I have recently started working on a new side project. My goal is to develop a simple turn based strategy game with a space-y theme.
I'm set on using a hexagonal tile map, because everybody knows that hexagons are awesome. Developing a hexagonal tile map looked like one of the first technical challenges I would have to face, so I started coding. And by coding I mean working out the math with pen and paper.
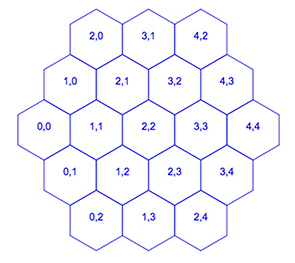
The first thing I needed was a coordinate system to assign coordinates to each tile. I decided that the origin (0, 0) would be the tile at the left-center corner. Every tile to the up-right diagonal would increase the x in 1 and every tile to the down-right diagonal would increase the y in 1. Now I can store the tiles in a dictionary identified by these coordinates and use math to retrieve the nearby tiles and calculate the distance between two tiles very easily.
The image below illustrates how the coordinate system looks like.
Having that system, I had to find a way to translate these coordinates to the screen coordinates and back to render the map and interact with the tiles using the mouse. This took a fair amount of drawing and multiplying things by sin(30o) and sin(60o). It is probably easier than it felt at the moment, but my rusty geometry skills made it look hard. I can't say it wasn't fun, though.
I put together a simple script to generate and render a hexagon tile map. In the video below you can see the current functionality I have.
That's all for now. My next step will probably be to put together some mechanics so I have something to prototype on.







If you haven'ts seen this link it has a bunch of info on standard Hex map handling that is a great resource:
http://www.redblobgames.com/grids/hexagons/