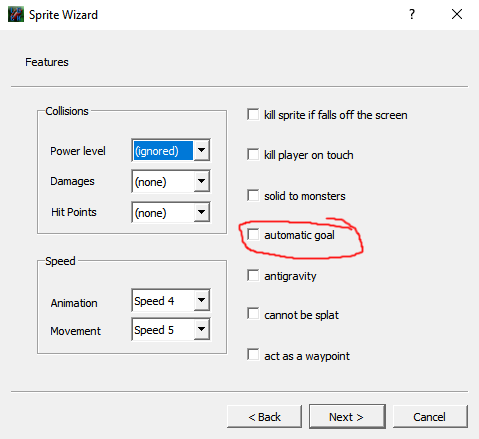
Second, you need at least one goal. The easiest way to solve that problem is use the Sprite Wizard and select Object as the sprite type. There is a checkbox called Automatic goal that you can check and this will mark any instance of this sprite as an objective going toward the completion of the level.

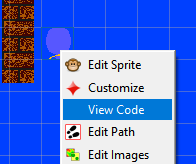
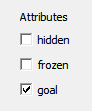
Objects die when they are touched by the player and you can set several options including points, health rewards and sound to play by right clicking your object and selecting Edit Sprite. If you didn't check automatic goal, you can always right click on any of those Sprites on your level and select Customize in the context menu. Once you are in the property box just check the attribute Goal.


If you don't have sprites of your own, LGCK builder comes with some sprites in the tutorial folder. It also comes with a sample demo game that highlight some of the engine capabilities and how to use the event model to do some neat tricks (like breakable bridges, animated lava, or squares that change colors when you step on them etc.). You can find more sprites and sounds here: https://sourceforge.net/projects/lgck/files/Resources/
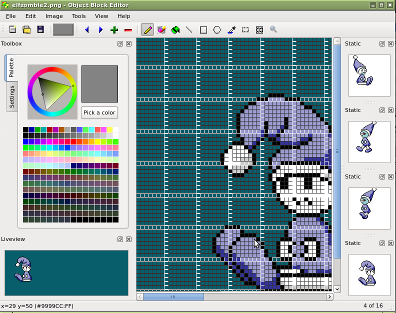
Please note that many of the sprites you can find on the web come in the form of sprite sheets. LGCK builder can import most of them with minimal intervention. Go to File, Import, Import Images. Click the + button to add a new png file. Once the sprite sheet is in the box, right click on it and select Split image from the context menu. You'll be given the choice of picking the right tile size (16x16, 24x24, 32x32 etc.). If you need to edit this image set further, LGCK builder IDE comes with it's own Sprite Editor.

You can download LGCK builder from freewarefiles:
https://www.freewarefiles.com/Lgck-Builder-Game-Construction-Kit-_program_112323.html
You can find more information at the official site: