For all who have been in a cave the past 3 years, bezier patches are a type of curved surfaces. There are other options, but beziers are the most common. Eventually patches are rendered as polygons, but because the polygons are generated dynamically, faster machines end up with smoother models, the ultimate in scalability.
A bezier patch is specified by a number of points (control points) and a tessellation factor to determine smoothness (higher factor equals smoother surfaces). The number of control points depends on the type of patch you are using; I will be covering bi-quadratic and bi-cubic patches (9 points and 16 points, respectively). While higher order bezier curves are possible, they are not feasible for use in computer games.
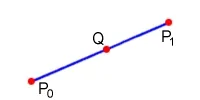
To start, lets look at a line:
P0 and P1 are the endpoints and Q is any point on the line. This line can be represented parametrically with the following equation:
Where t varies from 0 to 1. This equation has 2 basis functions (functions it is based on):
The equation can now be rewritten as follows:
Simplified further to:
All this means is that you take the sum of each basis function times each corresponding point.
[size="5"]Curves
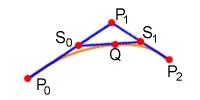
Now, how about a bezier curve? We want the line from P0 to P2 to curve towards P1, like so:

Figure 2: Quadratic Bezier Curve
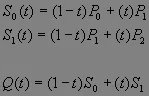
We interpolate from P0 to P1 to get S0. We interpolate from P1 to P2 to get S1. Finally, we interpolate from S0 to S1 and end up with Q. Simple, right?
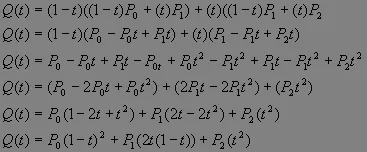
Phew, what a mess! Lets try to make that into one equation, okay?
And now our new basis functions (one for each point):
And the new equation becomes:
That, my friends, is the 2 dimensional equivalent of a bi-quadratic bezier patch. It's called a quadratic bezier curve.
So, what about cubic curves? Fortunately, the equation is almost identical:
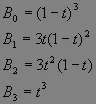
The only difference is the number of basis functions and the number of points (4 of each). The new basis functions are shown below (I won't derive them, but you can if you want to):
Simple, huh? Not too much effort besides finding the new basis functions. Now, if you wanted to create a higher order bezier curve (more control points and basis functions) the general formula is shown:
Where i is the number of the basis function (0 through n) and n is the order (for a line this is 1, for a quadratic bezier this is 2, for a cubic bezier this is 3, etc.).
[size="5"]Patches
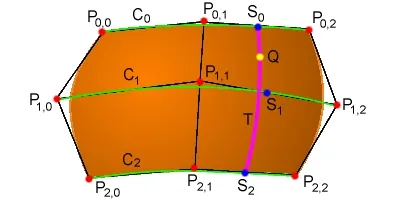
Okay, now that you have 2 dimensions down, lets add the third dimension into the mix. Another dimension, uh oh, how do we do that? Well, take a look at this picture:

Figure 3: Quadratic Bezier Patch
If you are now completely confused, don't worry, I will now explain... We start with a grid of points (P0,0 through P2,2). C0 is a quadratic bezier curve from P0,0 to P2,0 curving towards P1,0, get it? The other curves are the same, but they have different control points. Now, to get a point on the patch, we need 2 coordinates, u and v (horizontal and vertical, like texture coordinates, in this case u is about .75 and v is about .25). We use the same basis functions as a regular quadratic curve does. We find the points on curves C0, C1, and C2 like we would with 2 dimensional curves (only we use u instead of t) and we come up with points S1, S2, and S3 (corresponding to the C curves of the same numbers). Then we just use those 3 points we just found as control points for yet another curve (we'll call it T). Finally, (using v instead of t now) we just find the point on this new curve (we'll call it Q, like we have before in the 2 dimensional examples). Phew, glad that's over with!
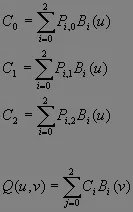
Now for the equations:
Getting rid of the intermediate C points...
(Now you see why we use the ? symbols instead of writing the whole thing out, because without them you wouldn't be able to make much sense of that last equation.)
Okay, so that wasn't too bad, was it? Didn't think so. Fortunately, the cubic version is even easier to figure out because it is (again) almost exactly the same as the quadratic equation:
(Again) the only difference is the number of control points and the number of basis functions.
So, you see that once you understand bezier curves, then bezier patches are a piece of cake.
Well, that's it, you survived. Hope this article helped you figure out some stuff about bezier curves. For more information, check out the resource section. Please send any comments, questions or flames to [email="tutorials@mskinn99.freeservers.com"]tutorials@mskinn99.freeservers.com[/email].