Right now I am struggling to get image anchoring working in my world editor.
In the app initialization, I set the anchor to equal:
image_anchor.x = (float(window_w) / 2.0 - 36.0f * float(tiles_per_dimension) / 2.0f);
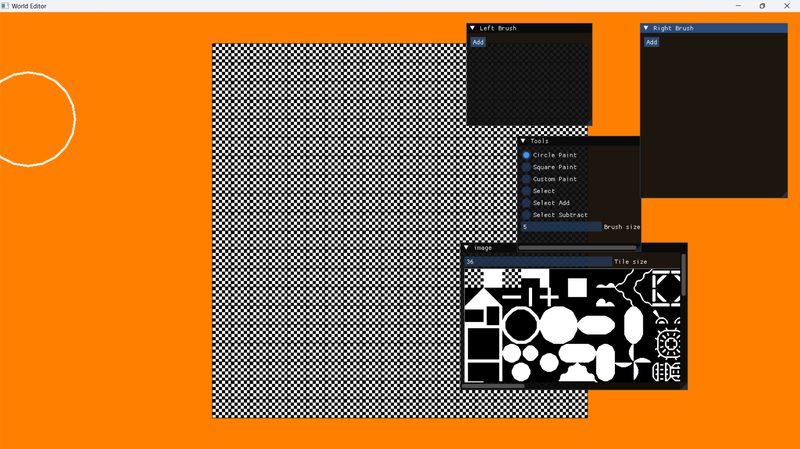
image_anchor.y = (float(window_h) / 2.0 - 36.0f * float(tiles_per_dimension) / 2.0f);And this results in a centred image:

When I zoom in or out, I want it to be centred about the centre of the image, but I'm not sure how to perform the necessary arithmetic quite yet. When I zoom, I do this:
if (last_mousewheel < 0)
zoom_factor *= 0.5;
else if (last_mousewheel > 0)
zoom_factor *= 2.0;
if (last_mousewheel != 0)
{
image_anchor.x = float(window_w) / 2.0 - 36.0f * float(tiles_per_dimension) / 2.0f;
image_anchor.y = float(window_h) / 2.0 - 36.0f * float(tiles_per_dimension) / 2.0f;
}But it does not work as desired. Any basic ideas that I'm missing out on?
P.S. The whole code is at https://github.com/sjhalayka/tiles/tree/c77ae21ab9a1417926ef7e69d259310e7d096af0
The whole code relies on the ImGui, SDL 2, and OpenCV libraries.









