Hi,
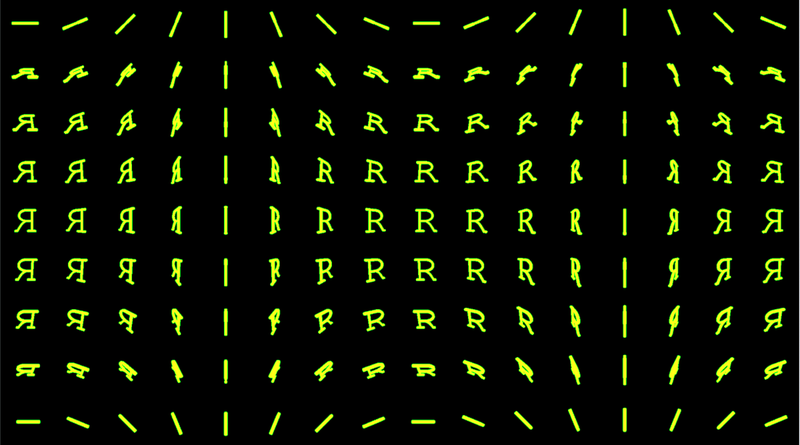
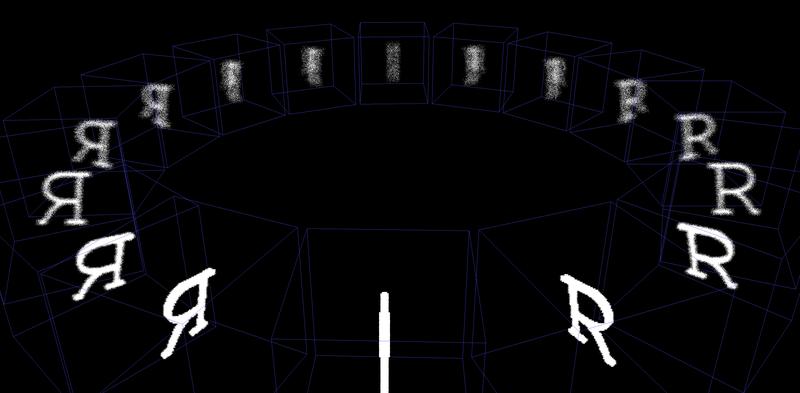
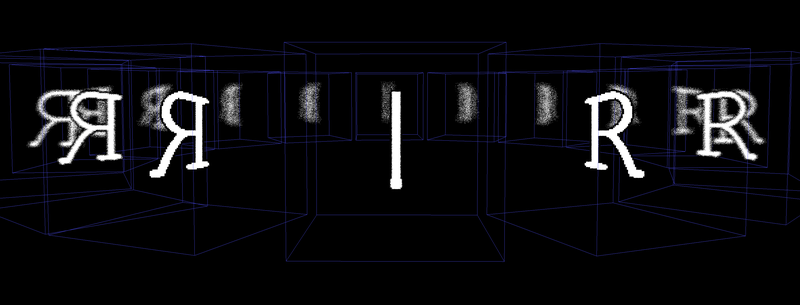
I'm doing a thing where I simulate looking at 3d objects from different perspectives using billboards and sprite sheets like your old Doom or MarioKart.

the way it works is in the shader, I derive a latitude / longitude (or pitch/yaw) between the camera and the billboard, and map that to an offset in the spritesheet.


this is working to my satisfaction, except that right now it is limited in a way that the objects need to be upright. the camera also can't roll. If the object has rotation around anything but the y-axis, or if the camera up-vector isn't [0,1,0] the rotation becomes borked. Of course, I want to support any rotation about any axis and full camera freedom.
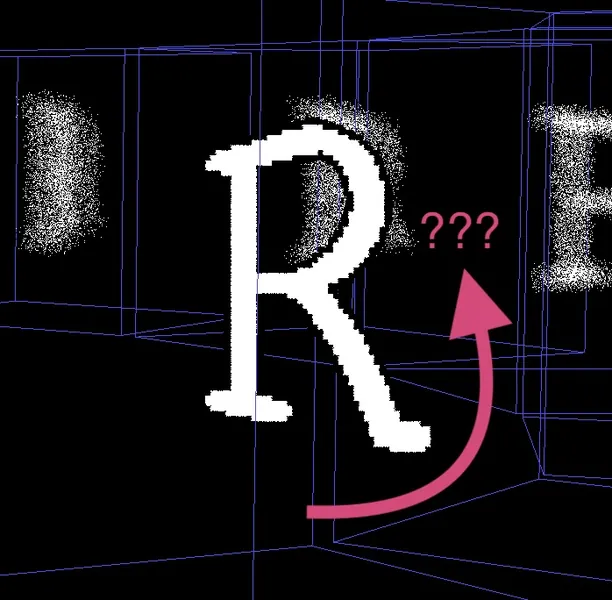
It's easy to see that conceptually, all I have to do is get 3 angles instead of 2, roll, pitch and yaw, and then rotate the billboard sheet (or the uv lookup) by the roll angle, and use pitch and yaw for texture lookup as before.

The trick is, and this is where my brain stops functioning, how do I get these 3 angles that depend on each other?
I'm thinking the object's translation / rotation has to be transformed into view space (or projection space? not sure)
basically the roll angle is going to be a rotation around the vector from the eye to the object, as that will just rotate the 2d sprite. and the pitch / yaw will somehow have to take that view direction into account as well. if the roll angle changes, the yaw/pitch will have to be influenced correctly by that.
hopefully, to you, dear reader, this is a trivial or at least solvable problem and you can help me out. 👍







