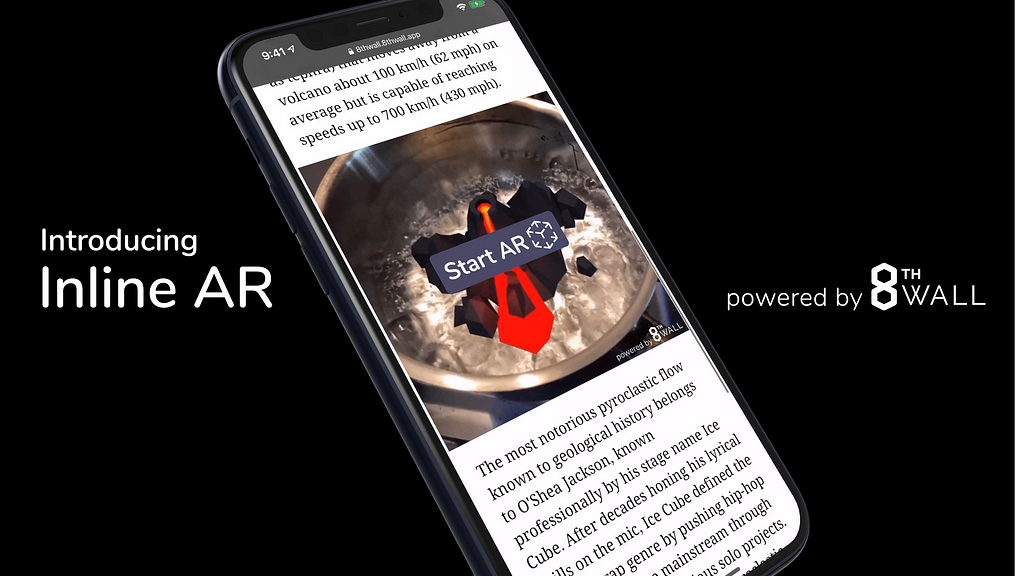
Embed WebAR inside any website with 8th Wall’s new AR iframes

8th Wall has become synonymous with WebAR, powering hundreds of commercial WebAR websites across the world. Our SDK provides instant surface detection, 6DoF world tracking and image target detection to the browser, allowing developers to build and distribute AR without needing to worry about app stores and downloads. Developers use 8th Wall to create web-based AR experiences with greater reach and less friction than comparable standalone apps, while delivering the deep engagement and dwell time that AR provides.
Until now, WebAR has been delivered in the form of microsites: full screen web apps that reside on their own webpage. Over the past year and a half, we have witnessed the complexity of these microsites grow to impressive levels. Real-time multiplayer games, streaming holograms, geo-based scavenger hunts, and much more have elevated this format and proven that web technology is further ahead than most people realize. Now with WebAR in a mature state, I’m proud to announce ‘Inline AR’ as an alternative to the microsite format which can now power even more of the web.
https://medium.com/media/0653b7ec292350225798ef9b46cc1b91/hrefInline AR allows WebAR content to integrate directly into an existing website, living alongside other website content. With just a few lines of code, any 8th Wall WebAR project can be configured to work within an embedded iframe.
Integrating AR directly into the organic flow of an existing site has numerous benefits. By forgoing the need to leave the page, Inline AR can lead to increased dwell time and engagement on the parent site while boosting discoverability of the AR content. Surrounding content can provide immediate context to the AR experience, streamlining user onboarding. The ‘wow factor’ of AR is now front and center on your site, differentiating you from competitors. Whether it is an immersive feature in an article, an embedded carousel on a product page, or a programmatically served AR ad, Inline AR has clear use cases today.
I designed the Inline AR example project as a blueprint for Inline AR usability. It spells out iframe functionality in a clear way so that developers can take these concepts and add them to their own site. This ensures the AR embed matches the look and feel of the parent site, appearing ‘integrated’ instead of ‘inserted’.

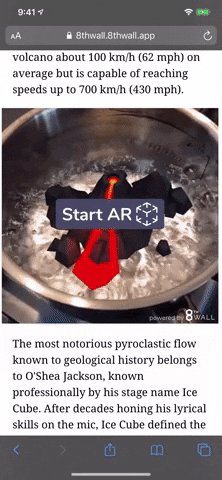
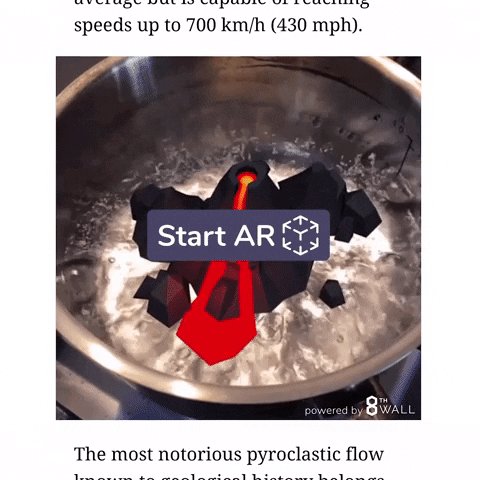
The first part of the iframe is the preview image, or in this example, an animated GIF. This preview image catches the user’s attention and sets expectations for the AR experience. The preview image is critical for click-through rates, so try to make it fun and exciting.
The ‘Start AR’ button initiates the loading sequence for the AR experience. By giving the user agency to initiate the embedded AR experience rather than it start automatically, it prevents the load speed of the parent page from being affected by the loading of the AR assets. It also takes a privacy-by-design approach by deferring device permissions requests until the user chooses to engage with the AR experience.
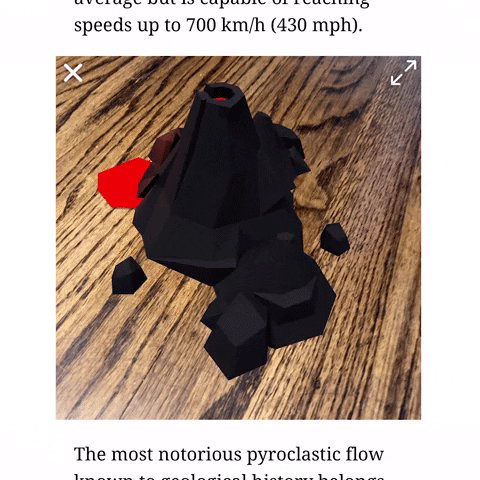
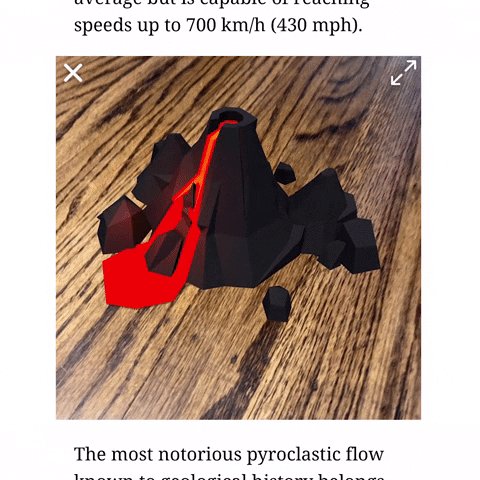
After all permissions have been granted, a close button and fullscreen toggle fade in. The fullscreen toggle resizes the iframe to full viewport height, providing an immersive option for the embedded experience. The close button empowers the user with control over when they would like to turn their camera off and end the session. Alternatively, through the use of an intersection observer that tracks a user’s position on the page, the AR session automatically ends when the user scrolls the activated iframe out of view. Stopping the camera also ensures that your session metrics for the WebAR experience within the iframe are more aligned with the activity of the user.

The AR iframe is registered to the window when the Start AR button is pressed. At this point, the parent page begins streaming device motion data from the outer page to the inner. When the AR session ends, the iframe is deregistered, ending this process. These steps can then be repeated, allowing for multiple iframes containing AR content from different domains to be supported on the same parent site.
The Inline AR experience works on both mobile and desktop, thanks to 8th Wall’s intelligent AR embeds. When attempting to start AR on a desktop, the user will be presented with a QR code to scan with their smartphone to view AR on their second screen. The site can check whether or not it is being viewed on a second screen and then customize the results accordingly. For example, I can be shopping online and encounter an Inline AR embed of a virtual pair of shoes. When I share the link to the embedded content with a friend, they can be presented with a full screen view that includes a ‘buy now’ call-to-action link. This button can link them back to the parent site where the original iframe is located.
Inline AR is an important step in the evolution of the spatial web. By integrating AR into websites that people already visit, organic exposure to immersive content will increase dramatically. In this way, 8th Wall’s mission of merging the physical and digital worlds continues. Today, we are embedding spatial content in a flat website, but in the future — it could very well be the other way around.
Get started with Inline AR today by cloning our example project from the 8th Wall Project Library! You can find it here: 8th.io/inline-ar.
? A big thank you to our developer community for consistently providing us with helpful insights and feedback on our software. We’re continuing to develop and iterate based on the valuable feedback that you provide us. You can join our developer community on Slack here.
Introducing Inline AR was originally published in 8th Wall on Medium, where people are continuing the conversation by highlighting and responding to this story.