I've been playing around with GIMP, and it's interesting. I'd like to find more resources on how to draw things from scratch though. Such as in-depth video tutorials, but haven't found many for total beginners on YouTube or Vimeo yet. Then again, if they were easy, I'm sure many programmers like me would have been through those videos, and I would have heard about them by now lol.
I have started drawing things on paper, so I totally agree, I think that's a good starting point! It's also fun and a break from the computer. Then, I can scan it in. I'm thinking about playing around with Inkscape since I had the opportunity to take a graphic arts class using Illustrator back in high school (when it was CS2). I had some success, but being able to trace in a vector-art program where things are easier to modify would be nice.
One turn-off I have about rasterized art programs is the lack of exactness I seem to have. For example, if I want to draw a 32x32 square outline with a 4-pixel thickness, it seems that I just have to drag out a 32x32 square in GIMP, and pray it's exactly 32x32. I haven't learned how to make exact selections (if even possible), although I did learn that there's ways to align selections once they're made!
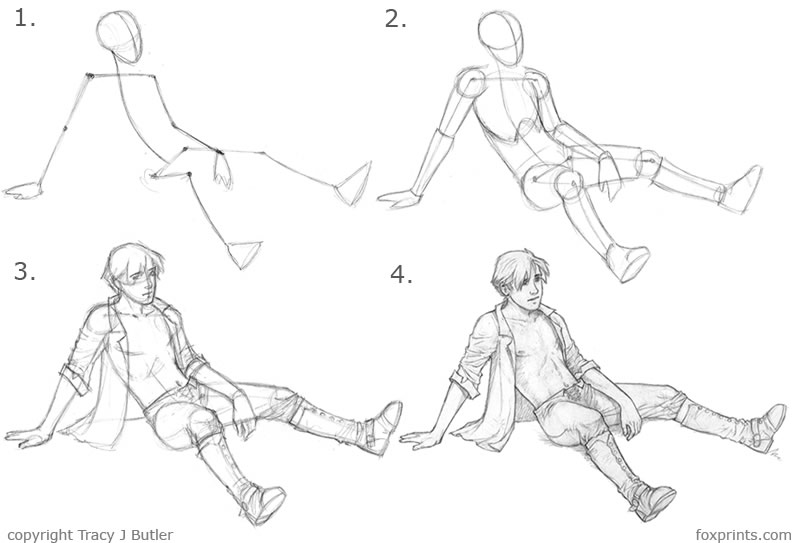
When I was really young, I used to pick up drawing books for things like cartoon characters, dinosaurs and airplanes. The first few steps were always pretty basic, and basic shapes like loosely-looking circles, etc. Kind of like Rakilonn's image shows above. I get the part about setting up a frame as a reference point in the beginning, but they how do I go about removing those lines? Do I erase them over time, or do I draw a skeleton on one page, then put a new page over it, and see through it?
I believe I need to look into a basic drawing book :)
Thank you all for the suggestions!