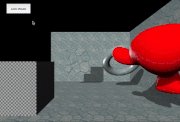
I'm trying to figure out why my depth buffer is not working when using multisample FBOs. If I only render 2 passes: shadow pass and final pass...everything works nicely as you can see:

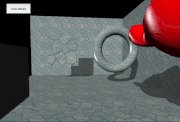
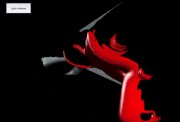
...but if I flip my post processing boolean to true, I get the following issue:

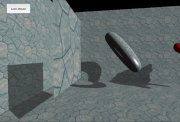
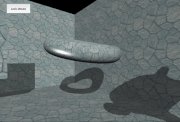
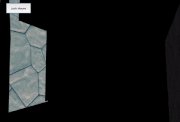
From the looks of it, it's like webGL is ignoring the depth buffer. Interestingly enough, if I disable DEPTH_TEST while leaving post processing on, I get an image, only that it's understandably see through:

I don't understand what I'm doing wrong. When my PostProccessor class starts, I store 2 FBOs in it: IN and OUT. In fact, this is the constructor code:
// Unbind any FBOS, render buffers, or textures
this.unbindFBO();
this.unbindRenderbuffer();
this.unbindTexture();
// IN FBO
this._in = gl.createFramebuffer();
this.bindFBO(this.in);
let colorBuffer = gl.createRenderbuffer();
gl.bindRenderbuffer(gl.RENDERBUFFER, colorBuffer);
gl.renderbufferStorageMultisample(gl.RENDERBUFFER, this.samples, gl.RGBA8, this.width, this.height);
gl.framebufferRenderbuffer(gl.FRAMEBUFFER, gl.COLOR_ATTACHMENT0, gl.RENDERBUFFER, colorBuffer);
let depthBuffer = gl.createRenderbuffer();
gl.bindRenderbuffer(gl.RENDERBUFFER, depthBuffer);
gl.renderbufferStorageMultisample(gl.RENDERBUFFER, this.samples, gl.DEPTH_COMPONENT16, this.width, this.height);
gl.framebufferRenderbuffer(gl.FRAMEBUFFER, gl.DEPTH_ATTACHMENT, gl.RENDERBUFFER, depthBuffer);
// Finalize IN FBO
gl.drawBuffers([gl.COLOR_ATTACHMENT0]);
checkFBO();
this.unbindFBO();
this.unbindRenderbuffer();
this.unbindTexture();
// NOW MAKE OUT FBO
this._out = gl.createFramebuffer();
this.bindFBO(this.out);
this.texture = new Texture(noImage);
gl.framebufferTexture2D(gl.FRAMEBUFFER, gl.COLOR_ATTACHMENT0, gl.TEXTURE_2D, this.texture.buffer, 0);
// Finalize OUT FBO
gl.drawBuffers([gl.COLOR_ATTACHMENT0]);
checkFBO();
this.unbindFBO();
this.unbindRenderbuffer();
this.unbindTexture(); Everything seems fine, I'm banging my head trying to figure out what I'm doing wrong ![]() Oh and texture wise, I'm creating a standard texture, this is part of the constructor:
Oh and texture wise, I'm creating a standard texture, this is part of the constructor:
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, this.width, this.height, 0, gl.RGBA, gl.UNSIGNED_BYTE, null);I'll also include my render loop in psuedo code, just case that's helpful.
It'll be on PasteBin so this post doesn't look overwhelming, it's short though, promise. You can find it here. Thanks in advance!







