I had decided to move forward with my game project by first writing one-page design documents, prototyping, then going from there. I questioned why, though.
In school, I was taught to use regular multi-page design documents. The process of writing one helped me develop the abstract concepts of whatever was my current project. However, few people read them, and at times when working in small teams, maintaining them felt unnecessary.
I learned how to write one-page design documents as a type of brochure for a game dev convention. Then, I wrote one-page design docs to pitch game ideas to a BAFTA award winner; these documents were strong enough to win me an opportunity to work with him -- and I assume he had high standards. (Unfortunately, it was around this time that life's unexpected obstacles further surfaced for me in Calgary, and I had to select real paid work over working with him on a rev-share project.)

Both design doc styles have their benefits, but I won't need to use a multi-page document -- not for a while at least -- as I'm going solo. Instead, I'd chosen one-page design documents to preface prototyping. To wit, I wrote one-page design docs to help develop the micro-abstractions behind my game ideas before I continue with pre-production experiments.
I wrote two of these documents. Unfortunately, something felt off.
The rationale made sense; creating a small document would answer a few big-picture questions and be helpful prioritizing where to start. However, the format I had for such documents asked for weird answers, namely Core Player Experience, Central Theme, and Anticipated Remarkability. Individually, these sections were illuminating, but they took an awful lot of room on a single page for being so similar. (Maybe someone can have a look at these docs, which follow this blog entry, and tell me otherwise?)
Whatever the case, something felt off, so I ventured into the interwebs to research, and out of the caverns of doubt -- or rather the GDC Vault -- I unearthed a gem from 2010: a talk on visual one-page design documents, or "one-page designs" (https://www.gdcvault.com/play/1012356/One-Page).
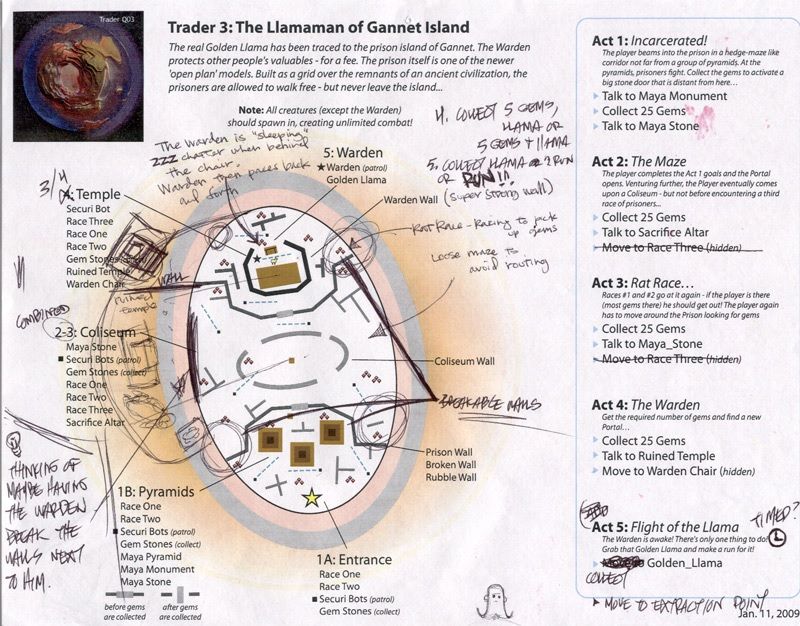
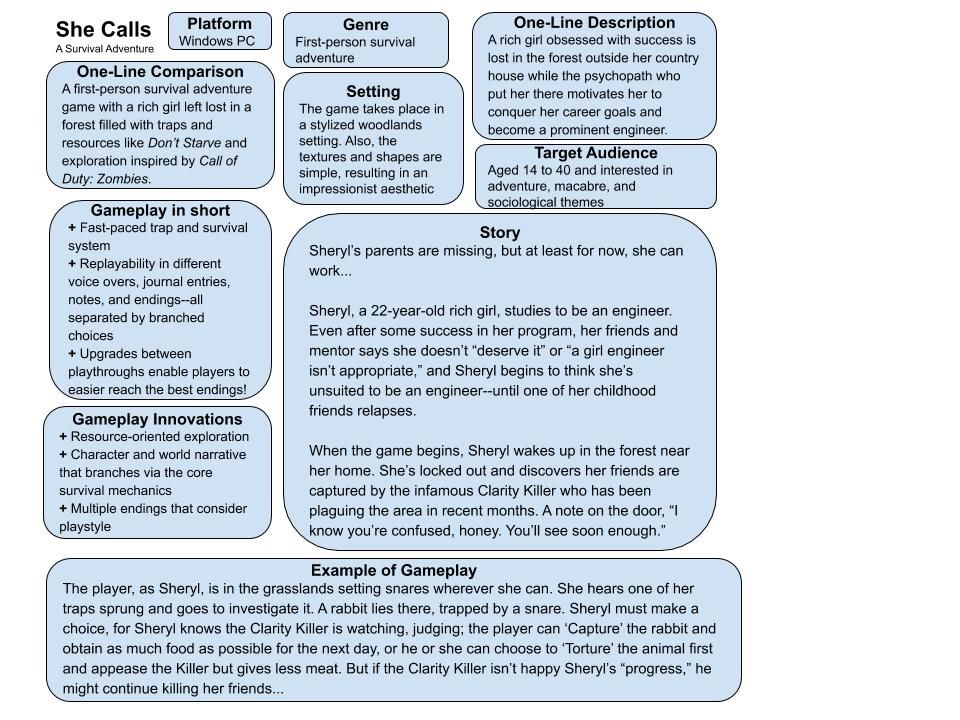
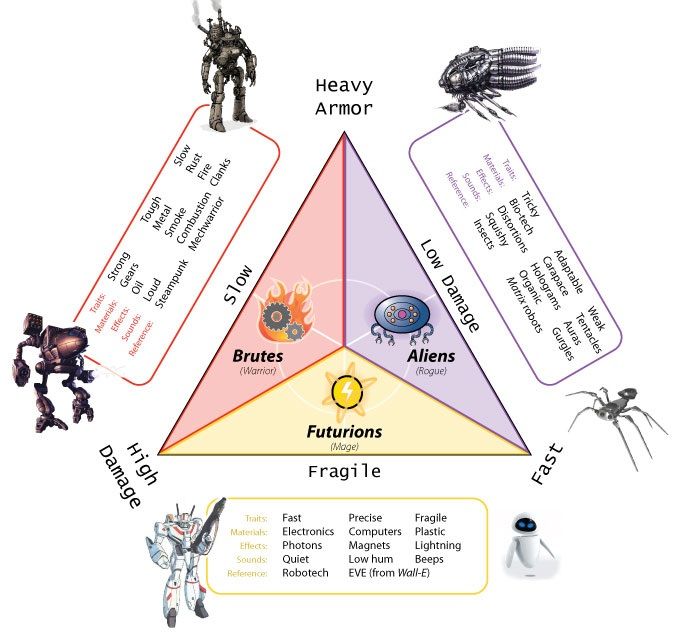
A candy shop of design doc ideas, this inspiring talk was delivered by Stone Librande, who worked on Diablo 3, Spore, SimCity, and The Simpsons Game (the most latter of which, apparently, is the one prize here best left undiscovered rather than unearthed, as I've personally never heard of it until now).

Librande has a knack for crafting customized high-level one-page game design documents that pleasantly display a game's dynamics rather than every detail of such game's mechanics, and he explains his process in the video. I recommend watching it, but here are a few of my takeaways:
-
Being both visual and on a single page, "one-page designs" are easy to share throughout the project's lifecycle.
-
Fitting more high-level ideas on a single page, "one-page designs" springboard notes and discussions and can aid problem-solving.
-
"One-page designs" require more understanding of the subject game than largely verbal; therefore, the writers develop more comprehensive internal abstractions.