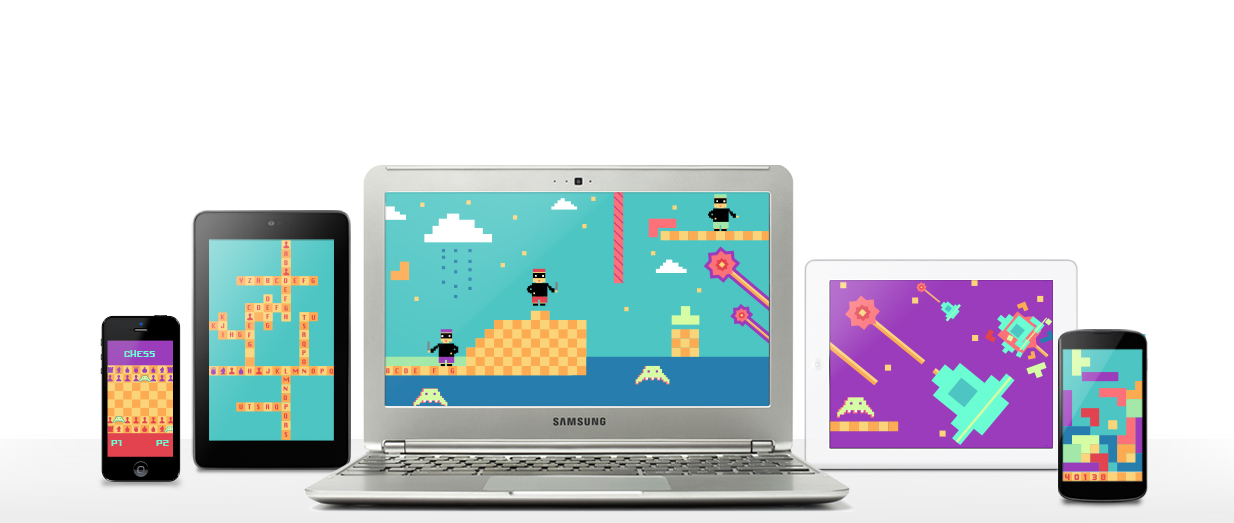
That "enlarged pixel art" style is combining blocks of different sizes: The blue ship on the fourth screen has a yellow sort of "belt" that is of a different block size than the rest of it.
The energy projectiles (the ones that look like lollipops or sunflowers) have angled sides as if the pixels were rotated, something that you cannot do with pixel art.
I believe that these graphics were made with vector art or "selection based" digital painting.
The "blocky" visual is given by using a
snapping grid feature to design the graphics with whatever vector art or raster art program that you might be using (Illustrator, Inkscape, Photoshop\GIMP\PShopPro with paths or selections, Xara Designer, Corel Draw etc.).
The other part is the colouring. Those samples use very bright, saturated colours - I'm sure that they were employed to show how "vivid" the screen displays of those products are rather than to be aesthetically pleasing, as that image seems to come from an advertisement.
EDIT: To prove my point, you can set up a large grid with Inkscape and have at it.