Hi there,
it's been a while since my last post. I was creating a bunch of games but there was always something missing. Something which makes the game (maybe unique)... After a few tries I decided to start a side project for a combat system which should be used for fighting games.
I did a lot of research and programming to finally get something that makes actually fun to play. Well... it is only a prototype and I do not want to share it (yet). Now I decided to share my ideas of the basics of a combat system for fighting games.
Don't get me wrong... This is only my way of doing stuff and I want as many feedback as possible and maybe it will help people with their games.
I will provide a few code snippets. It will be some sort of OOP pseudo code and may have typos.
Content
1. Introduction
2. Ways of dealing damage
1. Introduction
What makes a combat system a combat system?
I guess it could be easy to explain. You need ways of dealing damage and ways of avoiding damage. At least you need something for the player to know how to beat the opponent or the game. As i mentioned before, I will focus on fighting games. As it has ever been there is some sort of health and different ways to reduce health. Most of the times you actually have possibilities to avoid getting damage.
I will focus on these points later on.
2. Ways of dealing damage
How do we deal damage by the way?
A common way to do so, is by pressing one or more buttons at one time in order to perform an attack. An attack is an animation with a few phases. In my opinion, an attack consists of at least four phases.
1. Perception
2. Action
3. Sustain
4. Release
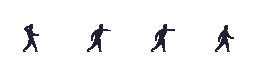
Here is an example animation I made for showing all phases with four frames:

Every one of those has its own reason. One tipp for our designers out there is to have at least one image per phase. Now we should take a closer look at the phases itself.
2.1. Perception
The perception phase should include everything to the point, the damage is done. Lets say, it is some sort of preparing the actual attack.
Example: Before you would punch something, you would get in position before doing the actual action, right?
Important note: the longer the perception phase is, the more time the opponent has to prepare a counter or think about ways to avoid the attack. Like having light and heavy attacks. The heavy attacks mostly have longer perception phases than the light ones. This means, that the damage dealt is likely greater compared to the light attacks. You would like to avoid getting hit by the heavy ones, right?
2.2. Action
The action phase is the actual phase where damage is dealt. Depending on the attack type itself the phase will last longer or shorter. Using my previous example, heavy attacks might have a longer action phase than light attacks. In my opinion, the action phase should be as short as possible.
One great way to get the most out of the attack animation itself is by using smears. They are often used for showing motion. There's ton of reference material for that. I like using decent smears with a small tip at the starting point and a wide end point (where the damage should be dealt). This depends on the artist and the attack.
2.3. Sustain
At first sight, the sustain phase may be irrelevant. It is directly after the attack. My way of showing the sustain phase is by using the same image for the action phase just without any motion going on. The sustain phase should be some sort of a stun time. The images during the sustain phase should show no movement - kind of a rigid state.
Why is this phase so important?
It adds a nice feel to the attack animation. Additionally, if you want to include combos to your game, this is the phase, where the next attack should be chained. This means, while the character is in this phase of the attack, the player could press another attack button to do the next attack. The next attack will start at the perception phase.
2.4. Release
The release phase is the last phase of the attack. This phase is used to reset the animation to the usual stance (like idle stance).
2.5. Dealing damage
Dealing damage should be only possible during the action phase.
How do we know, if we land a hit? I like using hit-boxes and damage-boxes.
2.5.1. Hit-boxes
A hit box is an invisible box the character has. It shows it's vulnerable spot. By saying "Hit-box" we do not mean a box itself. It could be any shape (even multiple boxes together - like head, torso, arms, ...).
You should always know the coordinates of your hit-box(es).
Here is an example of a hit-box for my character:

I am using Game Maker Studio, which is automatically creating a collision box for every sprite. If you change the sprite from Idle to Move, you may have a different hit-box. Depending on how you deal with the collisions, you may want to have a static hit-box.
Hit-boxes could look something like this:
class HitBox {
/*
offsetX = the left position of you hit-box relative to the players x coordinate
offsetY = the top position of you hit-box relative to the players y coordinate
width = the width of the hit-box
height = the height of the hit-box
*/
int offsetX, offsetY, width, height;
/*
Having the players coordinates is important.
You will have to update to player coordinates every frame.
*/
int playerX, playerY;
//initialize the hit-box
HitBox(offsetX, offsetY, width, height) {
this.offsetX = offsetX;
this.offsetY = offsetY;
this.width = width;
this.height = height;
}
//Update (will be called every frame)
void update(playerX, playerY) {
//you can also update the player coordinates by using setter methods
this.playerX = playerX;
this.playerY = playerY;
}
//Getter and Setter
...
//Helper methods
int getLeft() {
return playerX + offsetX;
}
int getRight() {
return playerX + offsetX + width;
}
int getTop() {
return playerY + offsetY;
}
int getBottom() {
return playerY + offsetY + height;
}
}When using multiple hit-boxes it would be a nice idea to have a list (or array) of boxes.
Now one great thing to implement is a collision function like this:
//check if a point is within the hit-box
boolean isColliding(x, y) {
return x > getLeft() && x < getRight() && y > getTop() && y < getBottom();
}
//check if a box is within the hit-box
boolean isColliding(left, right, top, bottom) {
return (right > getLeft() || left < getRight()) && (bottom > getTop() || top < getBottom());
}2.5.2. Damage-boxes
Damage-boxes are, like hit-boxes, not necessarily a box. They could be any shape, even a single point. I use damage-boxes to know, where damage is done.
Here is an example of a damage-box:

The damage box does look exactly like the hit-box.
The hit-box differs a bit to the actual damage-box. A damage-box can have absolute x and y coordinates, because there is (most of the times) no need to update the position of the damage-box.
If there is a need to update the damage-box, you can do it through the setter methods.
class DamageBox {
/*
x = absolute x coordinate (if you do not want to update the coordinates of the damage-box)
y = absolute y coordinate (if you do not want to update the coordinates of the damage-box)
width = the width of the damage-box
height = the height of the damage-box
*/
int x, y, width, height;
/*
The damage the box will do after colliding
*/
int damage;
//initialize the damage-box
DamageBox(x, y, width, height, damage) {
this.x = x;
this.y = y;
this.width = width;
this.height = height;
this.damage = damage;
}
//Getter and Setter
...
//Helper methods
int getLeft() {
return x;
}
int getRight() {
return x + width;
}
int getTop() {
return y;
}
int getBottom() {
return y + height;
}
}2.5.3. Check for collision
If damage-boxes and hit-boxes collide, we know, the enemy receives damage.
Here is one example of a hit:

Now we want to check, if the damage box collides with a hit-box.
Within the damage-box we can insert an update() method to check every frame for the collision.
void update() {
//get all actors you want to damage
actors = ...; //use a variable or have a global method (it is up to you, to get the actors)
//iterate through all actors
foreach(actor in actors) {
//lets assume, they only have one hit-box
hitBox = actor.getHitBox();
//check for collision
if(hitBox.isColliding(getLeft(), getRight(), getTop(), getBottom()) {
//do damage to actor
actor.life -= damage;
}
}
}To get all actors, you could make a variable which holds every actor or you can use a method you can call everywhere which returns all actors. (Depends on how your game is set up and on the engine / language you use).
The damage box will be created as soon as the action phase starts. Of course you will have to destroy the damage-box after the action phase, to not endlessly deal damage.
2.6. Impacts
Now that we know, when to deal the damage, we should take a few considerations about how to show it. There are a few basic elements for us to use to make the impact feel like an impact.
2.6.1. Shake the screen
I guess, I am one of the biggest fans of shaking the screen. Every time there is some sort of impact (jumping, getting hit, missiles hit ground, ...) I use to shake the screen a little bit. In my opinion, this makes a difference to the gameplay. As usual, this may vary depending on the type of attack or even the type of game.
2.6.2. Stop the game
This may sound weird, but one great method for impacts is to stop the game for a few frames. The player doesn't actually know it because of the short time, but it makes a difference. Just give it a try.
2.6.3. Stun animation
Of course, if we got hit by a fist, we will not stand in our idle state, right? Stun animations are a great way to show the player, that we landed a hit.
There is only one problem. Lets say, the player is a small and fast guy. Our enemy is some sort of a big and heavy guy. Will the first punch itch our enemy? I guess not. But maybe the 10th one will.
I like to use some damage build up system. It describes, how many damage a character can get before getting stunned. The damage will build up by every time the character will get hit. After time, the built up damage reduces, which means, after a long time without getting hit, the built up shall be 0 again.
2.6.4. Effects
Most games use impact animations to show the player, that he actually hit the enemy. This could be blood, sparkles, whatever may look good. Most engines offer particle systems, which makes the implementation very easy. You could use sprites as well.
2.7. Conclusion
By using the four phases, you can create animations ideal for a fighting game. You can prepare to avoid getting hit, you do damage, you can chain attacks and you have a smooth transition to the usual stance.
Keep in mind, the character can get hit at phases 1, 3 and 4. This may lead to cancel the attack and go into a stun phase (which i will cover later).
A simple way to check for damage is by using hit-boxes and damage-boxes.
3. Ways of avoiding damage
Now we are able to deal damage. There is still something missing. Something that makes the game more interesting... Somehow we want to avoid taking damage, right?
There are endless ways of avoiding damage and I will now cover the most important ones.
3.1. Blocking
Blocking is one of the most used ways to avoid damage (at least partially). As the enemy starts to attack (perception phase) we know, which attack he is going to use. Now we should use some sort of block to reduce the damage taken.
Blocking depends on the direction the player is looking. Take a look at this example:

If the enemy does an attack from the right side, we should not get damage. On the other side, if the enemy hits the character in the back, we should get damage.
A simple way to check for damage is by comparing the x coordinates.
Now you should think about how long the character is able to block. Should he be able to block infinitely? You can add some sort of block damage build up - amount of damage within a specific time the character can block (like the damage build up). If the damage was to high, the character gets into a stunning phase or something like that.
3.2. Dodging
Every Dark Souls player should be familiar with the term dodging. Now what is dodging?
Dodging is some sort of mechanism to quickly get away from the current location in order to avoid a collision with the damage box (like rolling, teleportation, ...) Sometimes the character is also invulnerable while dodging. I also prefer making the character shortly invulnerable, especially when creating a 2D game, because of the limited moving directions.
3.3. Shields
Shields may be another good way to avoid taking damage. Just to make it clear. I do not mean a physical shield like Link has in the Legend of Zelda (this would be some sort of blocking). I mean some sort of shield you do have in shooters. Some may refill within a specific time, others may not. They could be always there or the player has to press a button to use them. This depends on your preferences. While a shield is active, the character should not get any damage.
Keep in mind. You do not want to make the character unbeatable. By using shields which are always active (maybe even with fast regeneration), high maximum damage build up / block damage build up you may end up with an almost invulnerable character.
3.4. Jump / duck
These alternatives are - in my opinion - a form of dodging. The difference between dodging and jumping / ducking is, that you do not move your position quickly. In case of ducking, you just set another hit-box (a smaller one of course). While during a jump, you are moving slowly (depends on your game).
The biggest difference in my opinion is, jumping or ducking should have no invulnerable frames.
I hope you enjoyed reading and maybe it is useful to you. Later on, I want to update the post more and more (maybe with your help).
If you have any questions or feedback for me, feel free to answer this topic.
Until next time,
Lukas








