Create WebAR face filters that harness the power and freedom of the open web

I am extremely excited to announce the launch of 8th Wall Face Effects.
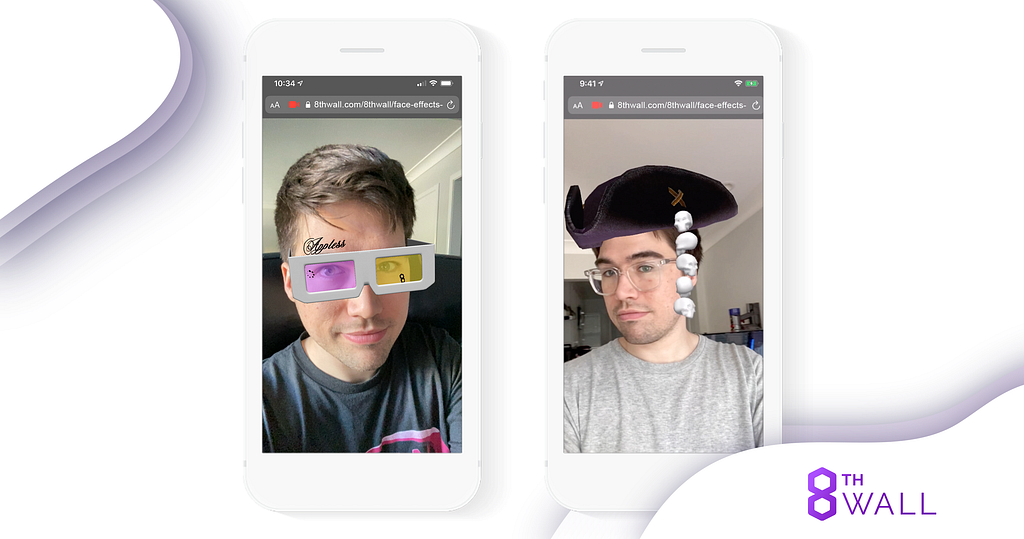
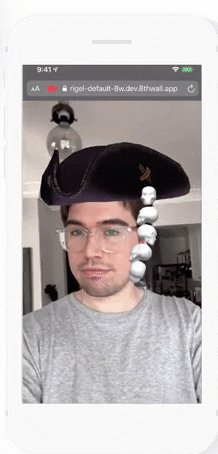
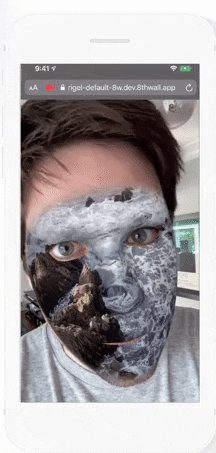
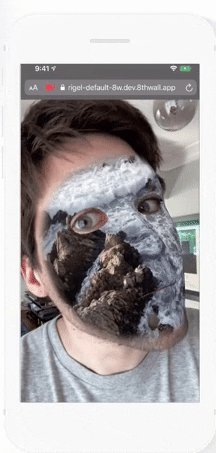
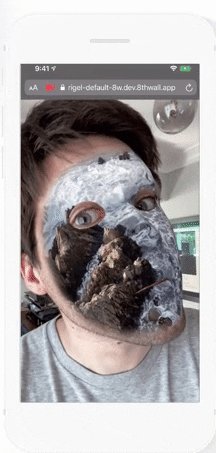
With the rollout of Release 14, we are equipping developers with new web development tools to create unique, interactive and real-time face filters that can instantly live on any website. 8th Wall Face Effects make it possible to anchor 3D objects to a variety of face attachment points and use the face mesh to create custom visual effects with shaders, materials and even video.
Just like our World Tracking and Image Target AR, Face Effects supports development with popular web frameworks. To kick start your development, the 8th Wall Cloud Editor has been updated with Face Effect templates which start you off with everything you need to create a WebAR face filter including face reference assets such as a head occluder and UV mesh and easy-to-use components to render a face mesh instantly. In addition, the 8th Wall Project Library has been updated with Face Effect sample projects which you can clone to create face filters which use physics, custom shaders and PBR materials.
Release 14 also offers developers a Selfie Mode which creates a mirrored display for front-facing camera experiences and Desktop Browser Support which can be enabled for both Face Effects and Image Target experiences so they can be used on smartphones and desktops.
https://medium.com/media/80f4e9758297d88ad26b050b193a3b2b/hrefUsing 8th Wall’s new tools, developers can utilize the full power and freedom of the open web. Be in full control of the real-time APIs, asset types, file sizes, and content you wish to use in a project in order to maximize value for your audience. In this way, face filters created with 8th Wall Face Effects could use the live activity of sports data feeds to instantly change the design of a fan face paint, live stream a video as a texture to a face, connect multiple users together to create a shared shopping experience, and integrate with a developer’s preferred analytics, CRM and payment systems in a virtual try-on of products.

8th Wall Face Effects can be experienced across all devices, including smartphones, tablets and desktops using a webcam. As with all 8th Wall WebAR experiences, users have instant access to an AR experience without having to download an app. Users can simply click a link to try the face filter on their device and easily share this link with their network, or record a video and share it with a friend. When combined with our Inline AR capabilities, Face Effects can also be embedded directly inside existing web content.

8th Wall Face Effects is now available at www.8thwall.com as part of the 8th Wall platform. New users can sign up for a 14-day free trial of the 8th Wall platform. Existing developers can simply log in and get started using the Face Effects project templates.
We can’t wait to see what you create!
But wait..there is more! You may have caught that earlier in this post I mentioned you could “record a video and share it with a friend”. Yes you read that right! 8th Wall is adding video capture and sharing to our platform. We will be making this feature available to use in all WebAR projects very soon. In the meantime, you can see it in action in the official 8th Wall Face Effects demo below.
Try the 8th Wall Face Effects demo by clicking this link.
? A big thank you to our developer community for consistently providing us with helpful insights and critiques on our software. We’re continuing to develop and iterate based on the valuable feedback that you provide us.
Introducing 8th Wall Face Effects was originally published in 8th Wall on Medium, where people are continuing the conversation by highlighting and responding to this story.