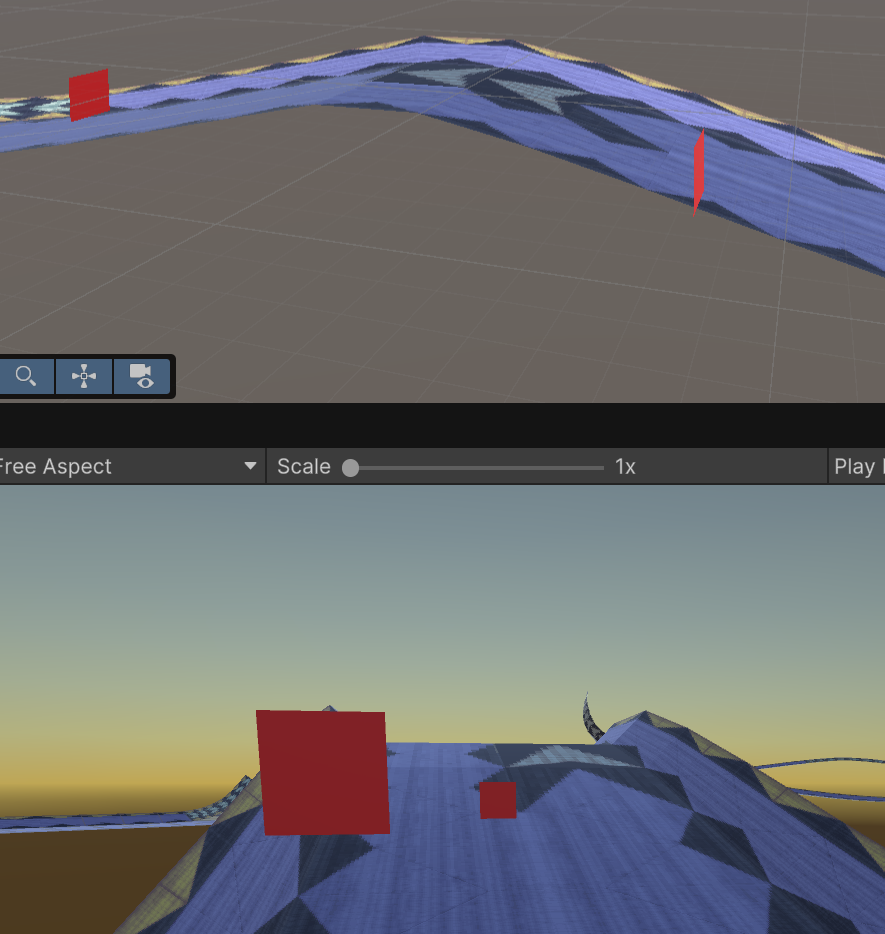
Here's a picture from which you will immediately understand the issue:

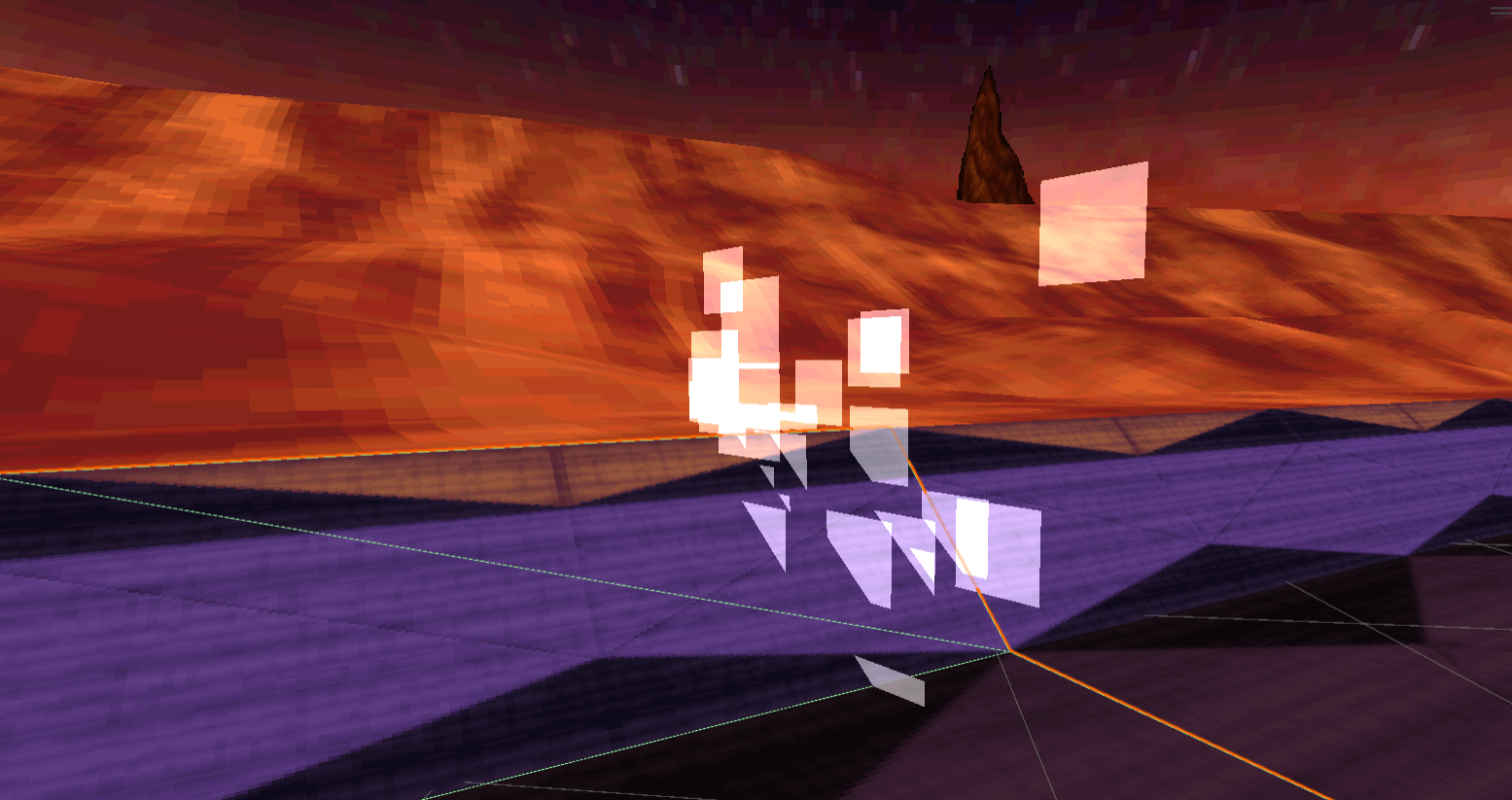
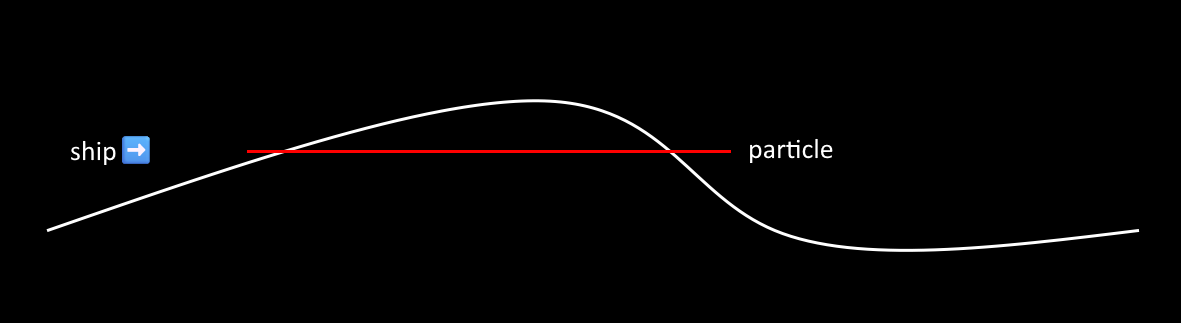
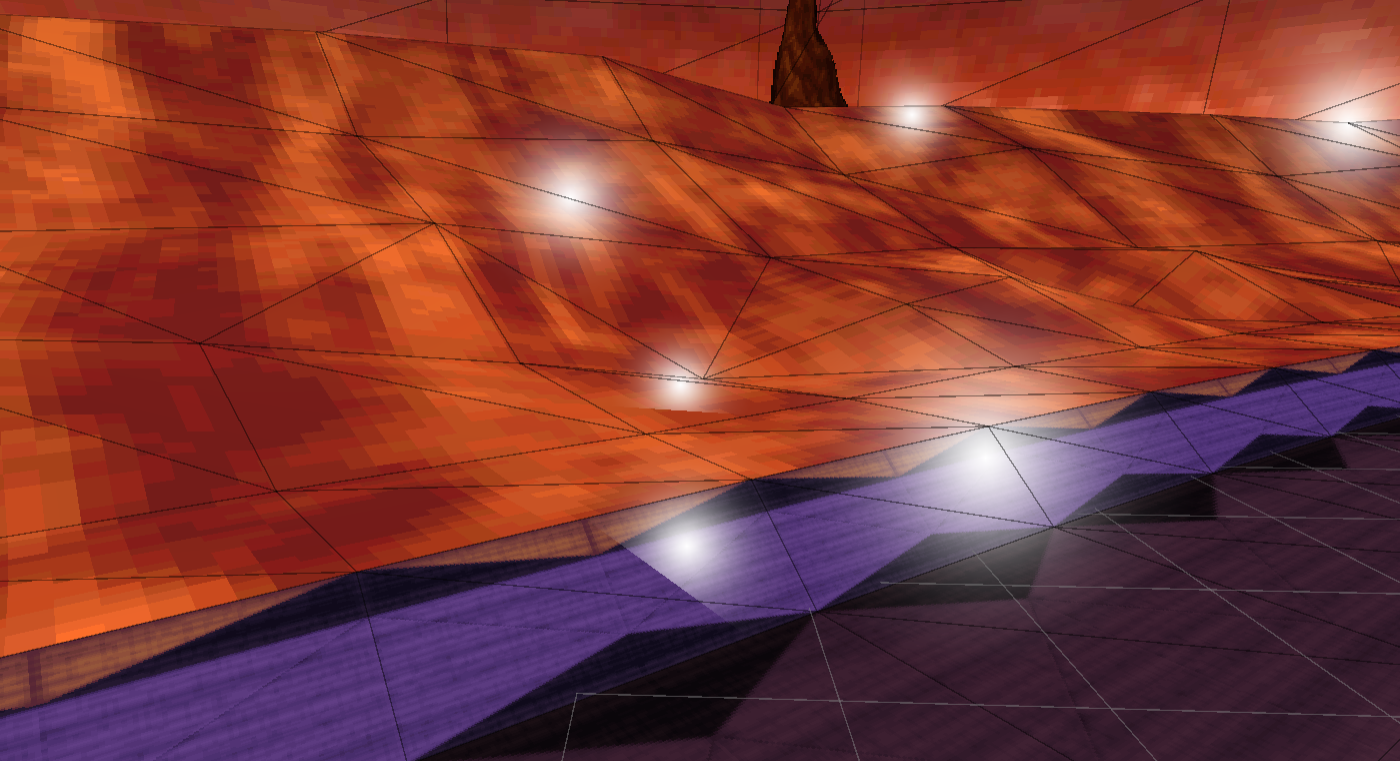
So, when the particles hit the wall, some of them do not render fully because of the track wall.
If using Z Test = Always for their shader, problem is fixed but they now render in unwanted places…
For instance, in a speed bump, they are seen through the track while with Z Test = LessEqual they weren't:

I tried using two cameras/layers, thought about stencil too but not sure about the latter.
Unity particle system also exhibit the same the problem:

Currently, I draw them manually because it's easy and there are only a dozen of them:
private void Update()
{
var rotation = Camera.transform.rotation;
foreach (var effect in RaceController.Instance.State.Effects)
{
if (effect.count <= 0)
{
continue;
}
Material.mainTexture = Textures[effect.Texture];
var position = Constants.Transform.MultiplyPoint(effect.pos);
var matrix = Matrix4x4.TRS(position, rotation, new Vector3(Scale, Scale, Scale));
UnityEngine.Graphics.RenderMesh(new RenderParams(Material), Mesh, 0, matrix);
}
}If you have any suggestions, they're welcome! 😁