I want to make it so the location and size of the buttons I use are changed to suit the background image when the screen is resized.
Here is my code so far:
"""
Combines various .py files and
allows the game to run.
"""
from kivy.app import App
from kivy.uix.image import Image
from kivy.config import Config
from kivy.uix.button import Button
from kivy.uix.floatlayout import FloatLayout
class MainMenu(FloatLayout):
def __init__(self, **kwargs):
super(MainMenu, self).__init__(**kwargs)
start_button = Button(pos=(25, 75),
background_normal="Start.png",
background_down="Start_Down.png",
size_hint=(.1, .1))
load_button = Button(pos=(225, 75),
background_normal="Load.png",
background_down="Load_Down.png",
size_hint=(.1, .1))
options_button = Button(pos=(425, 75),
background_normal="Options.png",
background_down="Options_Down.png",
size_hint=(.150, .1))
quit_button = Button(pos=(708, 75),
background_normal="Quit.png",
background_down="Quit_Down.png",
size_hint=(.1, .1))
background = Image(source="Main_Menu.png",
pos=(0, 0))
self.add_widget(background)
self.add_widget(start_button)
self.add_widget(load_button)
self.add_widget(options_button)
self.add_widget(quit_button)
class BanditKing(App):
def build(self):
self.title = "Bandit King"
self.icon = "Window_Icon.png"
return MainMenu()
def main():
Config.set("graphics", "width", "1600")
Config.set("graphics", "height", "900")
Config.write()
BanditKing().run()
if __name__ == "__main__":
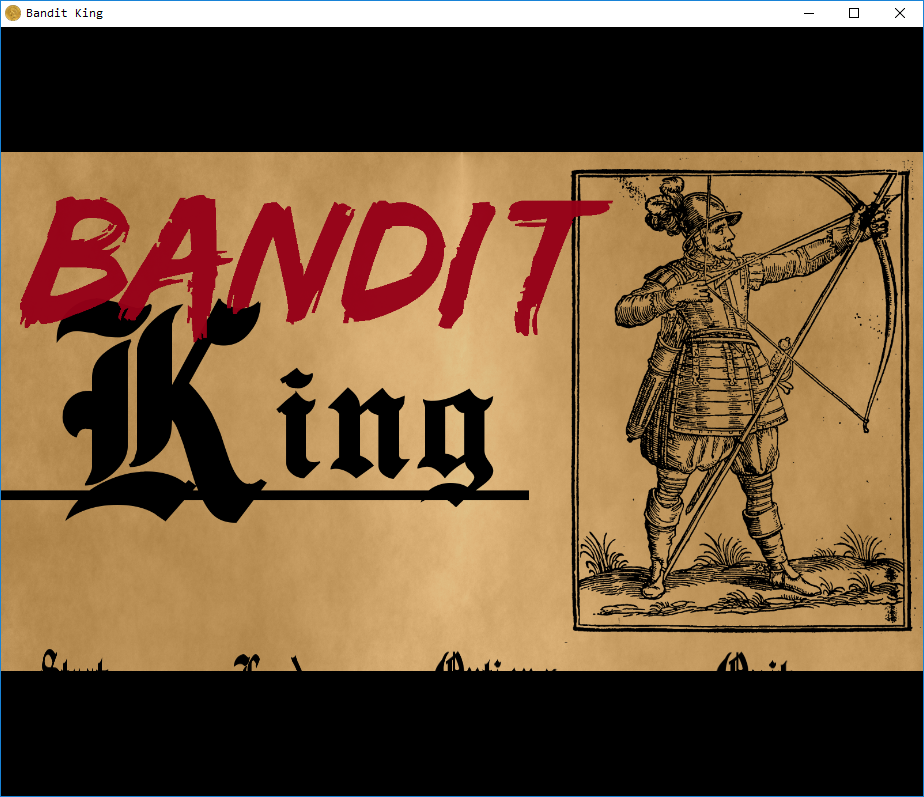
main()Here is what it should always look like.
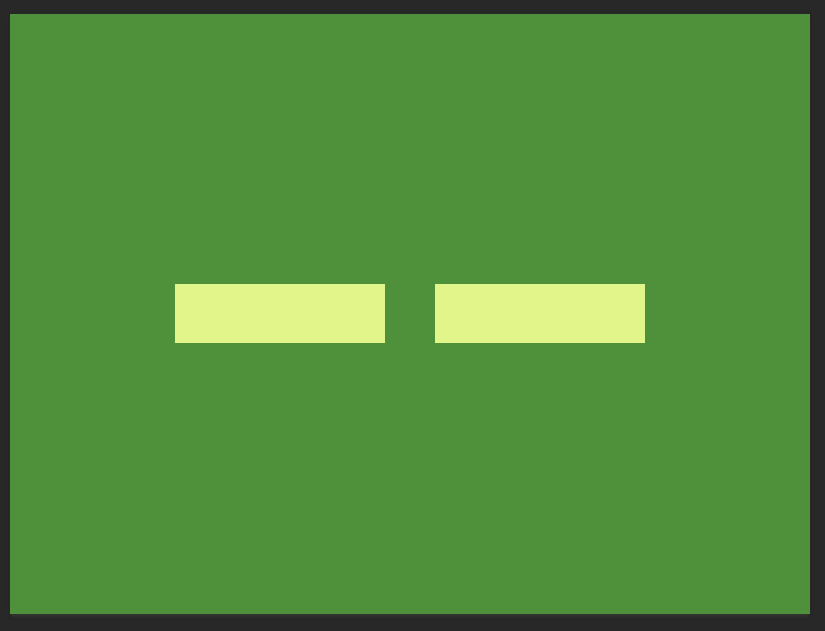
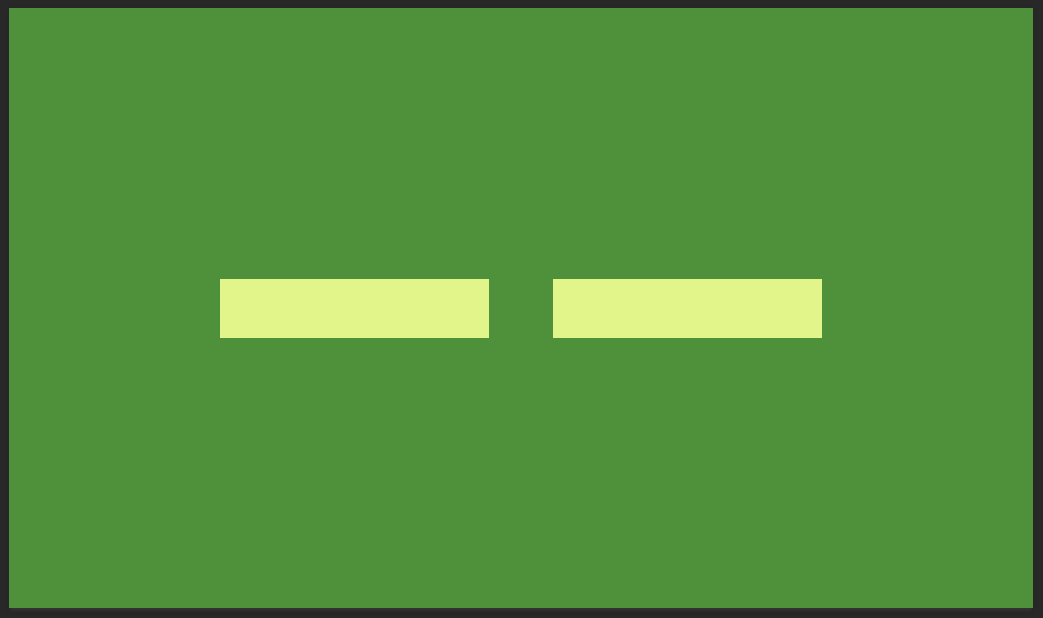
Here is what it does:
You might be able to tell the "Options" button is slightly off line with the other buttons. I would also like to know how to fix that.