
I implemented the simplest multiplayer using WebSockets (package ws - npm) and Node.js. I send keyboard input to the server, which relays it to other clients. Used by WebGL 1.0, glMatrix and OimoPhysics. Extracted original models, textures and animations using RE1MV. Created a non-skinned skeletal …

Playground: https://plnkr.co/edit/W49ndxcQemMgkAoP
My Video:
assets/shaders/default.vert
attribute vec2 aPosition;
uniform mat4 uMvpMatrix;
void main() {
gl_Position = uMvpMatrix * vec4(aPosition, 0.0, 1.0);
}assets/shaders/default.frag
precision mediump float;
uniform vec3 uColor;
vo…
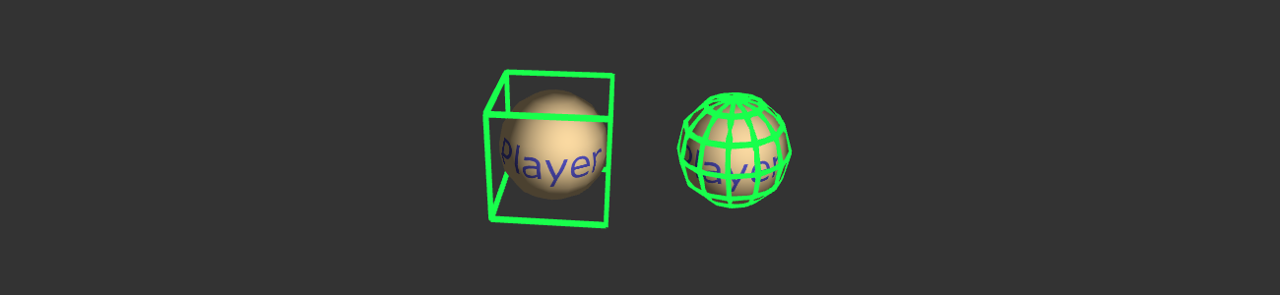
The CannonDebugger class I got here: https://github.com/pmndrs/cannon-es/issues/152#issuecomment-1202788163
- Sandbox: https://codesandbox.io/s/cannon-es-box-sphere-debugger-webgl-ts-9co3qr (toggle the preview to see the result: Ctrl+Shift+D)
- GitHub: https://github.com/8Observer8/cannon-es-box-sphere-…

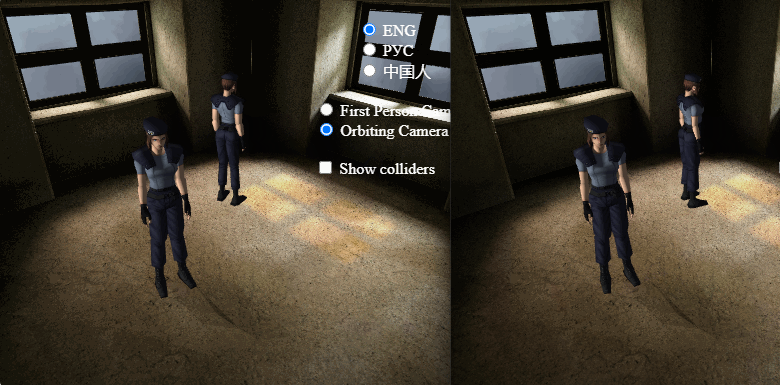
Demo of Jill's Movement with Ammo.js and WebGL
Source code of 3rd person controller with Ammo.js and WebGL

Run demo in Sandbox:
- JSFiddle: https://jsfiddle.net/8Observer8/1gqfLar7
- Plunker: https://plnkr.co/edit/Y85fpZRur7vqaAl7?preview
Source Code:
- JavaScript, WebGL 1.0: https://jsfiddle.net/8Observer8/1gqfLar7
- Python, PyQt5, OpenGL 3.3: https://rextester.com/UZOJ14435
- Python, PySide2, OpenGL 3.3: https://rex…
Advertisement
Popular Blogs
Advertisement
Advertisement