
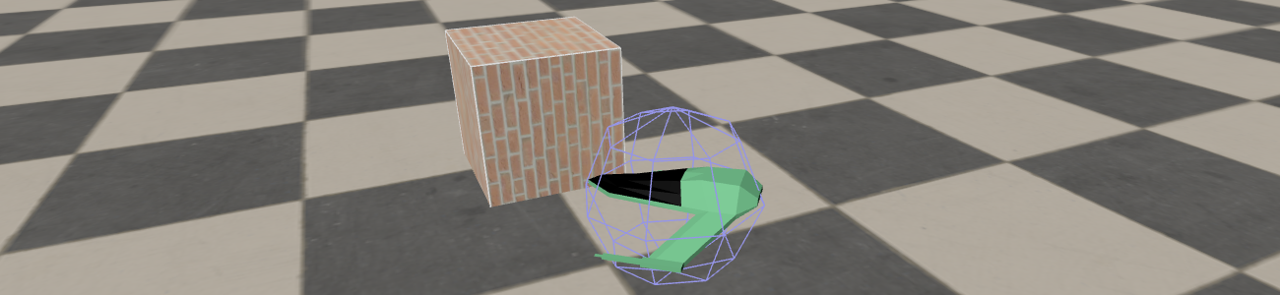
I added debug drawing of the circle collider using the Melon.js game engine and Box2D-WASM.
Live demo: https://8observer8.github.io/webgl10-js/debug-drawer-box2dwasm-melonjs-js/
GitHub repository: https://https://github.com/8Observer8/debug-drawer-box2dwasm-melonjs-js
Playgrounds/Sandboxes:
- Replit: h…
Advertisement
Popular Blogs
Advertisement
Advertisement