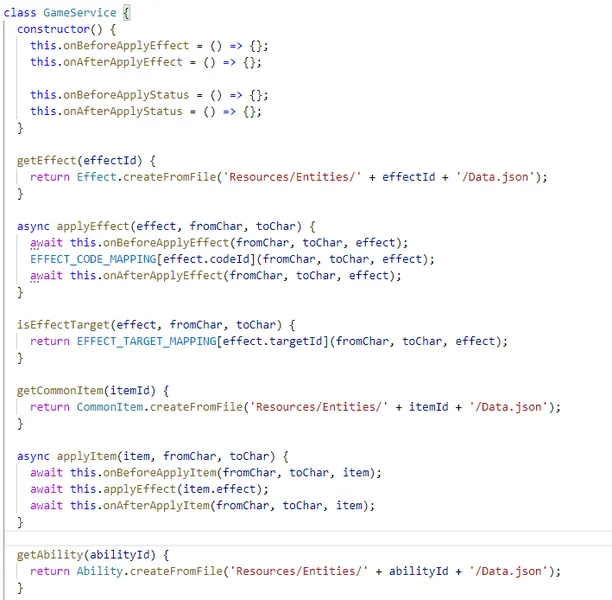
Hello everyone, it's been a few days since I decided to separate the UI from the logic part in my turn-based battle game (j-rpg). I did this for two reasons, the first is code portability, the second because it is good practice. I had to because I can launch effects or use objects from the battle but also from the menu!
I manage the communicate like that :
- ui → logic: classic function calls
- logic → ui: event emissions
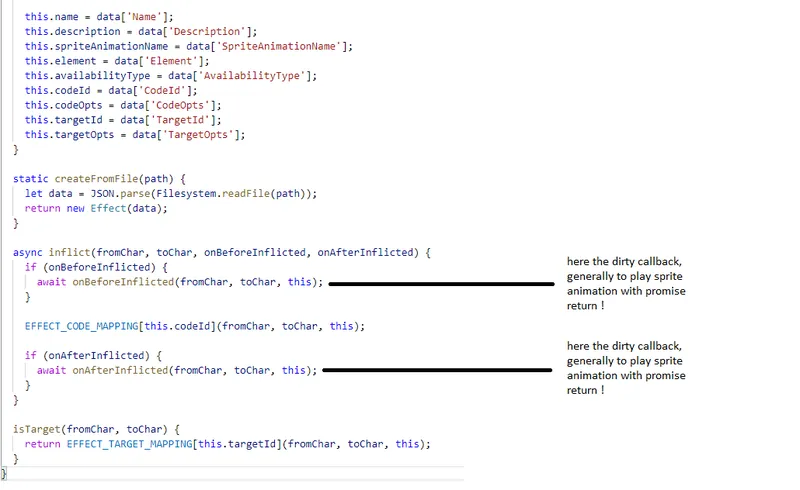
But now I'm stuck when it comes to the following use case: How do I get the logical part to wait for the interface? In my case, when launching an effect on a character, the interface must launch an animation, then the logic code must "wait" for the animation to be finished to continue and proceed with the damage.
I made a pseudo-solution with callbacks (because I work with js) however I am not satisfied because it forces me to pass the callback each time and everywhere, especially in a loop where it is impossible for me to do it.