Looking at some games that i feel have great screen text, first I thought there was something about having a glow or border around the text that made it pop or fit right while being placed ontop of the environment, for example:

In this screen from split second, it just seems to fit. Looks great here, doesn't really look like it is just plastered onto the screen over the 3d rendering, it feels more like it is in the game and not ON the screen. I know that the blue meter helps the illusion that it is actually in the game but even without it i think it would look great. It seems here that there is a bit of glow to the letters, maybe that helps.
another example:

in this final fantasy screen, it is very simple, and has a shadow + black border on the letters, but still looks good in my opinion.
After seeing a lot of screens like this I thought the text needed some sort of glow/gradient/shadow etc.. but then you have your fps that usually have none of these. Halo Reach for example:

http://mkgaming.com/wp-content/uploads/2011/03/hr8.jpg
Here we have solid color, non-effects text and still manages to look good on screen. Doesn't have the ameture feel that throwing arial black font has that is so familiar to many indie games, yet it is just as simple.
Each game I go through I try to improve on things I thought my last game lacked, and this is definitely one of the subjects I have failed.
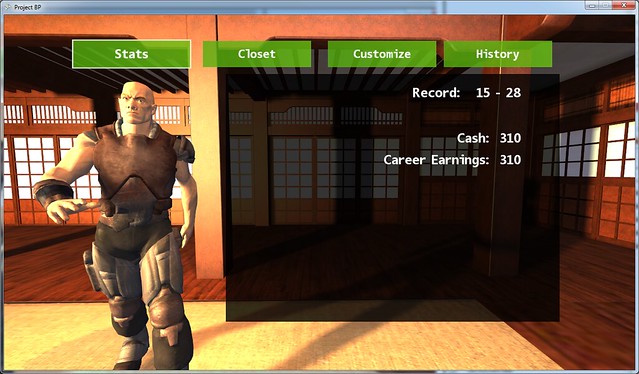
If anyone has any pointers, hints, suggestions/guidelines that they use when using on screen text, please I would greatly benefit from any experience you have. Also if you know of games that the in-game text is fantastic, leave your thoughts here and let others learn from the better examples out there already in games. And here I will leave below a screen from my project that I just hate: