I'm an experienced software dev but pretty new (or rusty) when it comes to games, and current web technologies. So I figured I would quickly describe what I'd like to achieve, and hopefully get a quick point to the right framework/tech to get it started :)
So on the website www.mygame.com, I want to have rooms with maps (and be able to create new ones dynamically), e.g. www.mygame.com/room453124. Only two people can join a room at once, and they play against each other.
The single webpage game is a static image ("map") and the players can place, move (via dragging) and remove little objects, represented by a static image. Super simple.
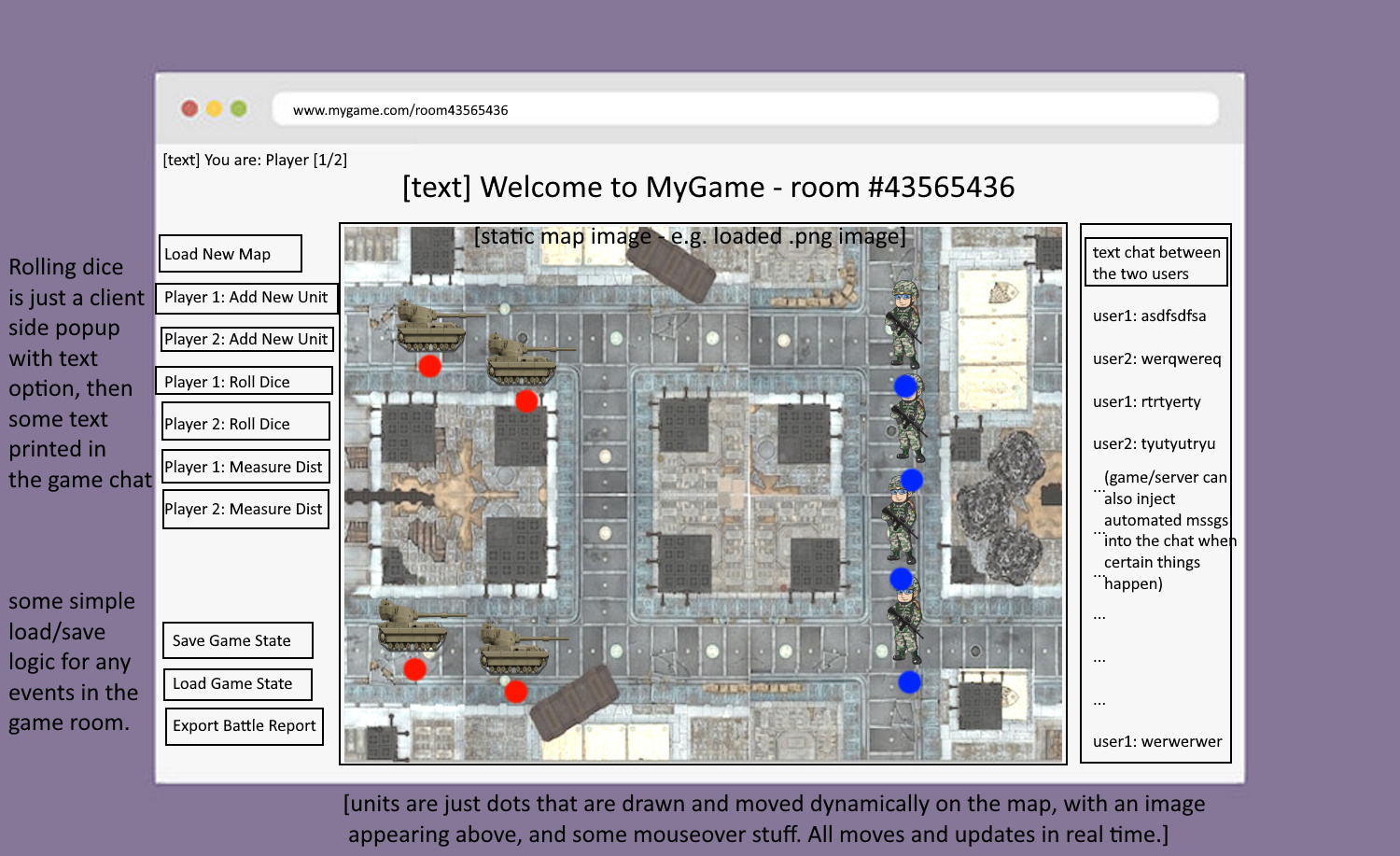
Here, I made a small mockup:

That's pretty much the extent of what I'd need to do. Load images, move around markers dynamically on a shared 'map area' between the two players, have a chat room, and be able to record all events in a log of some sort.
Alright, I hope that gives a pretty decent summary. I'm looking for info on big picture what framework/tech to use to get this off the ground ASAP. Thanks for any help!









