1 hour ago, Outliner said:I'll take your word for it that useful results are in there, but perhaps an example of the sort of thing we're looking for would make it easier to spot the good results.
Triangle-by-triangle are easy to understand, but horribly slow for computer data processing.
Arrays of nodes and neighbors are easy to make if you've got triangle strips, and are so-so for single triangles, but otherwise tend to take more space and more processing to do useful things.
Render-friendly collections of triangle strips and fans are convenient to pass to rendering systems, but manipulations can cause them to be expanded or even split into multiple segments.
Point clouds with edge indices (also called polygon soup) make it easier to break up arbitrary edges or subdivide points, but it comes with complexity. For peak performance the point clouds may need to be re-ordered to give better cache performance or better processing on video cards. Optimizing these into simpler structures of line strips also takes work.
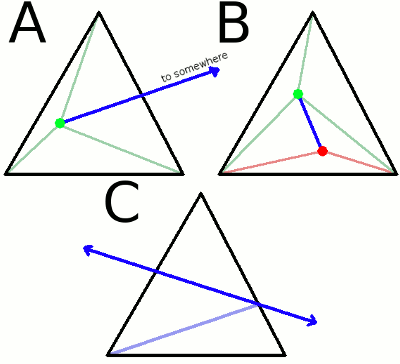
1 hour ago, Outliner said:t's a bit confusing that we're both building triangles and finding points within "the triangle". If we're talking about a whole fan of triangles, then which triangle is "the triangle"? From the sound of it, I'm guessing that we're building the triangle fan inside another larger triangle.
Yes, I'm referring to slicing a single large triangle into a bunch of tiny triangles where the path cuts through it. There are many ways to build fans, both of the images you showed can work. Most of the algorithms avoid triangle fans because the can potentially generate an enormous number of polygons. Depending on what you're doing, they can also mean less processing work since done correctly they don't generate T-junctions. More typically it is a mix of splitting a single edge to create two triangles or breaking one triangle into three.
The list of algorithms mentioned above, loop subdivision, mid-edge subdivision, butterfly, and sqrt(3) families of algorithms, mostly avoid making fans.
1 hour ago, Outliner said:As far as I can tell, there's no way to reliably turn pixels into line segments without making a lot of guesses about what the person drawing the curve was aiming for, and that would lead to artifacts in the rendering of the terrain. Do you have a particular technique in mind?
There are many, all depending on what your goals are.
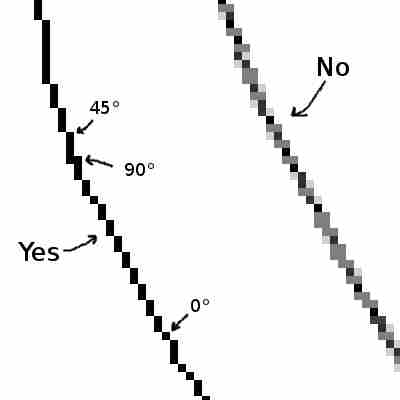
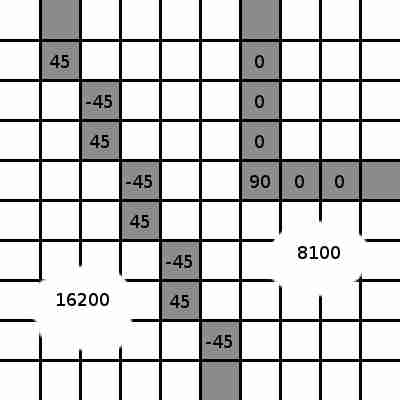
One of the simpler approaches if your line is an actual stroke is an angle squared algorithm. Trace along the pixels of the line. Look at the angle between the previous point, the current point, and the next point. Square the angle, and accumulate it. Squaring it gets rid of the sign for positive/negative angles, and it makes sharper angles far more important. End the line segment once the accumulated value passes a threshold you figure out experimentally based on your needs. The higher your threshold the more curve can accumulate. If you're worried about overly long segments, you might also include an accumulated line length and end it there.
More advanced methods involve building a curve and fitting it to match. Building splines or Bézier curves that match the picture, or using the least-squares method to fit the curves, they are compute expensive but searches for curve fitting algorithms should find them.
If you don't have the individual strokes, an option is to look for breaklines by running some filters over the image to find curve segments, or for images with less clear boundaries, using gradient descent algorithms to find those segments. They're far more image processing work, but they'll generate strokes for you. Many image processing toolkits have that built in, such as using a Hough Transform to pick out the lines for processing. Once you have strokes you can use the algorithms above.
1 hour ago, Outliner said:Aside from trying to convert an image into a mesh, representing levels as images is a very appealing idea.
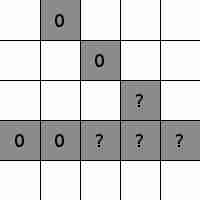
It is fairly common. Most image formats are little more than a fancy 2D array. I've worked on small tile-based games that stored levels as image data, they could encode and compress their levels and metadata using a lossless image format.