I was contacted by someone regarding Playmaker development and it inspired me to write a blog about visual scripting in general and how few programmers are actually using visual way to make games. It’s fast and easy to learn, but comes with its own set of caveats.
I never inteded to make games. I grew up playing video games on C64, Amiga and PC but that was it. A while ago (like 7 years ago) i wanted to change my job due to dissatisfaction and coding seemed like a wise move – i had great knowledge of computers, the job was in demand and i like staring at the screen for hours on end. To avoid wasting time learning on my own, i took some (both shorter and longer) courses in Java. It was a nightmare, i didn’t understand any of those things, the constructors, the variables, nothing, it was hard for me to make a simple calculator. Few months passed (with those courses now behing me and little knowledge gained) until i tried coding in Unity as i thought that something less abstract and more hands on (as in you can see the result right away even with the smallest of scripts), would help me finally understand how all those things work together to create a functioning program. It didn’t really help, especially with Unity having its own programmming API which introduced even more things to confuse me like transforms, vectors, colliders and so on. As a last resort, i decided to try Playmaker since i actually liked the concept of making games and thought that it could finally help me learn to code. It was when i started using Playmaker and exploring actions’ code that i finally understood how it all works. I had one of those epiphany moments where everything finally clicks into place and starts to make sense. After that, i exponentially learned more and more and the moment where i was into arrays, hash tables, structs, execution orders, optimizations, materials and so on came in a flash.
More than 6 years passed and i’m an avid Playmaker user now with decent knowledge of C#. It’s an amazing tool that shines brightest when being used by one man or small teams. Sure, Hutong Games proudly states that Hearthstone is made with Playmaker, but the case study from Unity website mentions it as “something we’ve used in the game to create scripted events alongside our animation system. It was actually a big help in enabling our art team to independently make cool events in-game.“. To be honest, i believe it was only used in early prototype phases of the game for quick iterations on some parts of the game and i guess with it becoming a huge cash cow and having such a big team, they’re probably on full scripting now (last info i have is that they have 70+ team members as of September 2016.). It’s an educated guess on my behalf and perhaps i’m wrong, maybe they’re still working in Playmaker. So what gives me the right to question if they’re still using it or not? Why would they do that if Playmaker is that awesome?
I never worked in a team that counted more than a few coders and i believe it’s really hard to get people to follow standards regarding class, variable, event names and such without a good team lead, good cooperation and good documentation. That’s one of the parts where using Playmaker is very tricky, especially when it comes to global variables and global transitions. These are extremely handy to use since you can call upon the global variable from any FSM or script, so unexperienced game makers tend to overuse them. It’s not long when you’ll want to rename a global variable since you didn’t define the naming conventions properly due to inexperience or you just wanted to try something out in a jiffy. Unfortunately, former can’t be renamed at all and latter caused me a lot of troubles when being renamed, even unfixably screwing up the entire production ready project. When coding, it’s a piece of cake to refactor mostly anything, so this is a huge drawback for Playmaker, you really need to plan ahead since renaming globals is irreversible and renaming and often just deleting global transitions to clear up the clutter can make problems in the long run. Fortunately, i believe this is Playmaker only issue (which hasn’t been resolved for years) and that the other visual scripting solutions are more flexible.
Problem is easily avoidable by NOT USING global variables at all (which is something you should know early on, but nobody will tell you that), but instead using a globals manager object that will hold variables you will be using game-wide and then getting them and setting them to an object’s local variable AND then setting them back when the change occurs. It’s a drag, it takes more actions and more time, but not as much as you will spend trying to fix the mess that occurs with global variables (inability to be renamed is only part of the problem, there’s many issues with them, run a search for “global variables” on Hutong Games forums). As for global transitions, try putting in a prefix Global before them as you may run into problems with local transitions being named the same as global ones.
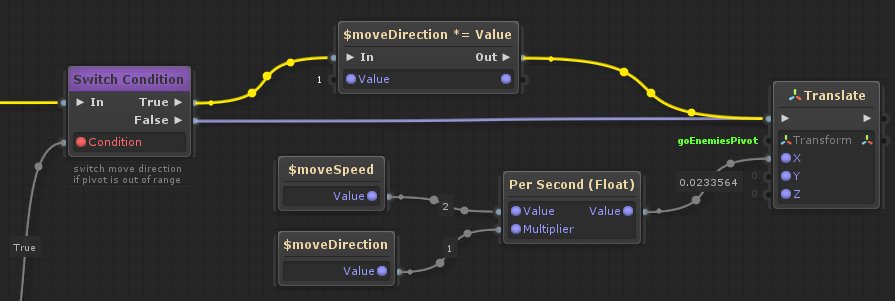
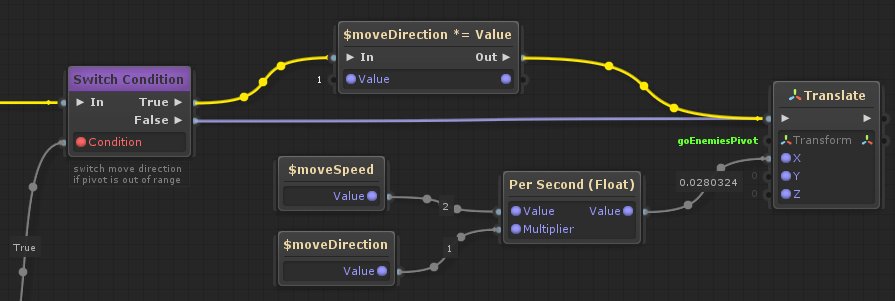
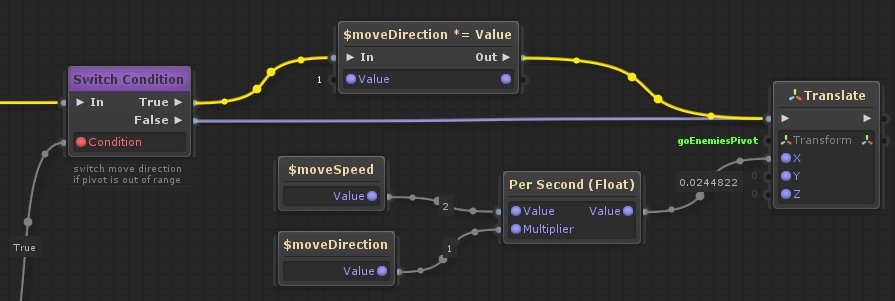
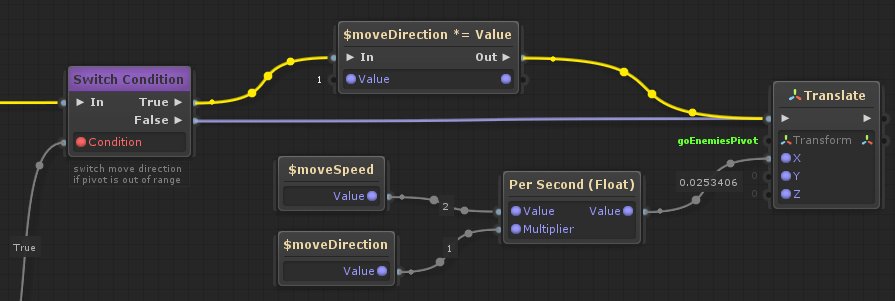
As you all know, C# is written in scripts loaded with classes, methods and variables as opposed to FSMs. Finite State Machines are a powerful tool also used in scripting (mentioned to great extent in popular book Game Programming patterns written by Robert Nystrom), but Playmaker takes it to a whole new level. If you haven’t tried it before, it’s a lot different than your usual visual scripting solutions (which are scripting, but visually, duh). You basically use chunks of code which represent a function or a method (called Action in Playmaker) and stack them in desired order. While being the power that drives Playmaker, it is also what limits it. The best of the best of Playmaker actually comes when you learn to code properly and make your own custom actions or template FSMs that can be reused via RunFSM action. It can simplify and uniform your project quite nicely.
That said, we come to the code’s most powerful pro – reusability. It’s quite easy to reuse code and extend it whenever you need, but when working with state machines in Playmaker, proper planning is needed to avoid pitfalls. It took years of experience for me to strike a fine balance between making “one of” FSMs that will probably be used few times and which only need a variable change when being applied to another object and template FSMs that i will be reusing. Latter almost always tend to become too large to handle (and slow down the editor) if they’re too universal, so it’s better to break large state machines into smaller ones for better control and reusability, make templates out of them and make them data driven unless you want to to change hundreds of FSMs manually when you implement something new or play around with tweaking variable values.
There’s also some QOL features missing, like inability to group and/or hide the states inside the group which is a huge drawback and can easily lead you into making a spaghetti monster akin to Blueprints from Hell. It has been on a roadmap for a while, but i don’t think we’ll see it soon.
Experience with Playmaker made me want to check out other visual scripting solutions too and you really have a wide variety to choose from.
Flow Canvas (+ Node Canvas)

A highly polished (in terms of interface and functionalities) visual scripting asset that has been on the market for 6 years comes with a great documentation. If you are coming from a Playmaker background it may seem confusing a bit, but it’s easy to get a hold of. There’s Blackboard for holding variables as well as Nodes which come in Constructor & Extractor (for creating or exposing struct components), Events, Functions and Flow Controller (if-then-else, while, for each) flavors. There’s Macros, which are a bunch of nodes nested into one node for reusability, and further more, you can connect everything with Node Canvas, enabling you to put your nested groups in a group.

All in all, a battle-tested solution, regularly updated and with proper documentation and support that i can’t recommend enough. If you feel confident with Playmaker, this one is a logical next step towards more advanced solutions like Unode.
uNode

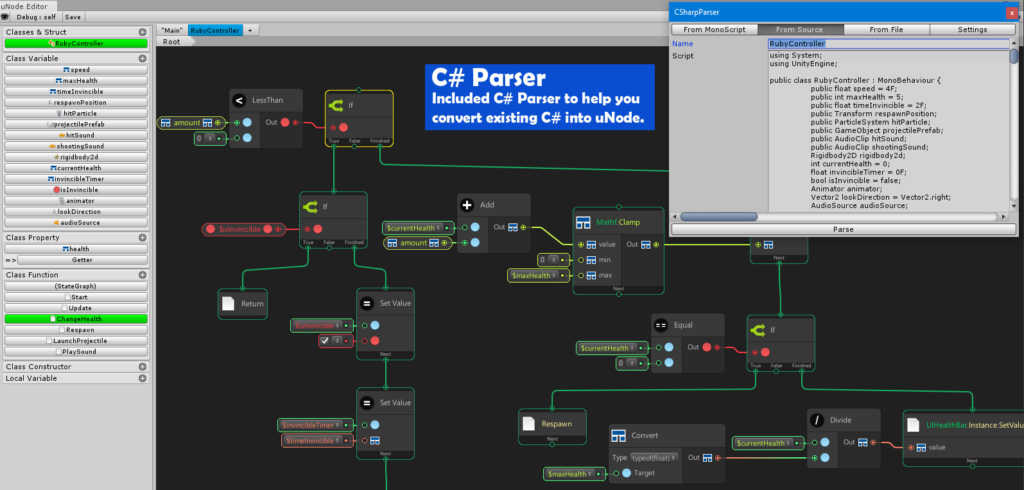
This is a true visual scripting solution that you shouldn’t get your hands on if you don’t have prior experience with code, or you’re quite comfortable with Playmaker/FlowCanvas/Bolt and you know a thing or two about coding in general. It has a bit of a steep learning curve and it’s poorly documented, but, in my opinion, the best true visual scripting solution there is at the moment. I believe only one guy is working on it, and i can’t praise him enough for his work. The feature i like the most is the actually working C# generator/parser, something we all waited for in Bolt and never got. Excellent tool for getting deeper into coding once you master the essentials. Watching that code gets written by itself while you play with nodes is a joy to watch. It’s regularly updated so, for now, there’s no risk of it being abandoned any time soon.
One may argue “why are you using it when it’s faster to write code than to waste time connecting the nodes?” but even if you can write code, some people find it a lot easier to visually connect the dots to what is happening in the script then to read lines of text and it’s a great code learning tool since you can parse and dissect any script.
Bolt

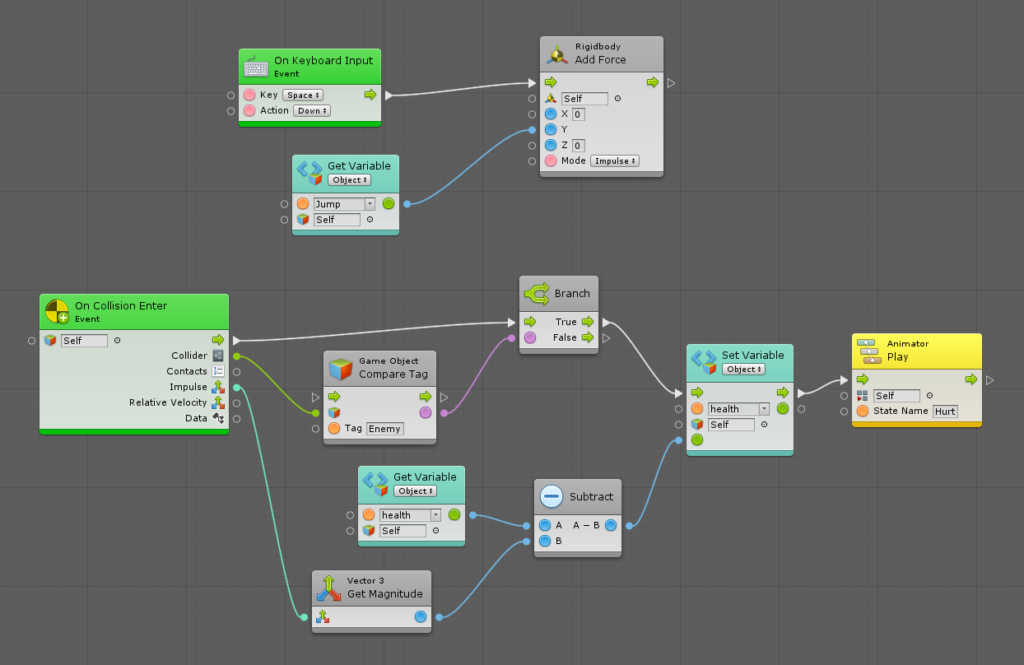
Bolt is a tough one. Most though of it as a “Playmaker killer”, but the truth is it’s a completely different solution (Playmaker is actually quite unique in that regard), a regular visual scripting framework with flow and state graphs. It’s like uNode under the hood (tho a lot prettier i must admit), but without the ability to export or parse C#, which is a bummer. It was supposed to appear in Bolt 2, but then they got bought by Unity Technologies which has other plans for it and that was the end of it. Good thing about it is that it is the only visual scripting tool officially owned and backed by Unity Technologies, which means that it will usually be compatible with latest Unity version and there is little to no chance for it to be abandoned. But unfortunately, Unity Technologies seems to have a panchant to heat up for some things then move on to something else while leaving things behind unfinished. I hope that it won’t happen to Bolt and that it will become something like Text Mesh Pro (also bought by Unity Technologies in 2017.) which is now a must include in all projects, pretty stable and powerful.
It has features that i usually expect from any VS solution nowadays, live editing, node nesting (called flow states and super states in Bolt), reflection and so on, so i have no complaints in that regard.
Bolt might be something that will gain widespread popularity, but as of now, i don’t see an increased demand for Bolt users among platforms like Freelancer, Upwork and workwithindies.com.
If you are a hobbyist coder or a small team that is ok with using LTS versions of Unity, not releasing on last gen consoles and don’t need all the latest flashy things that they have been introducing, then most of the visual scripting solutions will be ok for you (probably even the ones last updated in 2019. will probably work in Unity 2018.). Of course, you will probably be limited to Steam and last gen consoles.
I believe that’s where most of the stigma aimed at visual scripting comes from. Unity is developed and maintained by thousands of people, C# is also used for other purposes and they’re a safe career bet. Any visual scripting solution? Its super niche, and it might be good, but it also might be abandoned tomorrow.
Like it or not, using Playmaker (and other visual scripting solutions) is quite niche (i had only a handful of freelance jobs using it) and it usually won’t land you a job in the industry if you don’t know how to code (if that’s what you’re after). It WILL help you to LEARN to code, which is a great deal and it WILL learn you about the game and data design and everything that goes into making a game. Few years in, i knew how to code well enough to get into a team that was making one of the Apple Arcades first releases, Starfetched by Crescent Moon Games. If it weren’t for the Playmaker, i’d probably miss the opportunity since i knew well enough how to handle the stuff that was already in the project, made by a programmer much more skilled than myself.
If you are a one man or a small team which has that crazy idea of making video games but doesn’t know where to start, i wholeheartedly recommend to begin with visual scripting, it’s a fun way to learn to code without being overwhelmed and in the long run you may actually stick to using some of those solutions for production projects as they will enable you to do so. My first game, Rick Henderson, is made almost completely in Playmaker and besides Steam it will be available on PS4, PS5, Nintendo Swich and Xbox X/S.

